
给Hexo博客实现无后端评论功能
本文最后更新于 2024-10-16,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 给Hexo博客实现无后端评论功能
tags:
- Hexo
- Butterfly
- Gitalk
- Valine
categories:
- Hexo
top_img: false
cover: '/upload/cdn0files/20200721092604.jpg'
abbrlink: a48566bb
date: 2019-12-09 23:18:57
updated: 2019-12-09 23:18:57
Gitalk
主要特性:
- 使用 Github 登录
- 支持多语言
en, zh-CN, zh-TW - 支持个人或组织
- 无干扰模式(设置
distractionFreeMode为true开启) - 快捷键提交评论 (
cmd|ctrl + enter) - 支持MarkDown语法等
申请应用
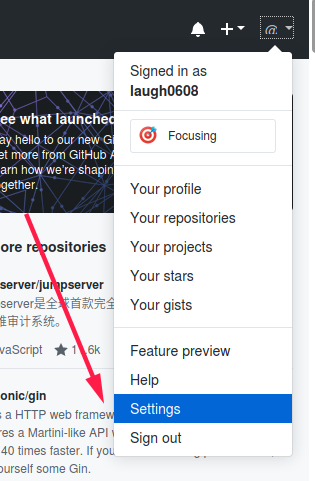
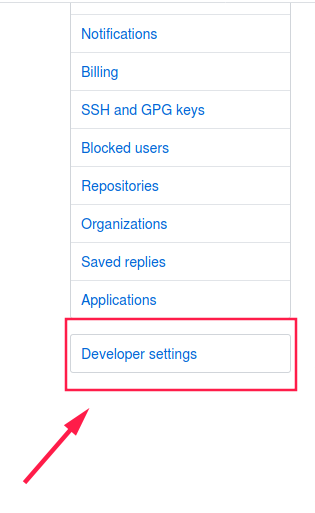
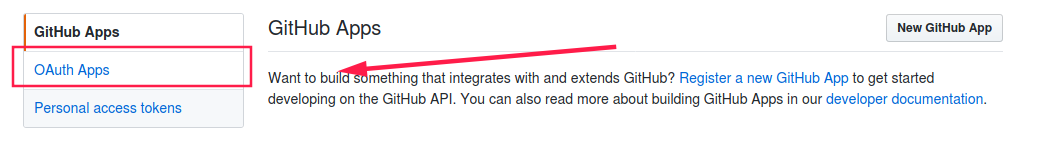
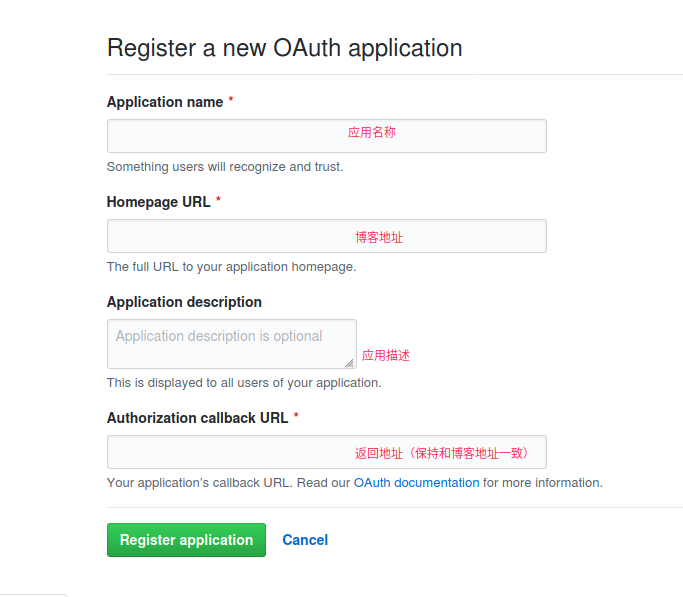
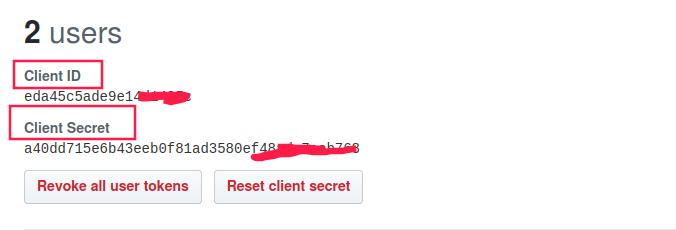
在Github上申请一个OAuth Application,步骤如下:





