MarkDown基础
本文最后更新于 2024-10-16,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: MarkDown基础
tags:
- MarkDown
- Typora
categories:
- 工具
top_img: false
cover: '/upload/cdn0files/20200721121154.jpg'
abbrlink: b797e99c
date: 2019-12-10 19:29:19
updated: 2019-12-10 19:29:19
介绍
MarkDown格式应该是一个程序员必备的技能了吧,是我们在写作的一大利器。支持Markdown格式的编辑器也很多,我经常使用的就只有VScode和Typora,这两个算是各有优缺点。
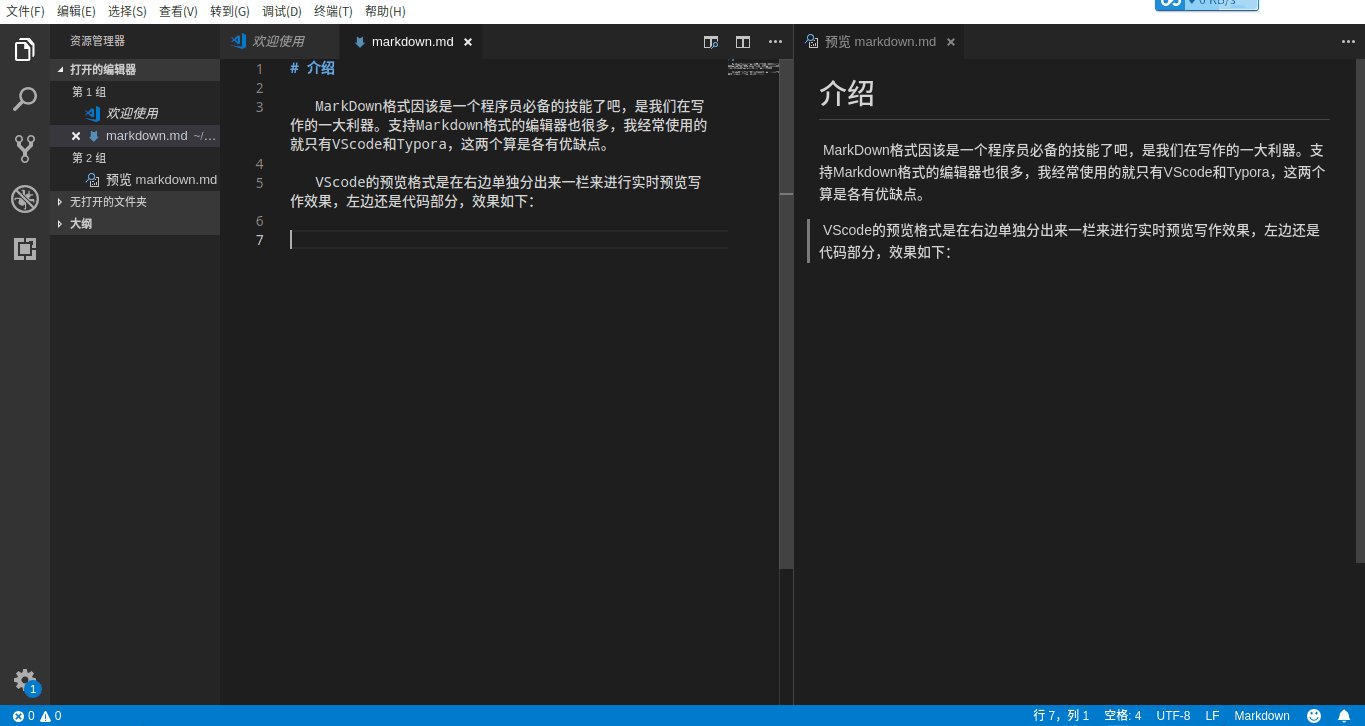
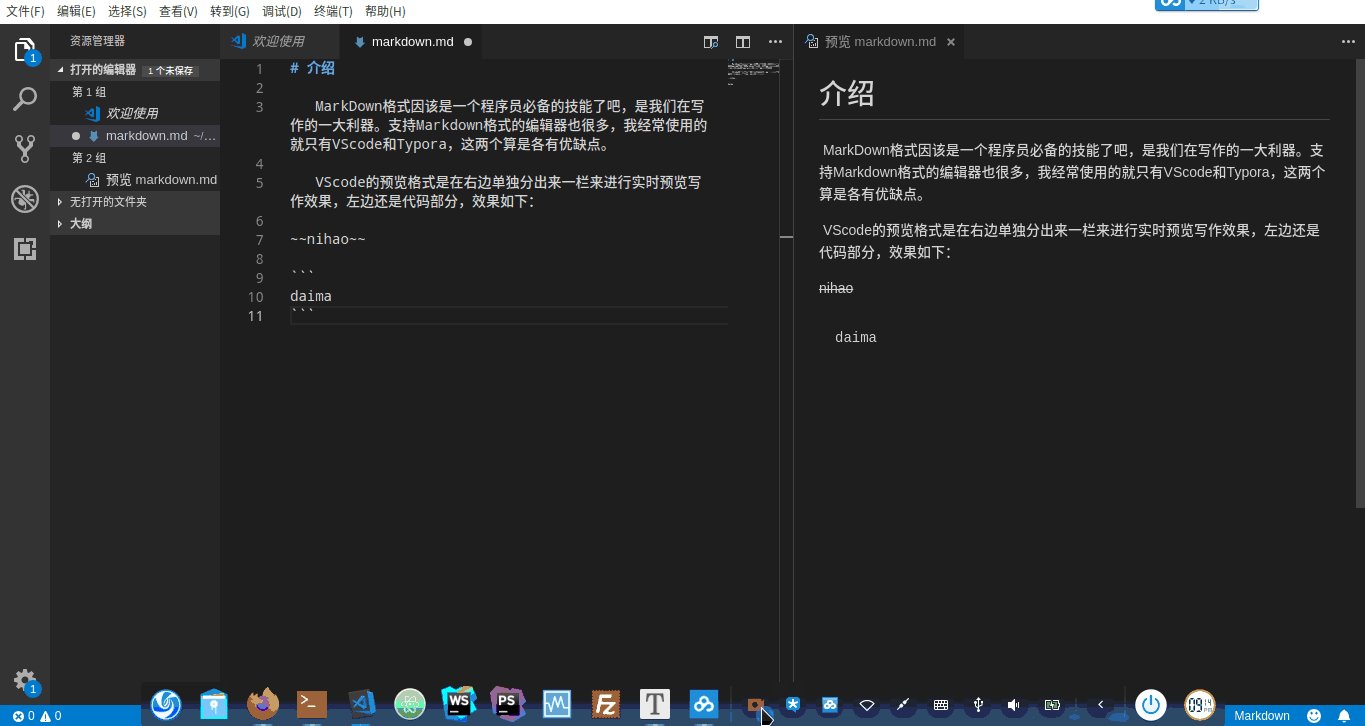
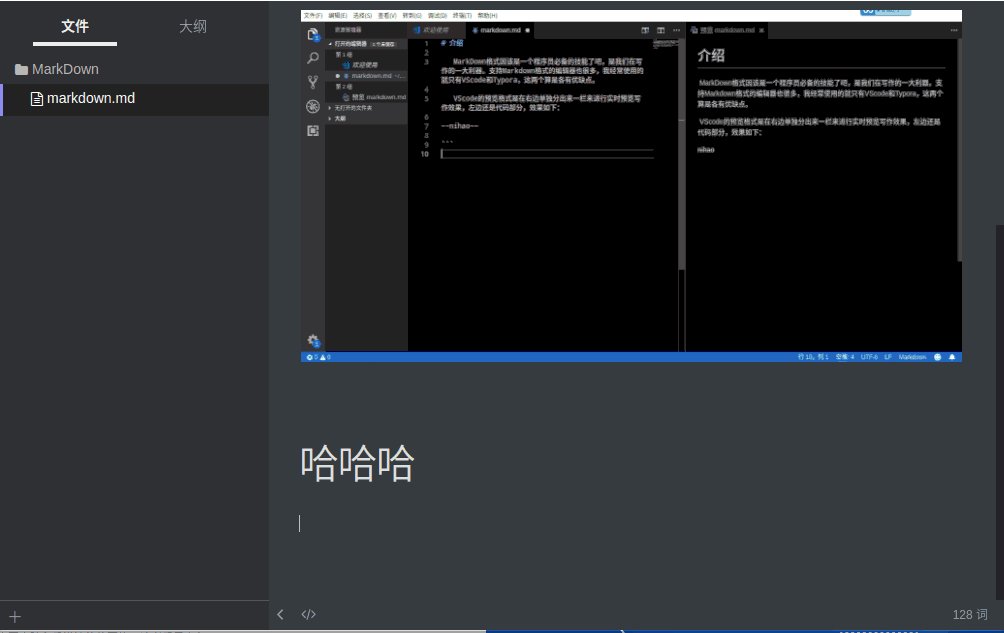
VScode的预览格式是在右边单独分出来一栏来进行实时预览写作效果,左边还是代码部分,效果如下:

