
Artitalk动态给博客增加说说页面
本文最后更新于 2024-10-17,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: Artitalk动态给博客增加说说页面
tags:
- Artitalk
categories:
- Hexo
top_img: false
cover: '/upload/cdn2files/20200809105347.png'
abbrlink: a028aabe
date: 2020-08-09 10:26:35
copyright:
前言
看到群里大佬都有说说,羡慕的紧,而且自己很早之前就把博客当成自己的秘密小窝,但是自己技术有限,不会搭建,就一直搁置了,昨天在群里看到康纳百川和flexiston大佬的,就赶紧去找了插件,骚操作一番,哎嗨,我也有了,有生之年系列,太开心了
朋友圈和QQ空间很早就再也不更新了,都是麻木的点赞,自己也不敢“无病呻吟”,现在终于有一个自己随心所欲倾吐感情的地方了,超开心
准备工作
登录leancloud国际版,创建一个应用
如果你使用了Valine评论系统,千万不要和说说页面一同使用一个应用,会有意想不到的BUG呢
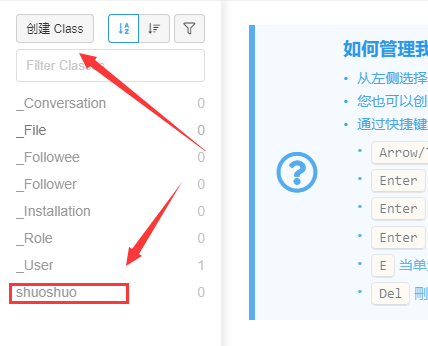
打开结构数据,创建 shuoshuo 的class:

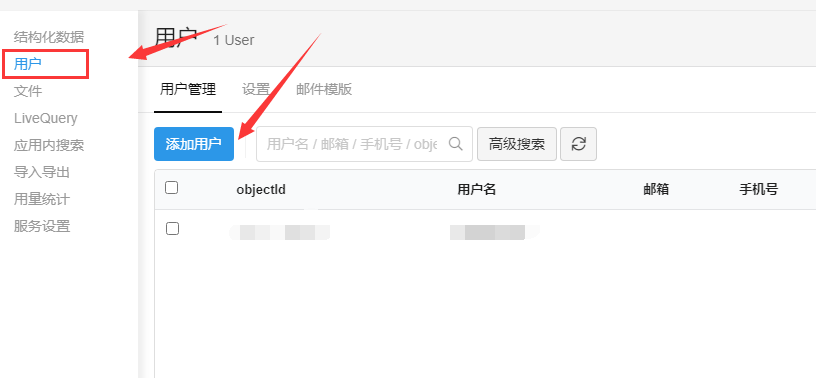
创建用户:
用户和密码自己设置,用来登录发布说说

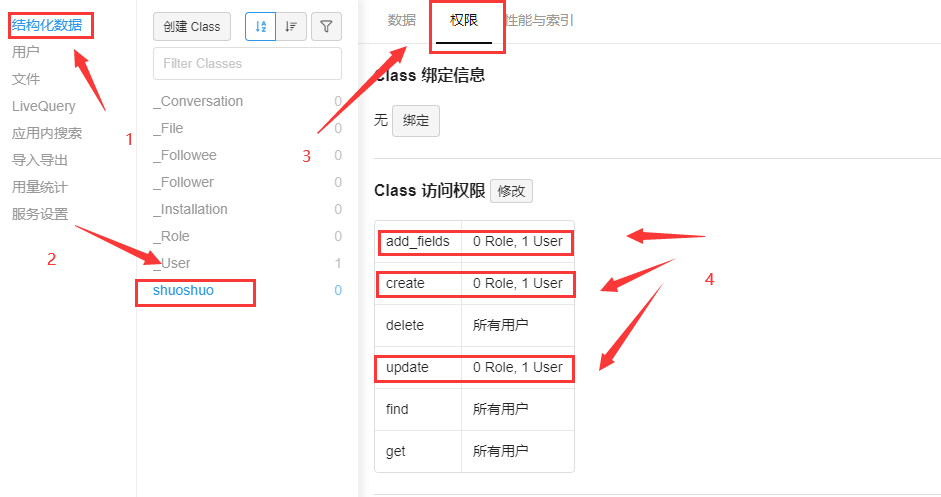
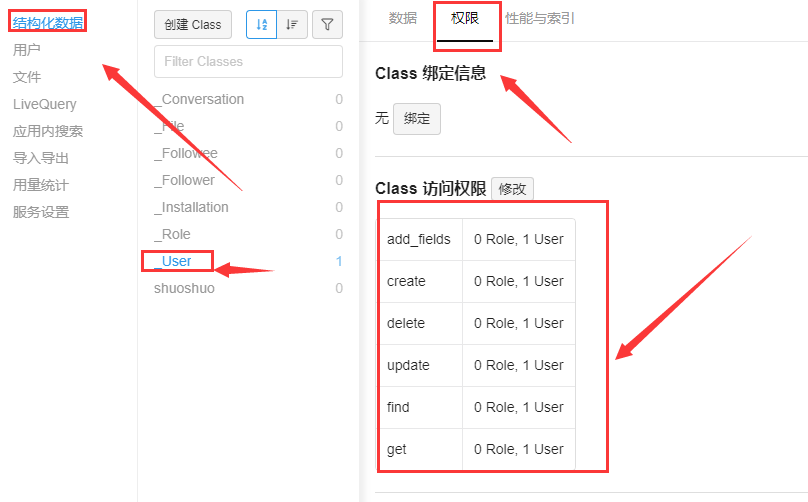
设置 shuoshuo 的权限:

将左边三个的权限更改为指定用户,输入你刚才设置的用户名,就可以自动识别,然后选中你添加的用户即可
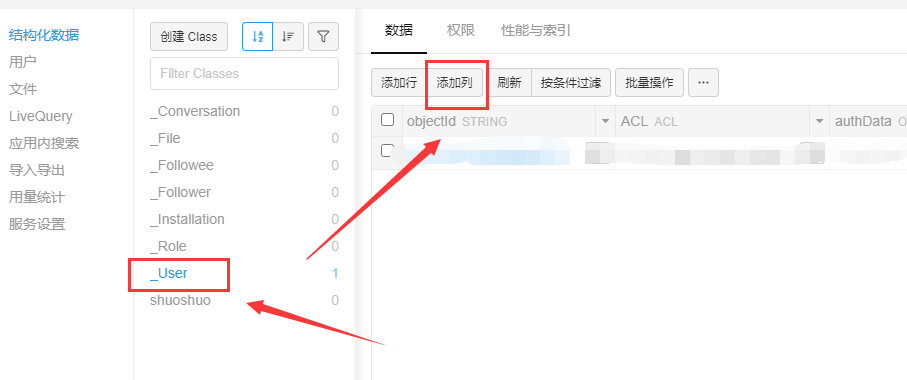
给用户添加头像:

属性为 img 值为你想设置的头像的url
最后将用户表的权限全部修改为指定用户:

防止有人恶意修改用户表
开始部署
在你想要部署的页面插入如下代码:
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<body>
<script>
var appID="";
var appKEY="";
</script>
<div id="artitalk_main"></div>
<script type="text/javascript" src="https://unpkg.com/artitalk"></script>
</body>
然后就大功告成啦,AppID和Key就是你的leancloud应用的哦
注意事项
如果你加载本js后出现一直是加载页面的情况,请检查你的主题是否会对其中内容进行渲染(F12查看即可)。 如果是因为渲染导致的问题,请在<script>标签外面使用{% raw %}:
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<body>
{% raw %}
<script>
var appID="";
var appKEY="";
</script>
{% endraw %}
<div id="artitalk_main"></div>
<script type="text/javascript" src="https://unpkg.com/artitalk"></script>
</body>
更多详细配置请看官方文档:Artitalk.js
效果展示:大白萝卜的说说
🎉 特性
- 实时发布,点击删除
- 支持markdown/html语法
- 支持剪切板图片直接上传,支持点击上传图片,音频,视频
- 支持点赞
- 方便引用
⛵ 关于资源上传的说明
- 图片单张支持最大为5M
- 音频单张支持最大为10M
- 视频单张支持最大为25M
- 因为本功能是基于GitHub的存储实现的,所以如果上传失败请检查是否可以正常访问GitHub。
- 如果您上传的文件较大,请耐心稍等片刻
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
