
博客看板娘增强版
本文最后更新于 2024-10-17,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 博客看板娘增强版
tags:
- Hexo
- live2d
categories:
- Hexo
top_img: false
cover: '/upload/cdn2files/20200814223149.png'
copyright: false
abbrlink: 37579d1
date: 2020-08-14 21:36:48
前言
之前我写过一篇关于hexo博客插入live2d的教程,传送门:让你的博客充满生气之Live2D (链接已失效,可在本站进行搜索标题)
但是由于插件和模型的限制,能应用的看板娘emmm,都不是很满意,或者说好看的很少,所以能不能把别的live2d模型应用到博客里呢,经过缘星星丶大佬的指导,我找到了方法,写在这里以作记录
本文内容无需下载插件哦~
声明:本篇文章是在Live2d应用到Hexo 看板娘 基础上稍作编辑,版权所有请尊重原作者
文章作者: 缘星星丶
文章链接: http://fxlabtinystar.cn/2020/08/14/Live2dAndHexo/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 缘丶星!
正文
下载相关配置
Github地址:https://github.com/galnetwen/Live2D
下载完成之后我们只需要里面的live2d文件夹:

把这个文件夹复制到博客根目录下的 source 下
修改主题配置
我所写的方法适用于本Butterfly主题,其他引入方式请参考缘星星大佬的原文或者Github的README
修改 butterfly.yml ,在 inject.bottom 里引入以下配置:
# 看板娘begin
- <link rel="stylesheet" href="/live2d/css/live2d.css" /><div id="landlord"> <div class="message" style="opacity:0.5"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="hide-button"><font color="#FFFFFF">隐藏</font></div></div>
- <script type="text/javascript"> var message_Path = ”/live2d/“</script>
- <script type="text/javascript"> var home_Path = "https://www.dabailuobo.com/" </script>
- <script type="text/javascript" src="/live2d/js/live2d.js"></script>
- <script type="text/javascript" src="/live2d/js/message.js"></script>
- <script type="text/javascript"> loadlive2d("live2d", "/live2d/model/tia/model.json"); </script>
# 看板娘end
需要注意的是相关路径,第三行中的域名配置就写你自己的,注意域名后面必须加上 / ,不然会有神奇的bug哦
其他
如果想要修改模型,将你下载好的模型文件放入 live2d/model/ 下,然后修改上面代码的第六行的路径名称即可。
如果想要修改对话框中的对话内容,请查看 live2d/js/message.js 自己做出相应的修改即可
如果想要修改位置和大小,请修改上面代码的第一行,中有 width 和 height ,还有透明度 opacity
于 model.json 中配置看板娘的动作,js中拓展你所需要的功能…( 对应节日的提醒什么的
更强大的功能请自行查阅:https://github.com/stevenjoezhang/live2d-widget
效果


拜拜,下次更新见~
2020.8.15优化更新
虽然看板娘在移动端不会显示,但是js和css仍然会加载,导致移动端的网页加载非常慢,所以加了这次更新加了设备识别,只要是移动端默认不加载看板娘
首先在你的 live2d/js/ 下新建一个 index.js (文件名和路径自己选择)
写入:
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {} else {
document.write('<link rel="stylesheet" href="/live2d/css/live2d.css" /><div id="landlord"> <div class="message" style="opacity:0.5"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="hide-button"><font color="#FFFFFF">隐藏</font></div></div>');
document.write('<script type="text/javascript"> var message_Path = "/live2d/"</script>');
document.write('<script type="text/javascript"> var home_Path = "https://www.dabailuobo.com/" </script>');
document.write('<script type="text/javascript" src="/live2d/js/live2d.js"></script>');
document.write('<script type="text/javascript" src="/live2d/js/message.js"></script>');
document.write('<script type="text/javascript"> loadlive2d("live2d", "/live2d/model/tia/model.json");</script>');
}
}
browserRedirect();
记住路径都要改为自己的哦,不然会识别不到
然后在 inject.bottom 里插入:
<script type="text/javascript" src="/live2d/js/index.js"></script>
就可以啦
本次更新基于原作者的原文自己修改,原作地址:解决live2d看板娘卡顿
2020.8.15再次更新