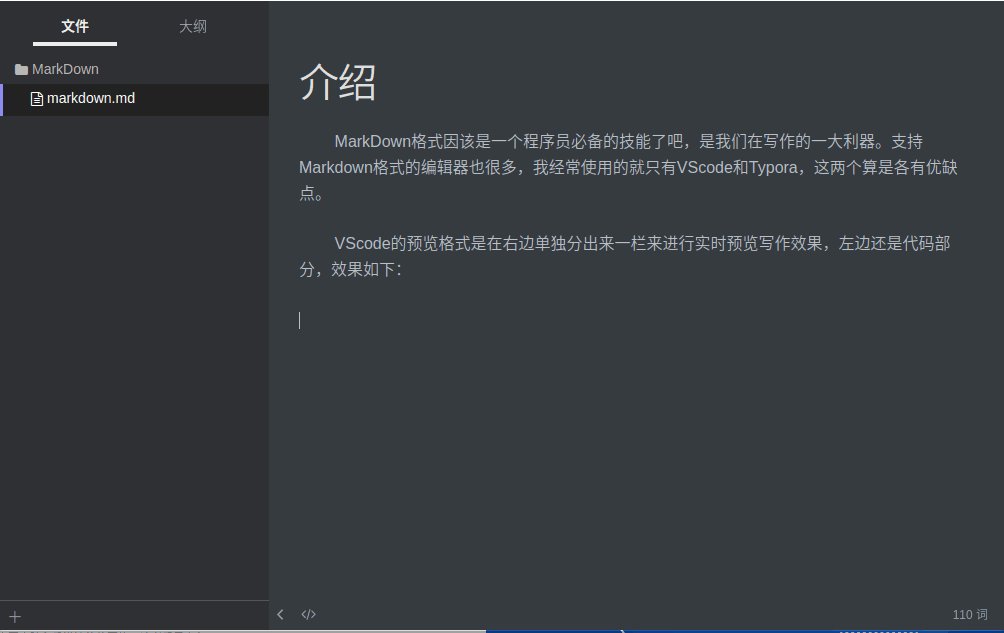
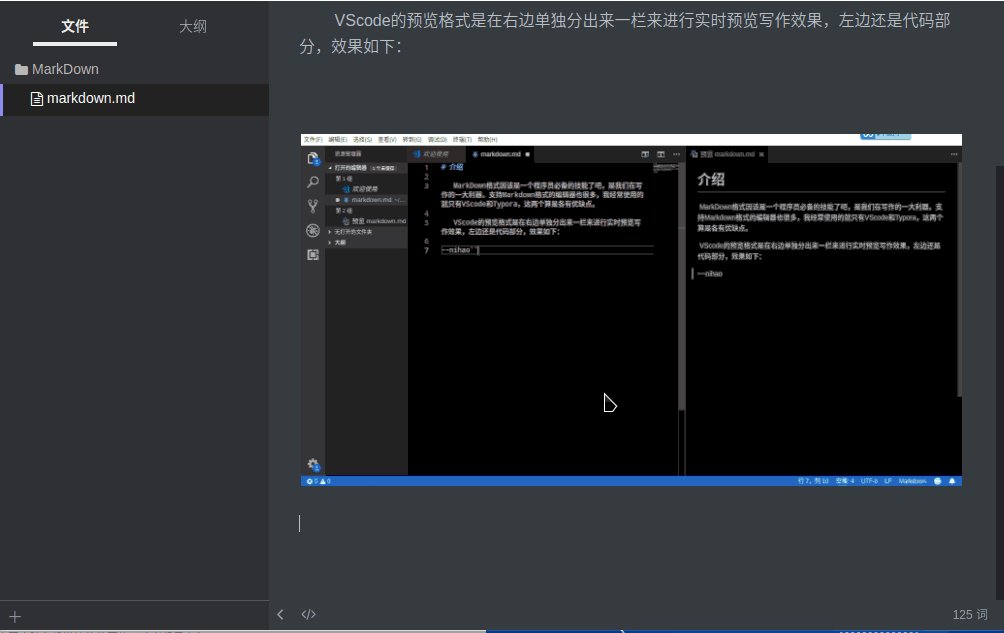
而Typora的预览是直接在本文档生成文档效果,结果如下:

具体效果可以自己去试试哦,之前一直用着VScode但是碍于屏幕较小,分成两个屏幕有些东西预览的时候不好看效果,后来经过同事推荐,才知道Typora这个超级轻量的编辑器,而且也支持Linux、Windows和Mac。
所以本篇文章是基于Typora来写markdown语法的,但是语法是通用的哦,除了一些特有的功能
安装
我用的是基于Ubuntu的Linux发行版,所以安装很简单:
## sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys BA300B7755AFCFAE
wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add -
## add Typora's repository
sudo add-apt-repository 'deb https://typora.io/linux ./'
sudo apt-get update
## install typora
sudo apt-get install typora
或者下载源码进行编译安装,其他安装方式请参考:
特有功能和配置
主题
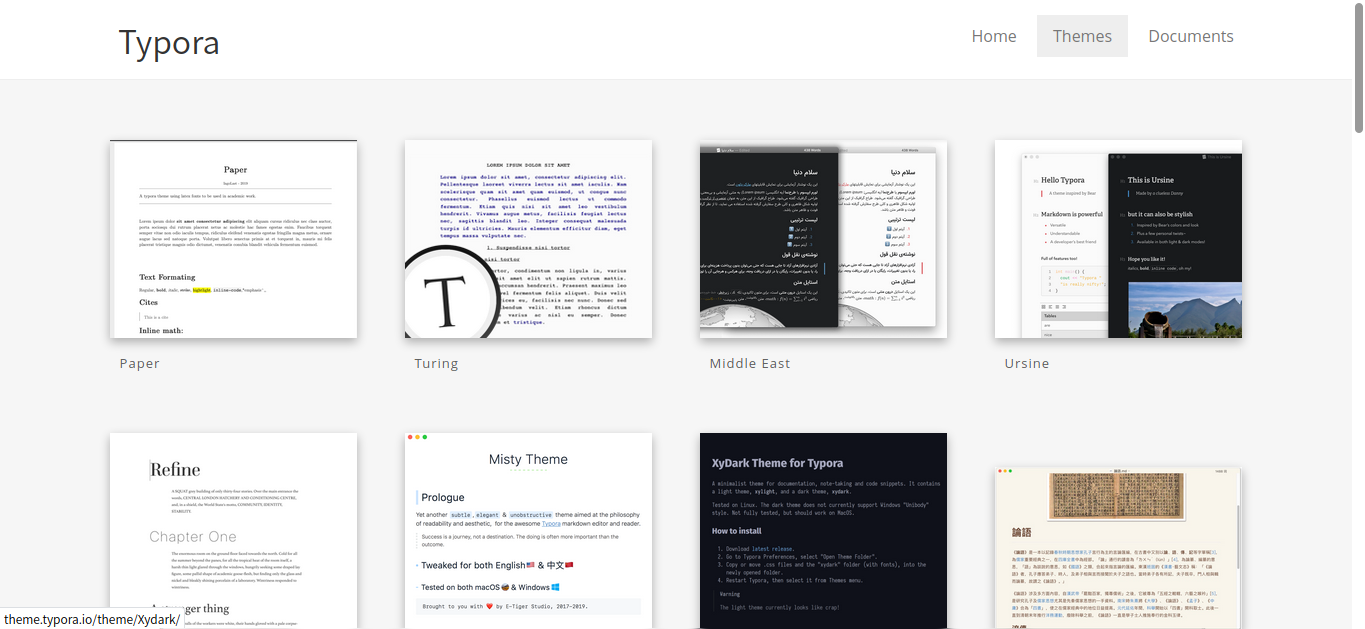
Typora支持非常多的主题,甚至可以自己去设计属于自己的主题。

这里是官方的主题:http://theme.typora.io/

在这里可以根据官方文档进行自己安装、配置和制作主题

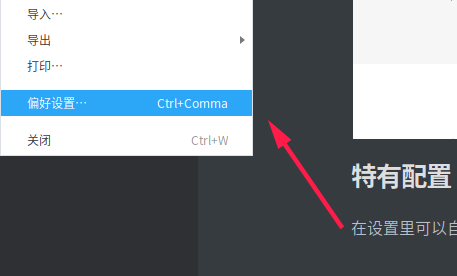
特有配置
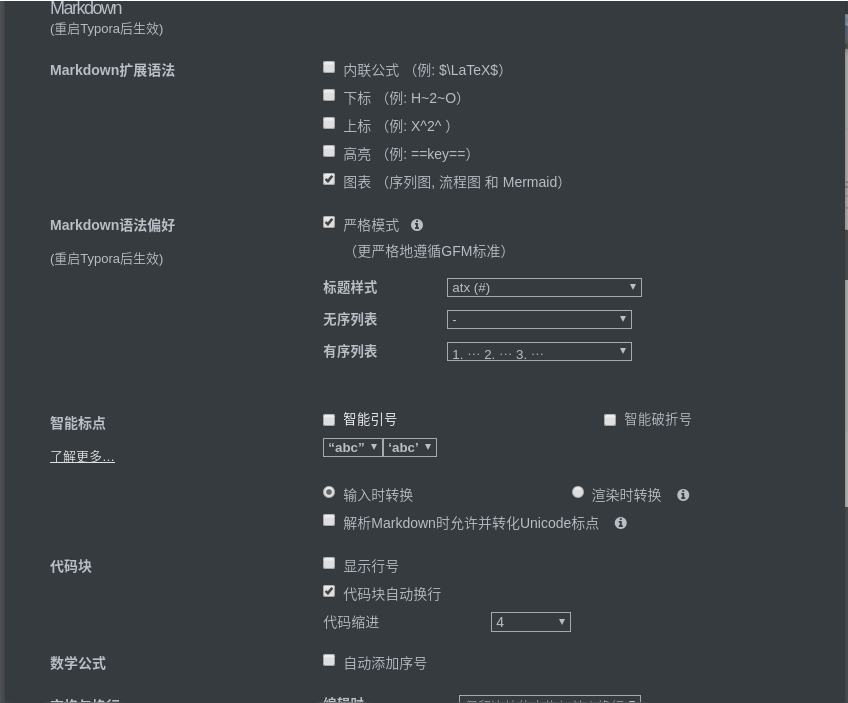
在设置里可以自己自定义非常多关于自己的喜好设置