请记下这个ID。
安装GitTalk
$ npm i --save gitalk
或者直接引入:
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
import 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'
新建一个Github仓库
主要是用来存储评论,新建方法不多说了,肯定都会。
修改配置文件
注:这是butterfly主题的配置方式,其他还请参考官方文档。https://github.com/gitalk/gitalk
gitalk:
enable: true
client_id: 你的client id
client_secret: 你的client secret
repo: 你的github仓库名
owner: 你的github用户名
admin: 仓库拥有者
大功告成!
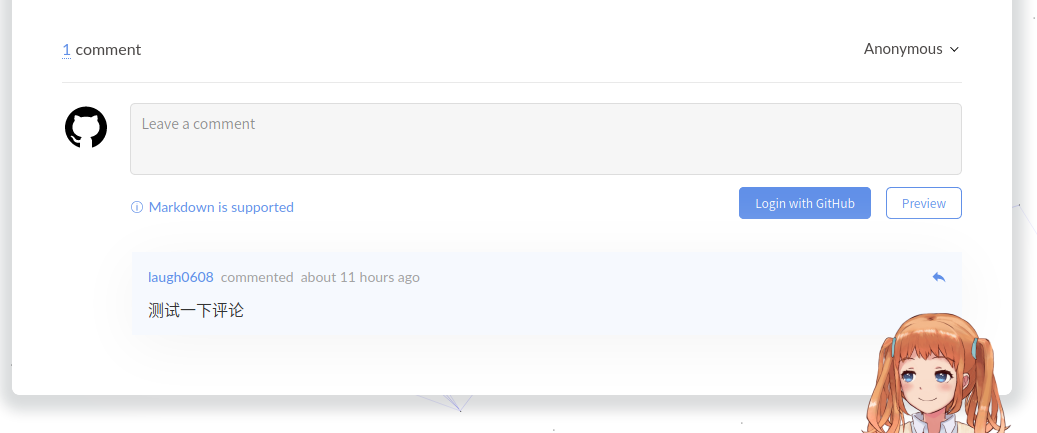
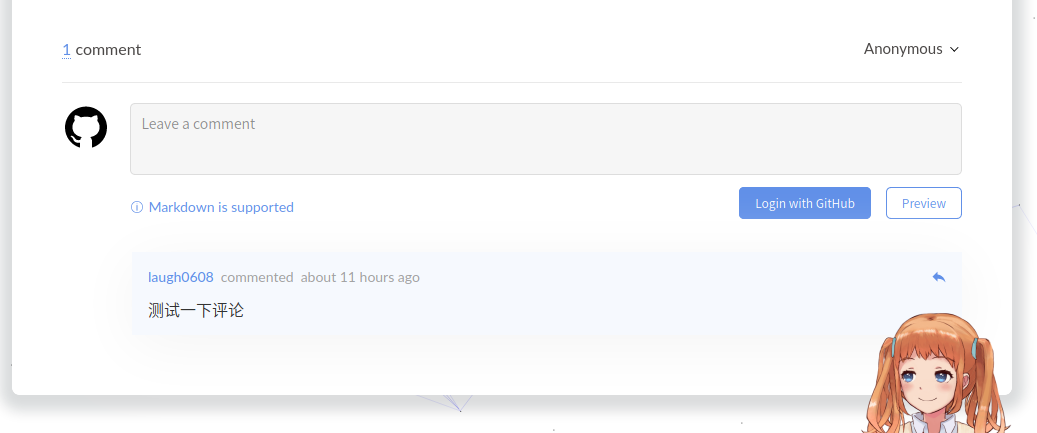
效果

遇到的问题
gittalk报错Error:Not found
发现是Github应用的博客地址和回调地址填错了,更改之后就好了。
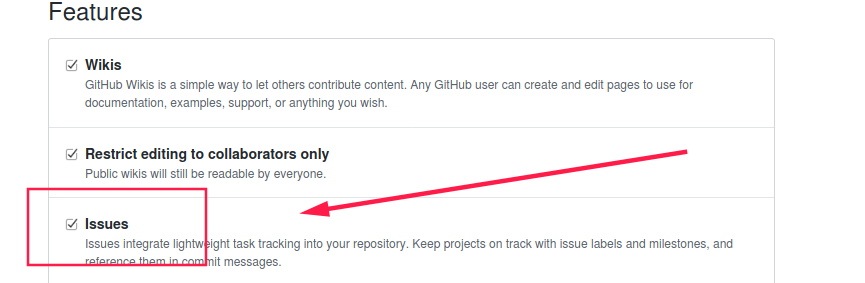
Error:Issues are disabled for this repo
去新建的评论仓库里将issues打开即可。