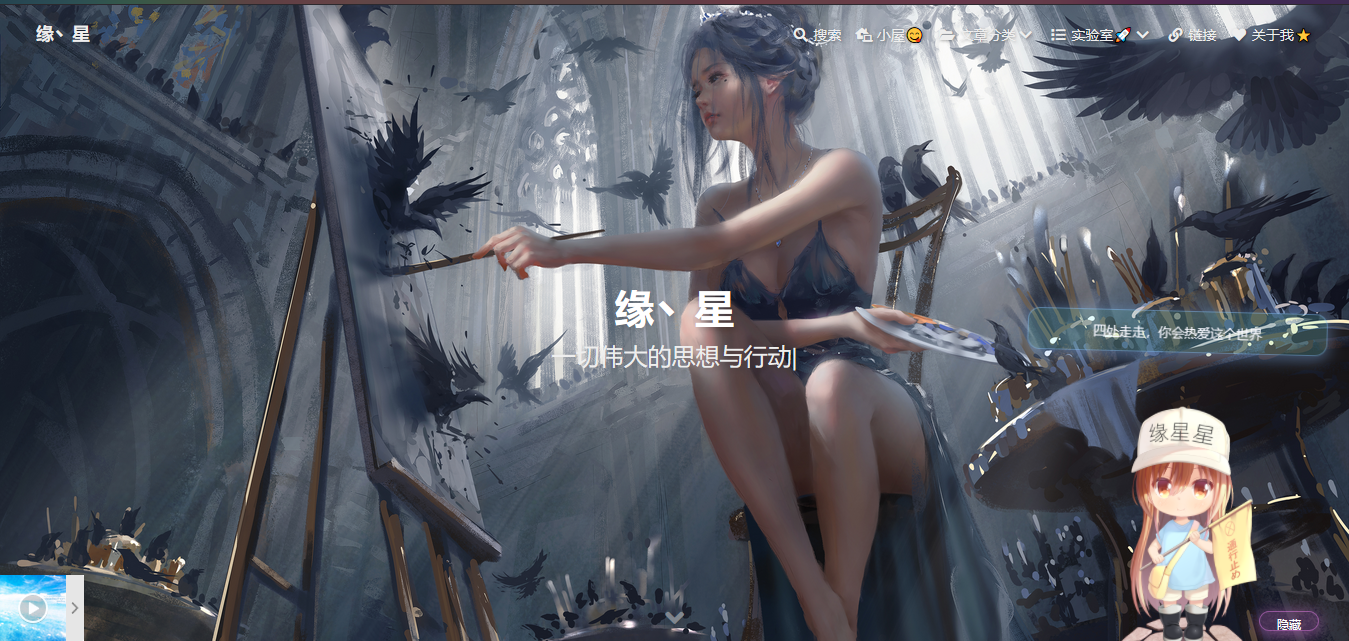
如图所示,我寻思了一天,感觉不怎么和谐,首先模型太大了,其次把音乐遮住了,所以就想个办法修改一下
首先我想着把模型放在角落,把播放器放在模型旁边,但是发现虽然能修改播放器的位置,播放器展开的歌单还在原地,也就要挪位置,这样一来,需要修改的地方太多了,非常容易出一些神奇的bug,所以就把重点放在了模型上修改模型的位置
首先修改我们上面引入的 index.js 里的模型样式:

这个宽和高,注意,务必按照比例缩小,不然模型显示不完全,然后看一下前后效果:


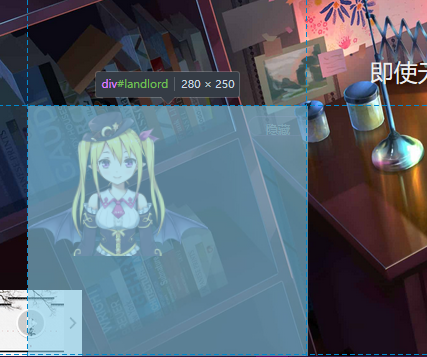
这时候就要修改位置了,凡是我发现会有一些奇怪的bug,看了下他的盒子结构,发现了他还有一个背景框:

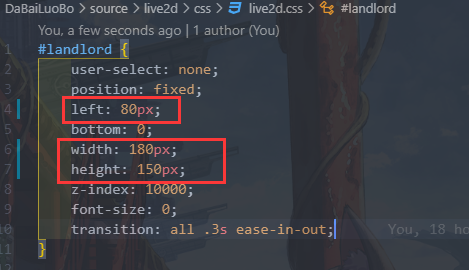
必须还要修改这个盒子的大小,索性我发现了位置属性和盒子大小都是同一个元素,修改 live2d/css/live2d.css :

注意,这个 left 是模型距离左边窗口的距离,宽度和高度最好按照比例修改,和你的模型一致即可。
这样,只需要修改两处就可以完美展现啦,效果:

和之前相比是不是好得多呢,嘿嘿