更多请自己去探索哦,真的很强大。
在新版Typora里可以设置图片通过PicGo一键上传图床功能,很方便呢
语法
标题
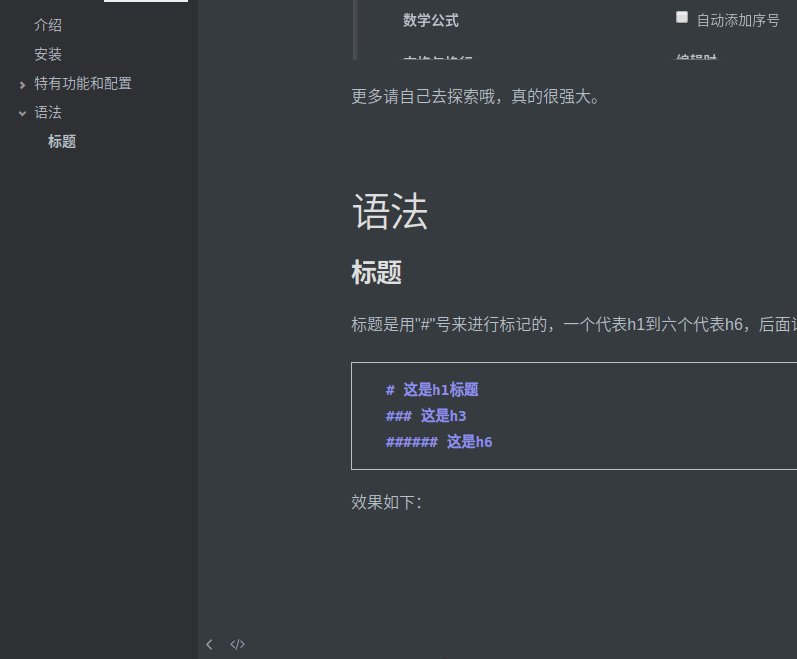
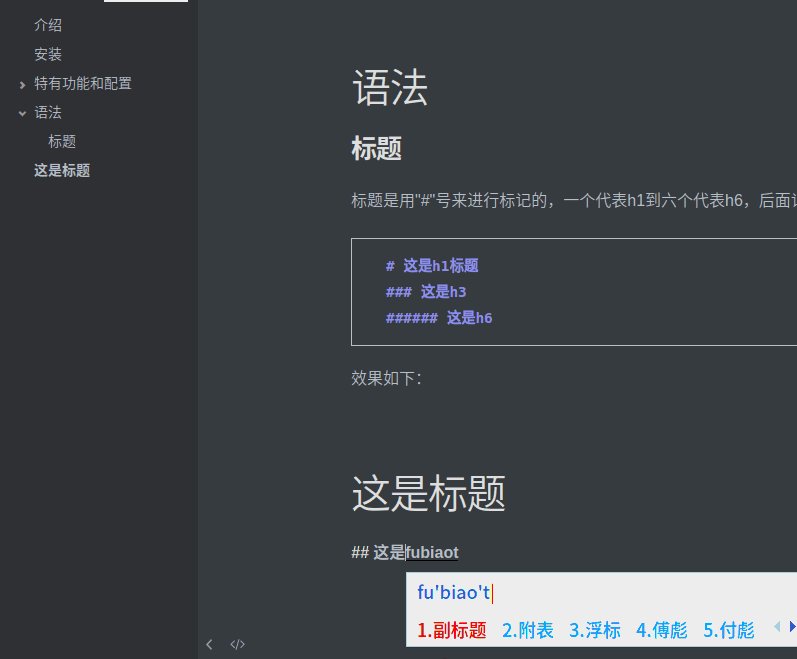
标题是用"#"号来进行标记的,一个代表h1到六个代表h6,后面记得要加一个空格,并且会自动生成目录。
## 这是h1标题
#### 这是h3
####### 这是h6
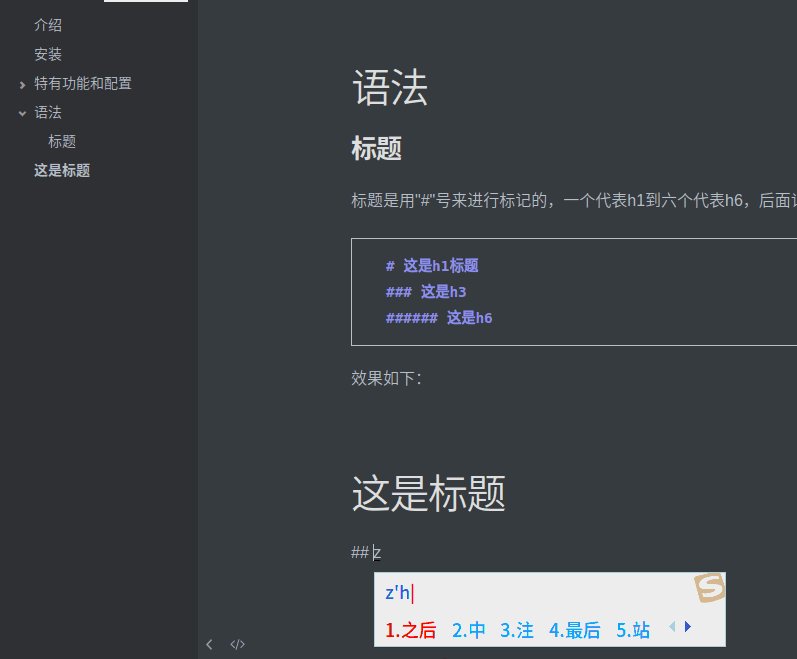
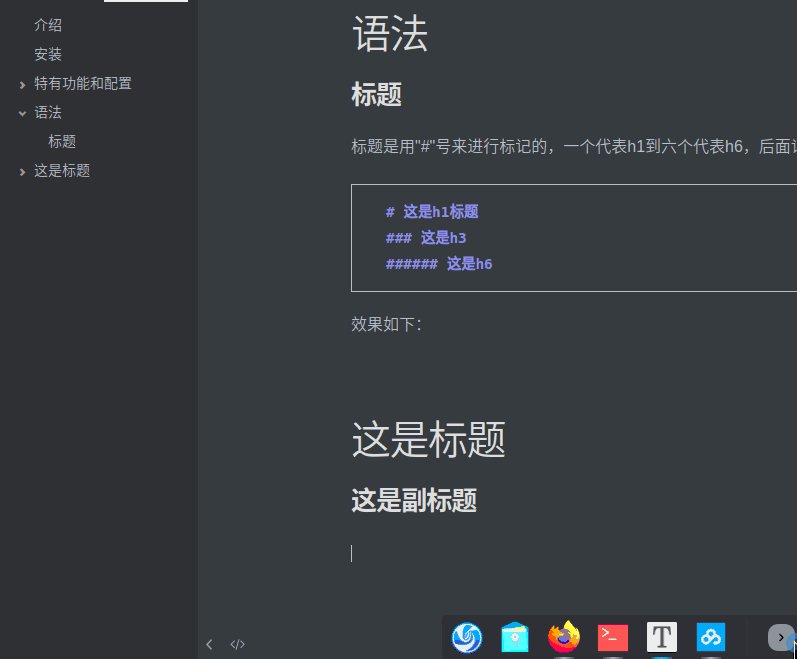
效果如下:

