
jsDelivr+Github+PicGo打造免费图床
本文最后更新于 2024-10-17,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: jsDelivr+Github+PicGo打造免费图床
tags:
- 图床
- jsDelivr
- GitHub
- PicGo
categories:
- 工具
top_img: false
cover: '/upload/cdn2files/20200806183421.png'
abbrlink: 47c9d343
date: 2020-08-06 18:29:37
copyright:
警告:jsDelivr官方已经不允许这样的大量图片请求,少量可以使用,所以请慎重
前言
在用Markdown写文章的时候怎么处理图片是一个非常让人头痛的问题,各种免费图床少量文章还行,如果文章数量庞大,只要这些免费图床服务商换一个域名或者跑路了,那就是一场灾难,或者就是有各种限制,如何既能在本地备份图片又能在云端引用链接呢?
要么使用比如阿里云、腾讯云等的OSS资源包,价格虽然便宜,但是如果请求数量大了的话,流量费用也是不菲的
那么就有机智的小伙伴将目光瞄准了GitHub和Gitee,我之前是用Gitee的,因为在国内访问速度快,稳定,但是有限制,单个图片不能超过1M,而且最让我蛋疼的时候Gitee的图片在某些地方无法访问,Gitee的图片链接会自动被屏蔽,比如微信,我的博客如果在微信直接打开的话是一张图片都没有的,光秃秃的,难受
所以就想到了GitHub,群里的大佬几乎也都是在用GitHub,但是GitHub在国内访问是非常慢的,不要慌,有jsDelivr这个免费的CDN为我们加速
jsDelivr是国内唯一一家打通了国内和国外的CDN服务商,而且最重要的是免费、开源的
开源万岁!
使用
我们使用的图床上传工具就是大名鼎鼎的PicGo,下载安装略过,自行百度

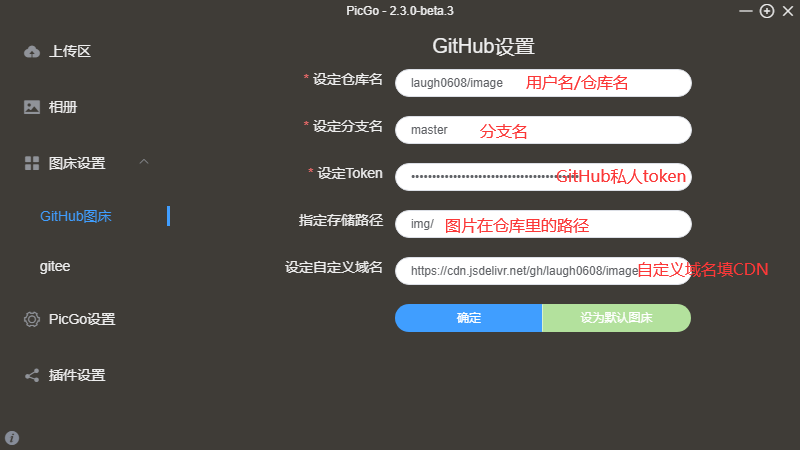
图片里说明的很清楚了,再强调一下自定义域名的格式:
https://cdn.jsdelivr.net/gh/[用户名]/[仓库名]
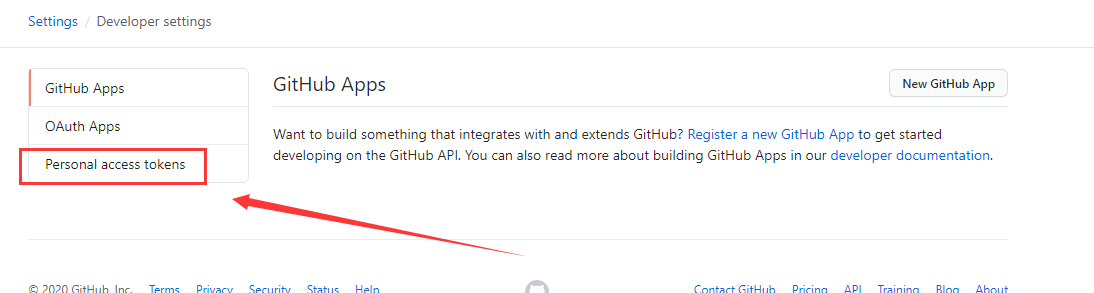
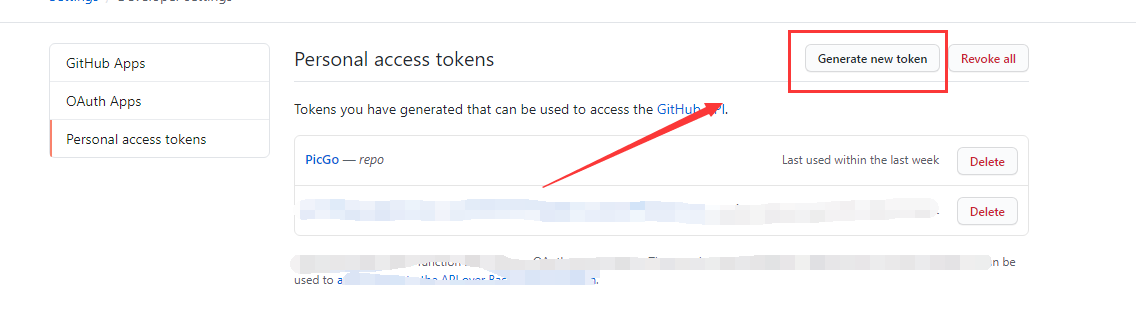
如何获得GitHub私人Token
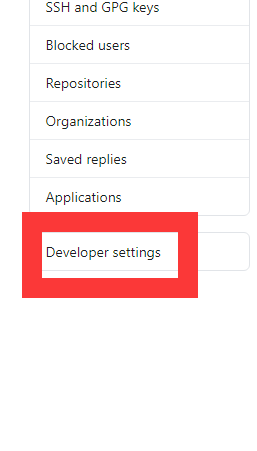
打开GitHub,登录,点击个人头像,点击 Settings



生成token即可,名称自己定义,权限只需要勾选repo选项即可。
然后就可以愉快的使用图床啦~
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