未找到相关的 Issues 进行评论 请联系 @初始化创建
这个报错我也没有解决,但是发现只要进行登录也可以正常评论,查看了官方文档,发现好像就是这样,这个Page面并没有建立新的评论标题,即评论是空的就会有这个错误。

效果棒棒的,嘿嘿。 哦对了,记得更改语言哦,当然英语也不是不行
Valine
Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。
特性
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用(~15kb gzipped)
- 文章阅读量统计
v1.2.0+
获取APP ID 和 APP Key
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用:

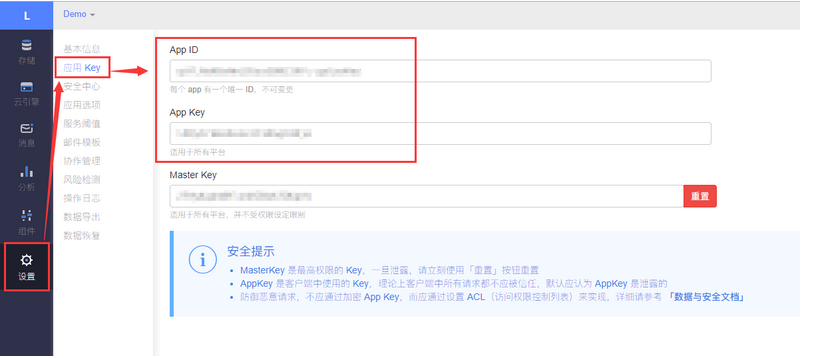
应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了:

更改配置文件
valine:
enable: false ## if you want use valine,please set this value is true
appId: ## leancloud application app id
appKey: ## leancloud application app key
notify: false ## valine mail notify (true/false) https://github.com/xCss/Valine/wiki
verify: false ## valine verify code (true/false)
pageSize: 10 ## comment list page size
avatar: monsterid ## gravatar style https://valine.js.org/#/avatar
lang: en ## i18n: zh-cn/en
placeholder: Please leave your footprints ## valine comment input placeholder(like: Please leave your footprints )
guest_info: nick,mail,link #valine comment header info
bg: /img/comment_bg.png ## valine background
count: false ## top_img顯示評論數
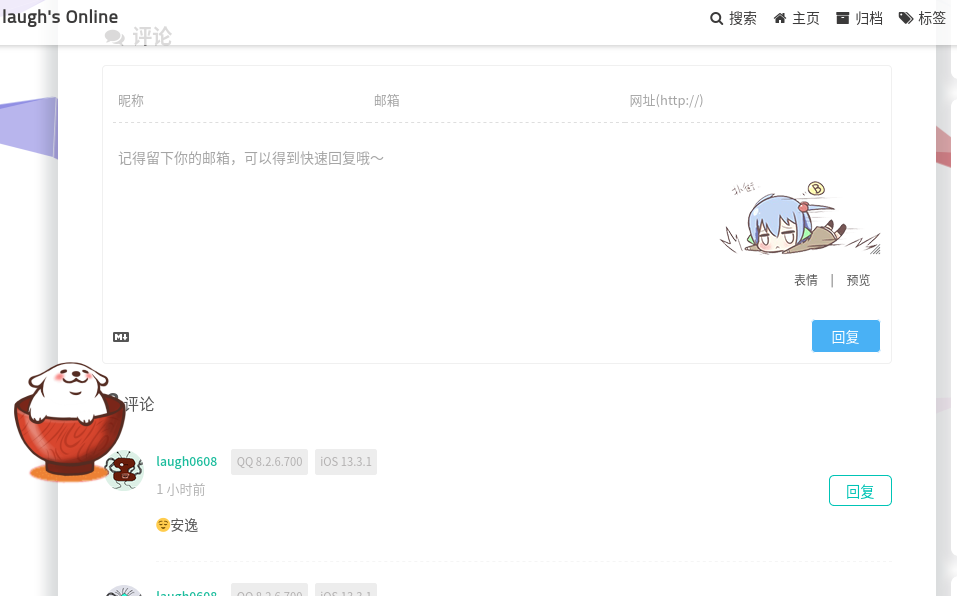
效果

还有好几个插件可以实现,有兴趣的同学可以自己去搜一下,而且最新的Hexo已经支持在线即时聊天的服务啦~
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