注意左边的大纲里也会生成相应的目录哦
引用内容
我们经常需要引用一些东西,格式如下
> 这里是提示内容
>>> 增加缩进引用
>>>>>>> 数量不受限制
效果如下:

列表
列表分为无序和有序列表,格式分别为:
### 无序
* Red
* Green
* Blue
### 有序
1. Red
2. Green
3. Blue
序号之后是有空格的哦
效果:

任务列表
任务列表就是内容前面加上勾选的选项,显示这个任务的状态。
### 未选中状态
- [ ] a task list item
### 选中状态
- [x] completed
效果如下:

代码块
代码块的符号,就是键盘上ESC下面那个键,和波浪线是同一个键,就是" `` "这个符号,格式:
(忽略我)```
代码在这里
(忽略我)```
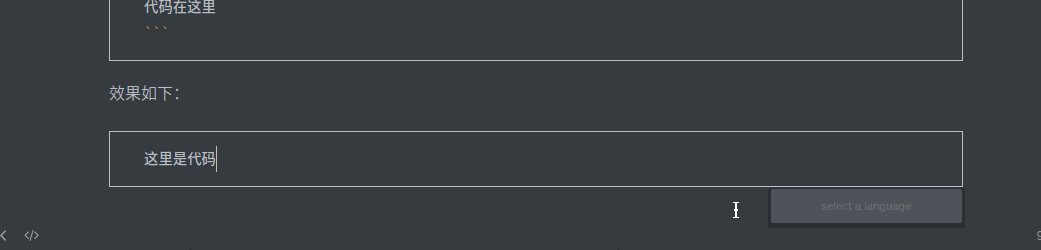
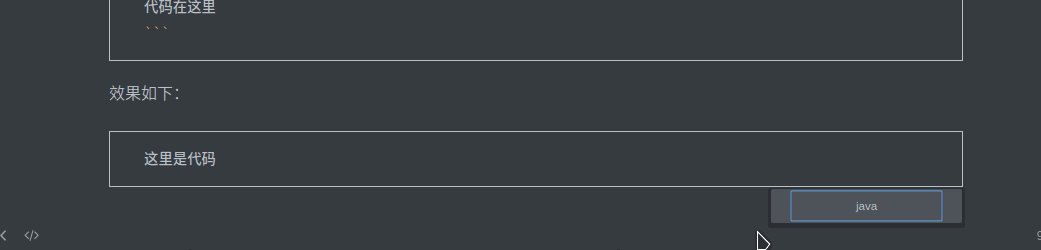
效果如下:

单行代码只用一个反引号包住代码即可。
表格
表格比较复杂,标记符号就是通道符" | ",格式如下:
| 第一格 | 第二格 | 第三格 |
效果:

标准格式:虚线上方为标题栏:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
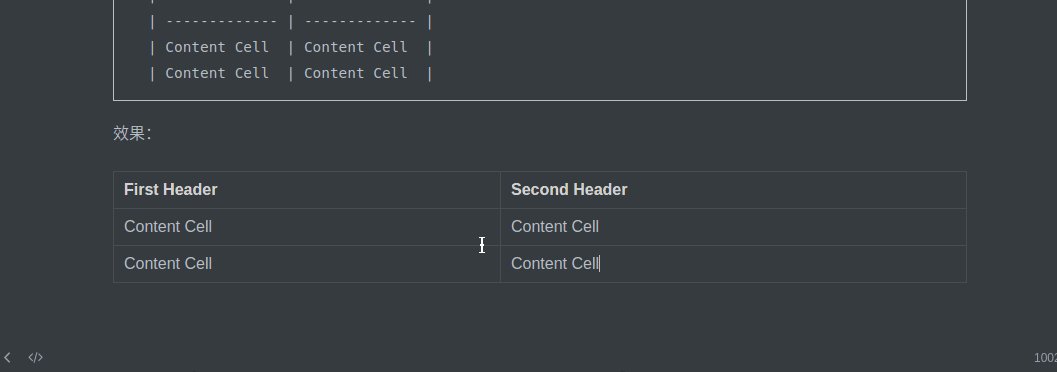
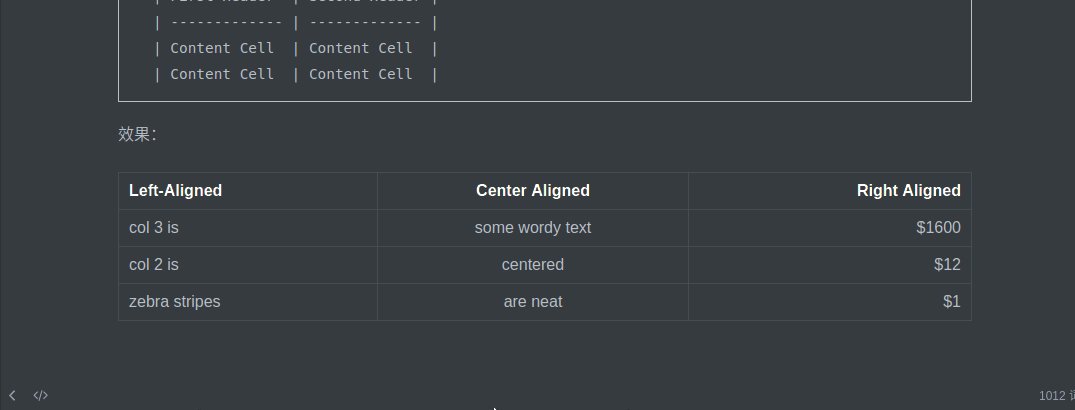
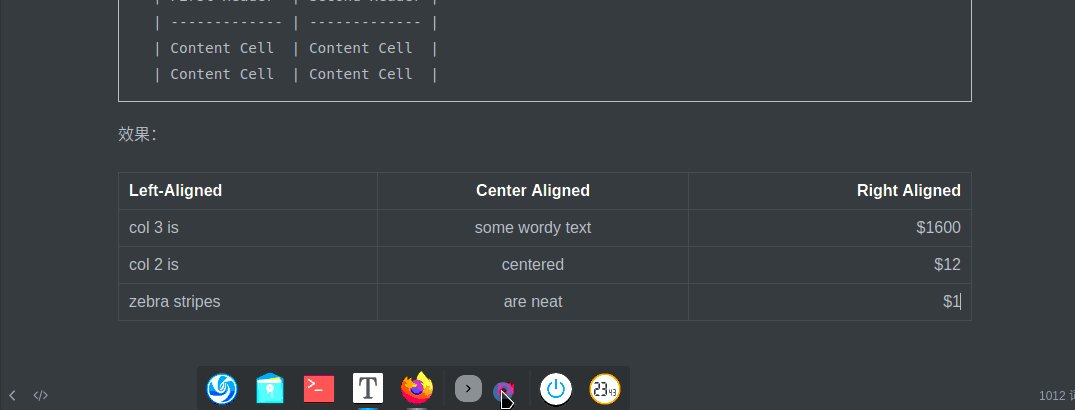
效果:
表格内容居中:
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
效果:

