
给博客实现许多有趣的小功能
本文最后更新于 2024-10-14,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 给博客实现许多有趣的小功能
tags:
- Hexo
- Butterfly
categories:
- Hexo
top_img: false
cover: '/upload/cdn0files/20200721131704.jpg'
abbrlink: 73a2844f
date: 2019-12-11 20:29:53
updated: 2019-12-11 20:29:53
通过Hexo插件给自己的小破站增加一些有趣的小功能
音乐
- 插件:hexo-tag-aplayer
- 描述:在指定位置生成一个播放器,播放器将支持对于 QQ音乐、网易云音乐、虾米、酷狗、百度等平台的音乐播放。
- 官方文档:https://github.com/MoePlayer/hexo-tag-aplayer/blob/master/docs/README-zh_cn.md
安装插件
$ cnpm install --save hexo-tag-aplayer
插件依赖
- APlayer.js > 1.8.0
- Meting.js > 1.1.1
修改配置文件
$ vim _config.yml
//写入:
aplayer:
meting: true
使用
在想要放置的页面的md文档中写入:
<!-- 简单示例 (id, server, type) -->
{% meting "60198" "netease" "playlist" %}
<!-- 进阶示例 -->
{% meting "60198" "netease" "playlist" "autoplay" "mutex:false" "listmaxheight:340px" "preload:none" "theme:#ad7a86"%}
注意:只有新版本才支持meting格式,如使用旧版本请参考官方文档
数字ID就是网易云相对应歌单的ID,可以通过网易云音乐网页版获得
配置
| id | 必须值 | 歌曲 id / 播放列表 id / 相册 id / 搜索关键字 |
|---|---|---|
| server | 必须值 | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | 必须值 | song, playlist, album, search, artist |
| fixed | false | 开启固定模式 |
| mini | false | 开启迷你模式 |
| loop | all | 列表循环模式:all, one,none |
| order | list | 列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false | 指定音乐播放列表是否折叠 |
| storagename | metingjs | LocalStorage 中存储播放器设定的键名 |
| autoplay | true | 自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true | 该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px | 播放列表的最大长度 |
| preload | auto | 音乐文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 | 播放器风格色彩设置 |
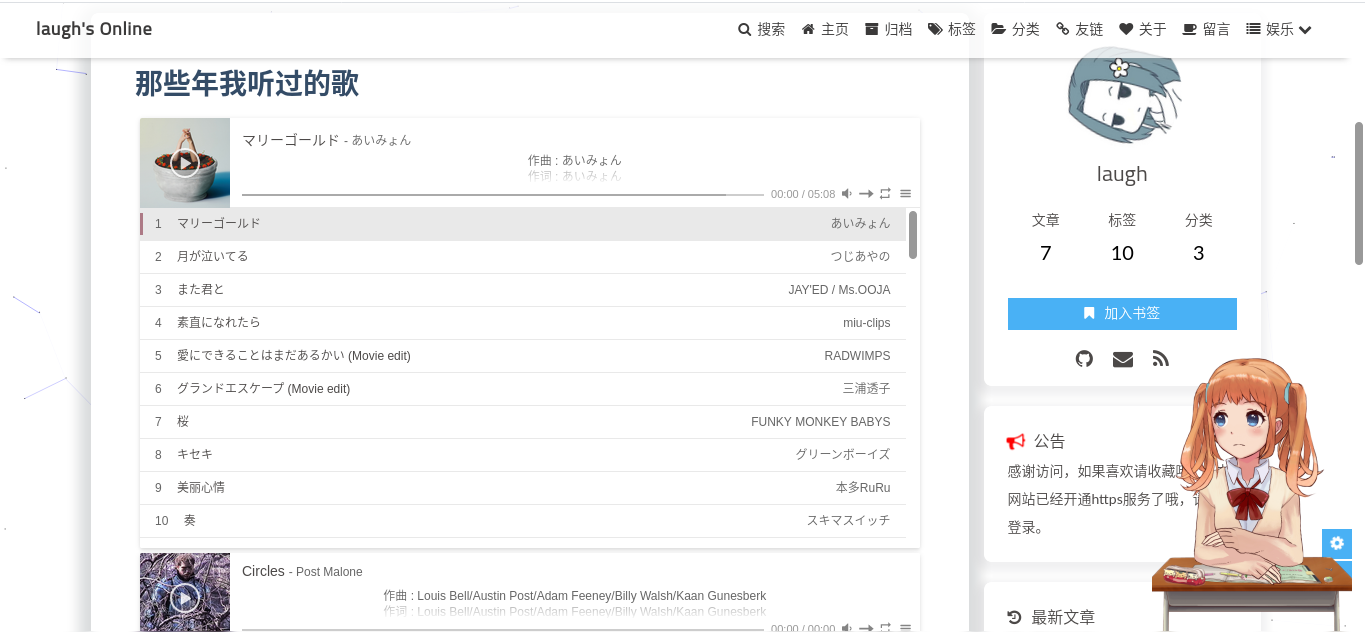
效果

电影
- 插件:hexo-douban
- 描述:一个在页面中嵌入豆瓣个人主页的小插件。
- 官方文档:https://github.com/mythsman/hexo-douban
安装
$ cnpm install hexo-douban --save
推荐安装最新版本1.1.3
配置文件
douban:
user: mythsman
builtin: false
book:
title: 'This is my book title'
quote: 'This is my book quote'
movie:
title: 'This is my movie title'
quote: 'This is my movie quote'
game:
title: 'This is my game title'
quote: 'This is my game quote'
timeout: 10000
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
相关配置
- user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 "个人主页" ,这时候地址栏的URL大概是这样:"https://www.douban.com/people/xxxxxx/" ,其中的"xxxxxx"就是你的个人ID了。
- builtin: 是否将生成页面的功能嵌入
hexo s和hexo g中,默认是false,另一可选项为true(1.x.x版本新增配置项)。- title: 该页面的标题.
- quote: 写在页面开头的一段话,支持html语法.
- timeout: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
使用
$ hexo douban -h
Usage: hexo douban
Description:
Generate pages from douban
Options:
-b, --books Generate douban books only
-g, --games Generate douban games only
-m, --movies Generate douban movies only
如果配置了
builtin参数为true,那么除了可以使用hexo douban命令之外,hexo g或hexo s也内嵌了生成页面的功能。
保持更新
$ cnpm install hexo-douban --update --save
注意:生成的页面是在根目录下的movies文件夹里,所以别忘了在主配置文件里增加movies的菜单哦
效果

看板娘
- 插件:hexo-helper-live2d
- 描述:把你喜欢的动画人物养在自己的小破站里吧~
- 官方文档:https://github.com/EYHN/hexo-helper-live2d
请看另一篇文章《live2D》
效果

Gallery相册
Butterfly 2.0.0以上提供
区别于旧版的Gallery相册,新的Gallery相册会自动根据图片长度进行排版,书写也更加方便,与markdown格式一样。可根据需要插入到相应的md。
语法格式
{% gallery %}
markdown 图片格式
{% endgallery %}
例子
{% gallery %}






{% endgallery %}
效果

Butterfly 3.0更新了相册组,用法如下:
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>
- name:图库名字
- description:图库描述
- link:连接到对应相册的地址
- img-url:图库封面的地址
本地搜索
插件
使用插件hexo-generator-search
安装
$ cnpm install --save hexo-generator-search
修改配置
local_search:
enable: true
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}" ## if there are no result
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