脚注
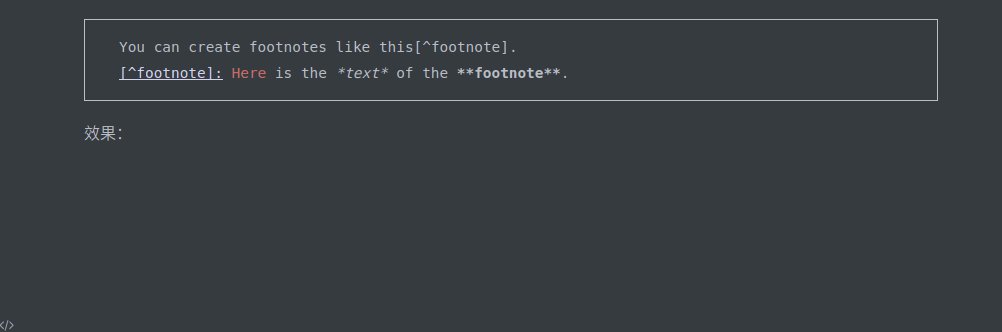
脚注是指当鼠标移动到该单词时显示对该词的注释,格式如下
You can create footnotes like this[^footnote].
[^footnote]: Here is the *text* of the **footnote**.
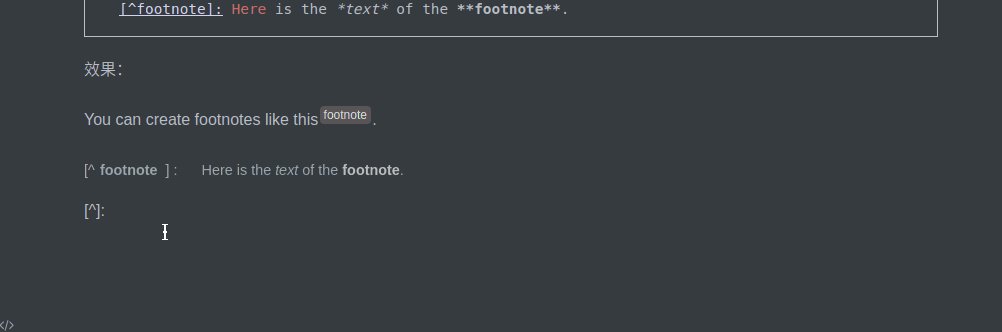
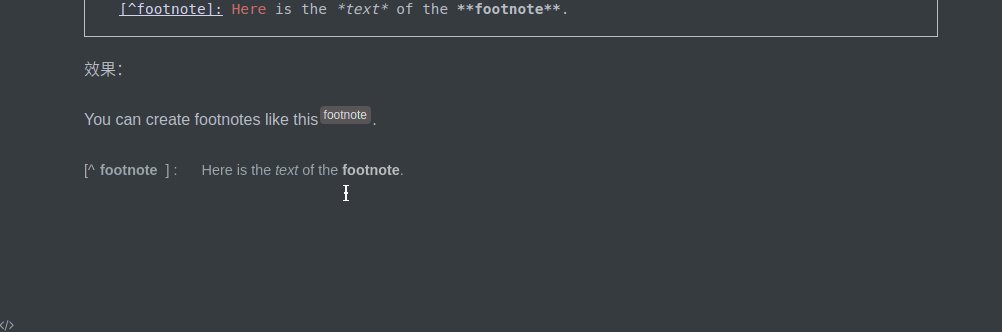
效果:

链接
对指定文字进行超链接:
[This link](http://example.net/)
效果:

另一种链接:
This is [an example][id] reference-style link.
[id]: http://example.com/ "Optional Title Here"
效果:

普通链接:
<https://www.laugh0608.online>
插入图片
代码:


既可以引用本地文件,但是更推荐使用图床工具,即使是图片链接也可以实时预览哦 前提是你要有网
例如:

文字斜体和加粗
格式如下:
* 内容 * //加粗
_ 内容 _ //斜体
*** 内容 *** //斜体加粗
效果:

其他通用语法
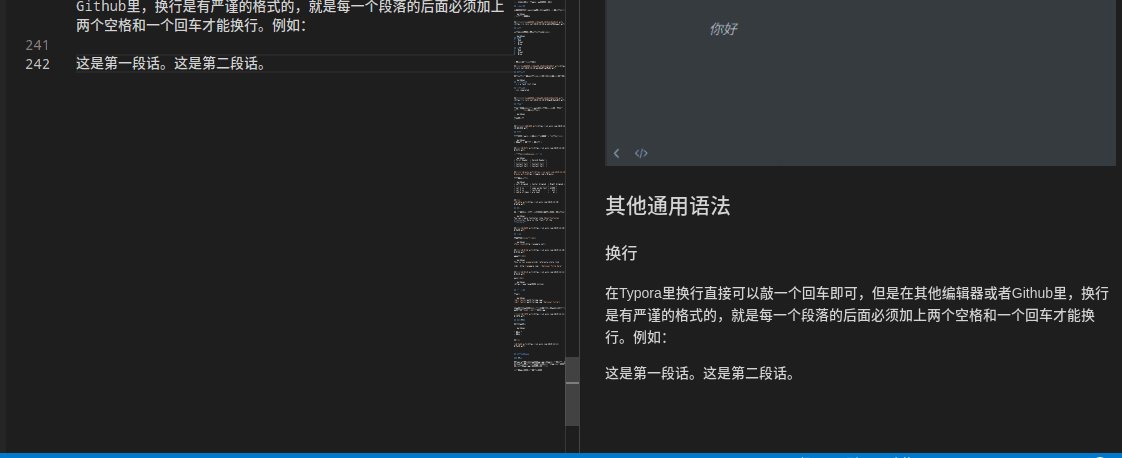
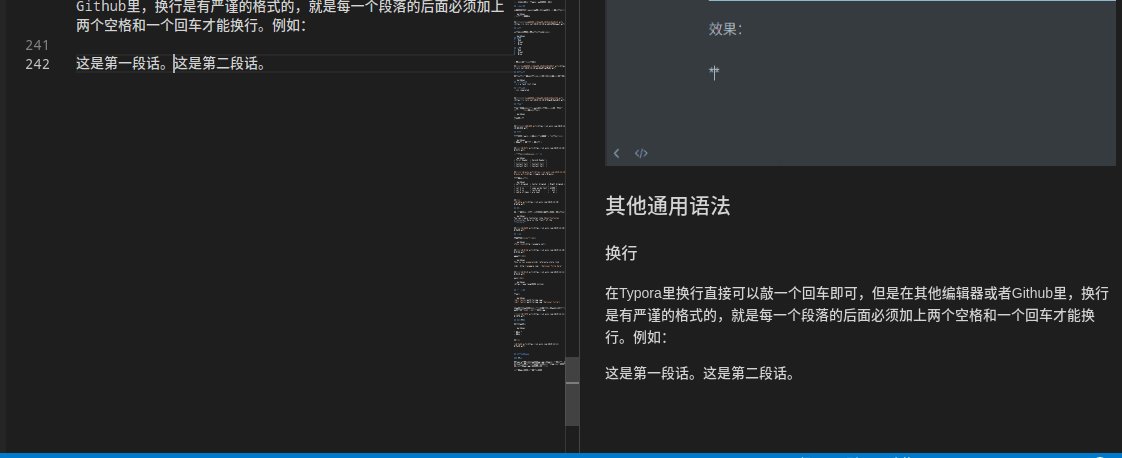
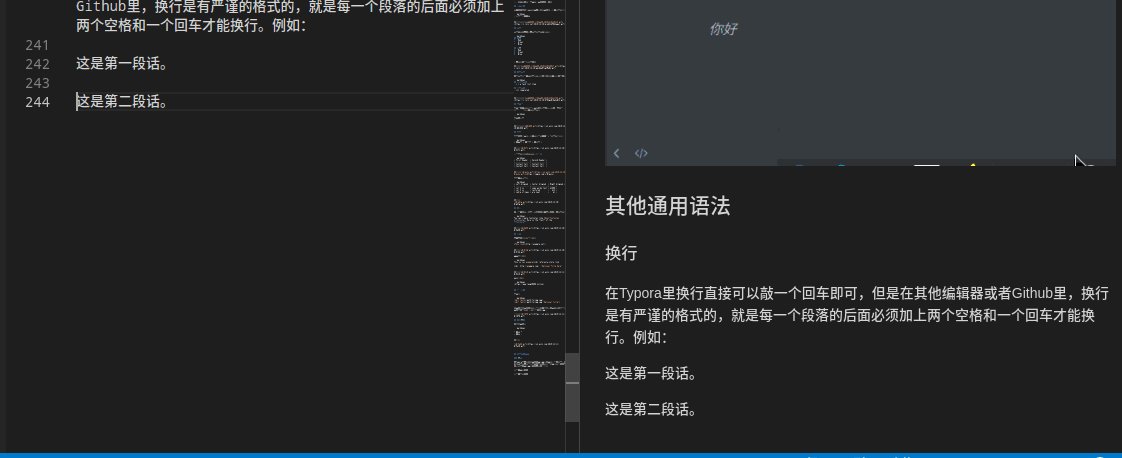
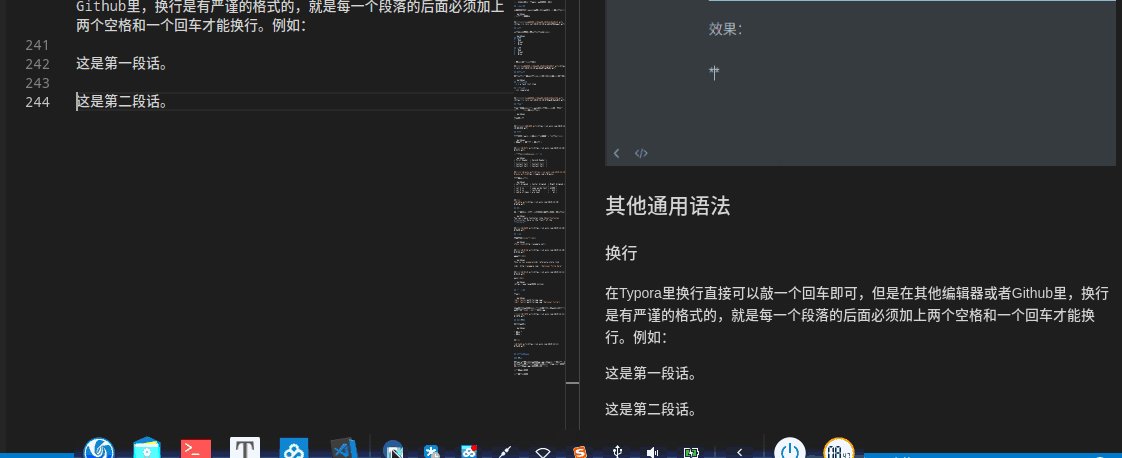
换行
在Typora里换行直接可以敲一个回车即可,但是在其他编辑器或者Github里,换行是有严谨的格式的,就是每一个段落的后面必须加上两个空格和一个回车才能换行,或者说中间空一行。例如:

删除线
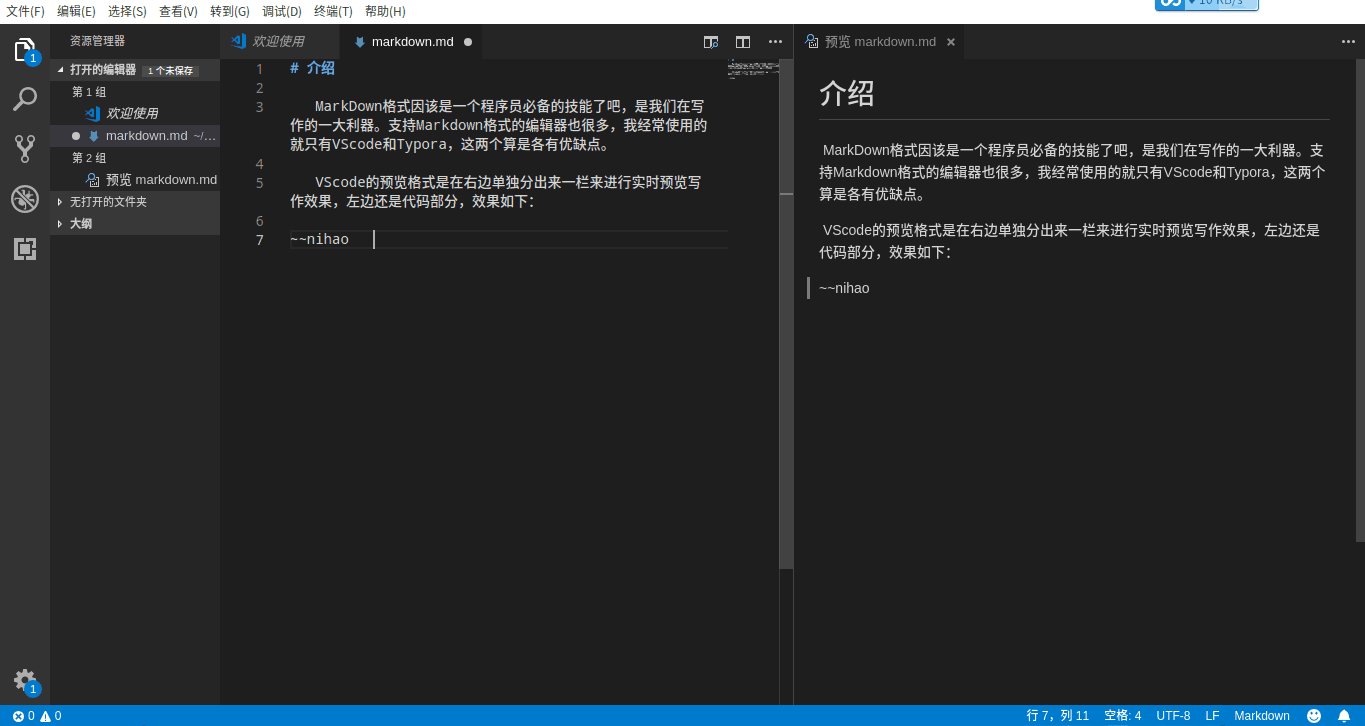
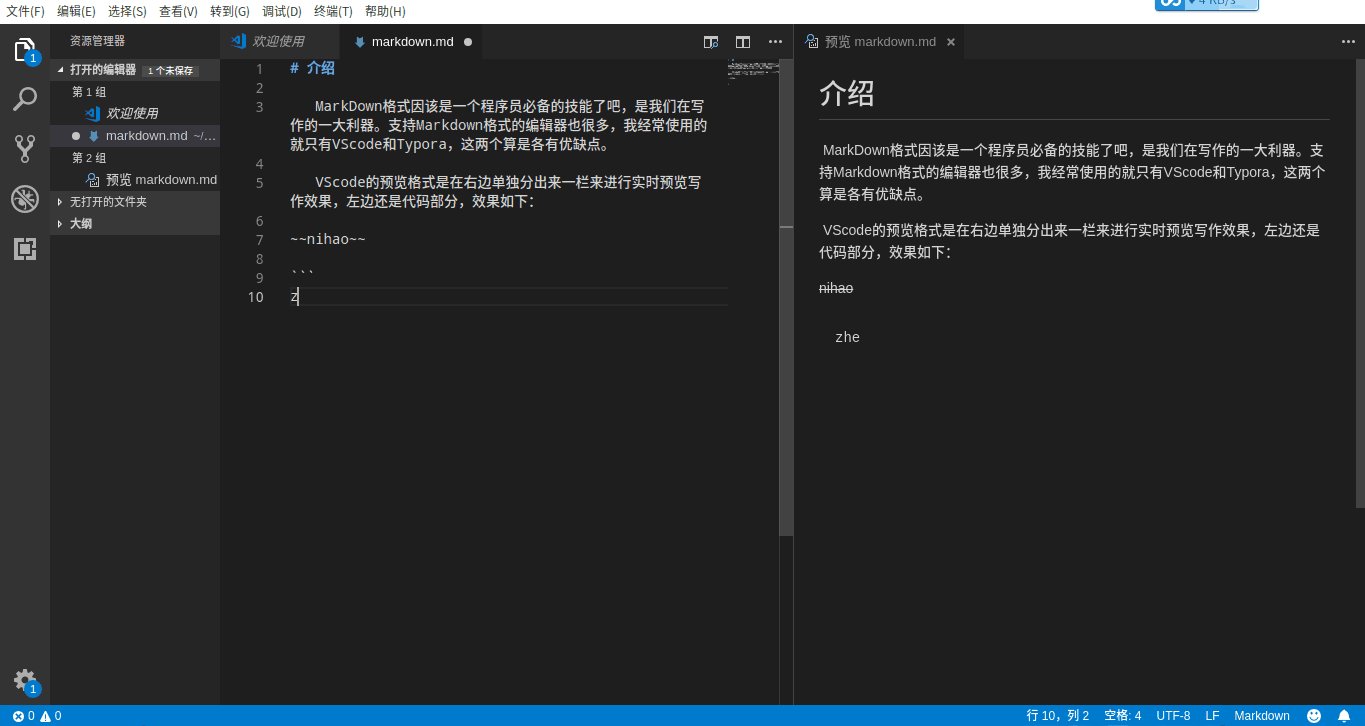
有时候我们需要删除一些东西,但是又不能完全删除,还需要一些参考意义,就可以使用到删除线:
~~ 内容 ~~
类似于这样:

转义符
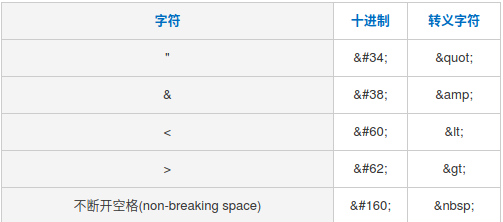
文字缩进空格是不行的,因为空格和tab在markdown里都是标记,所以要用到转义符,所有的转义符都可以使用HTML格式: