
评论系统Valine更新为Waline
本文最后更新于 2024-10-18,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 评论系统Valine更新为Waline
top_img: false
tags:
- Valine
- Waline
categories:
- Hexo
abbrlink: a1984408
date: 2023-07-09 10:22:35
cover: '/upload/cdn4files/202307091124481.png'
copyright:
comments:
前言
昨天突然有个大佬留言友链,提醒了我原因:请马上停止使用 Valine.js 评论系统,除非它修复了用户隐私泄露问题

准备工作
Waline文档:https://waline.js.org
如果是第一次使用Waline的话,LeanCloud 设置就不赘述了,可以看文档
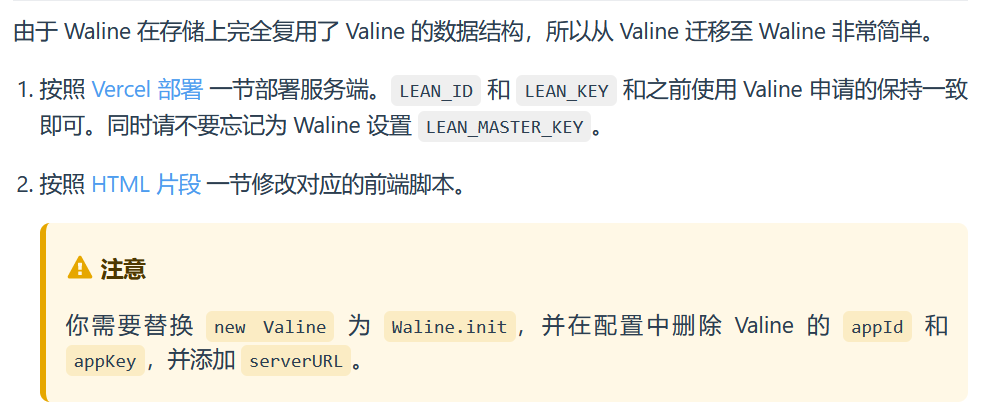
现在我们是从Valine迁移到Waline,由于 Waline 在存储上完全复用了 Valine 的数据结构,所以LeanCloud数据库可以不用新建,可以直接使用Valine的应用实例
但是建议做好数据备份
Vercel部署
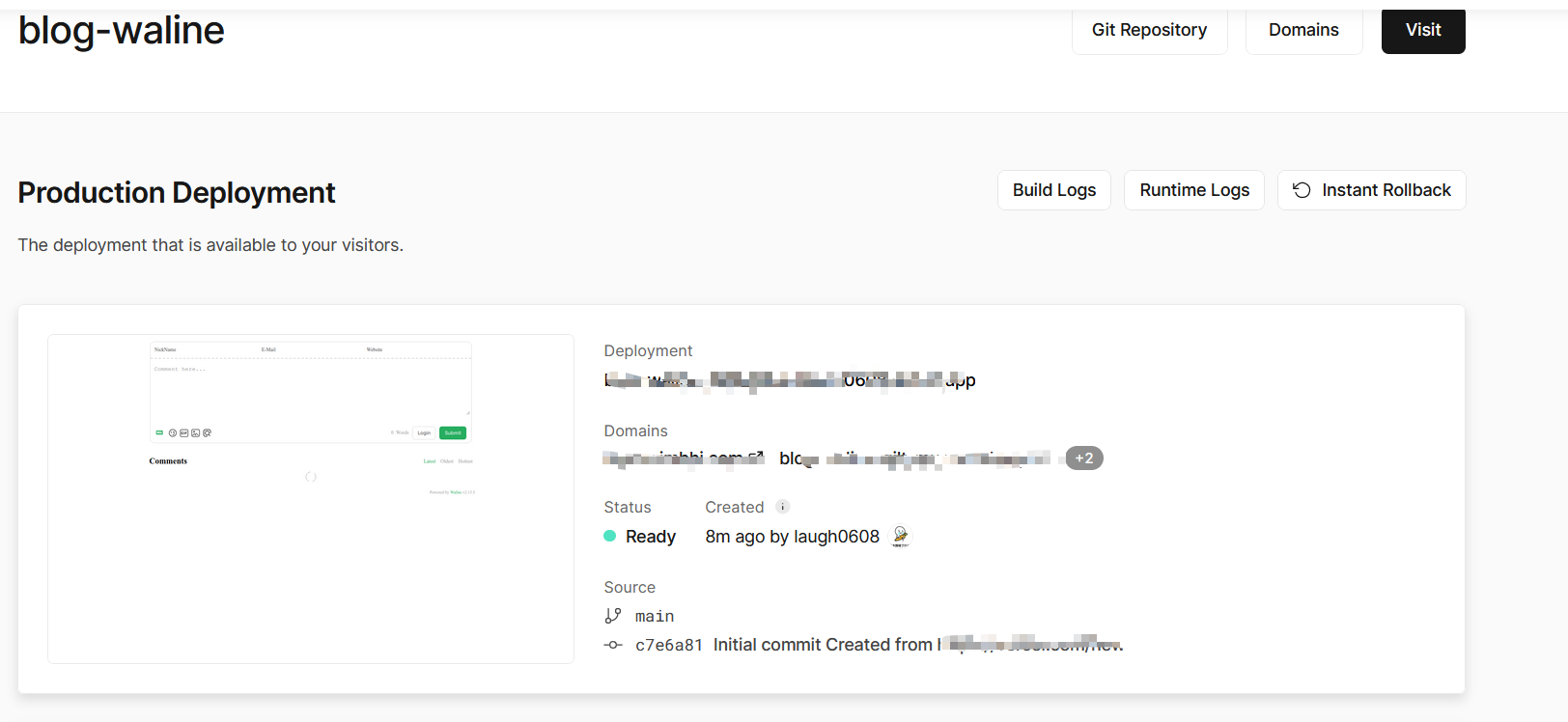
按照Waline文档进行Vercel部署
部署完毕之后拿到自定义的vercel自定义域名

引入Waline
导入 Waline 样式 https://unpkg.com/@waline/client@v2/dist/waline.css。
创建 <script> 标签使用来自 https://unpkg.com/@waline/client@v2/dist/waline.mjs 的 init() 函数初始化,并传入必要的 el 与 serverURL 选项
el选项是 Waline 渲染使用的元素,你可以设置一个字符串形式的 CSS 选择器或者一个 HTMLElement 对象。
serverURL是服务端的地址,即上一步获取到的值
<head>
<!-- ... -->
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v2/dist/waline.css"
/>
<!-- ... -->
</head>
<body>
<!-- ... -->
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
init({
el: '#waline',
serverURL: 'https://your-domain.vercel.app',
});
</script>
</body>
Valine数据导入

- <script src='//unpkg.com/valine/dist/Valine.min.js'></script>
+ <script src='//unpkg.com/@waline/client@v2/dist/waline.js'></script>
+ <link href='//unpkg.com/@waline/client@v2/dist/waline.css' rel='stylesheet' />
<script>
- new Valine({
+ Waline.init({
el: '#vcomments',
- appId: 'Your appId',
- appKey: 'Your appKey'
+ serverURL: 'YOUR SERVER URL'
});
</script>

配置好自己的SERVERURL就可以了,就是Vercel部署完毕之后自己的自定义域名
效果

评论管理
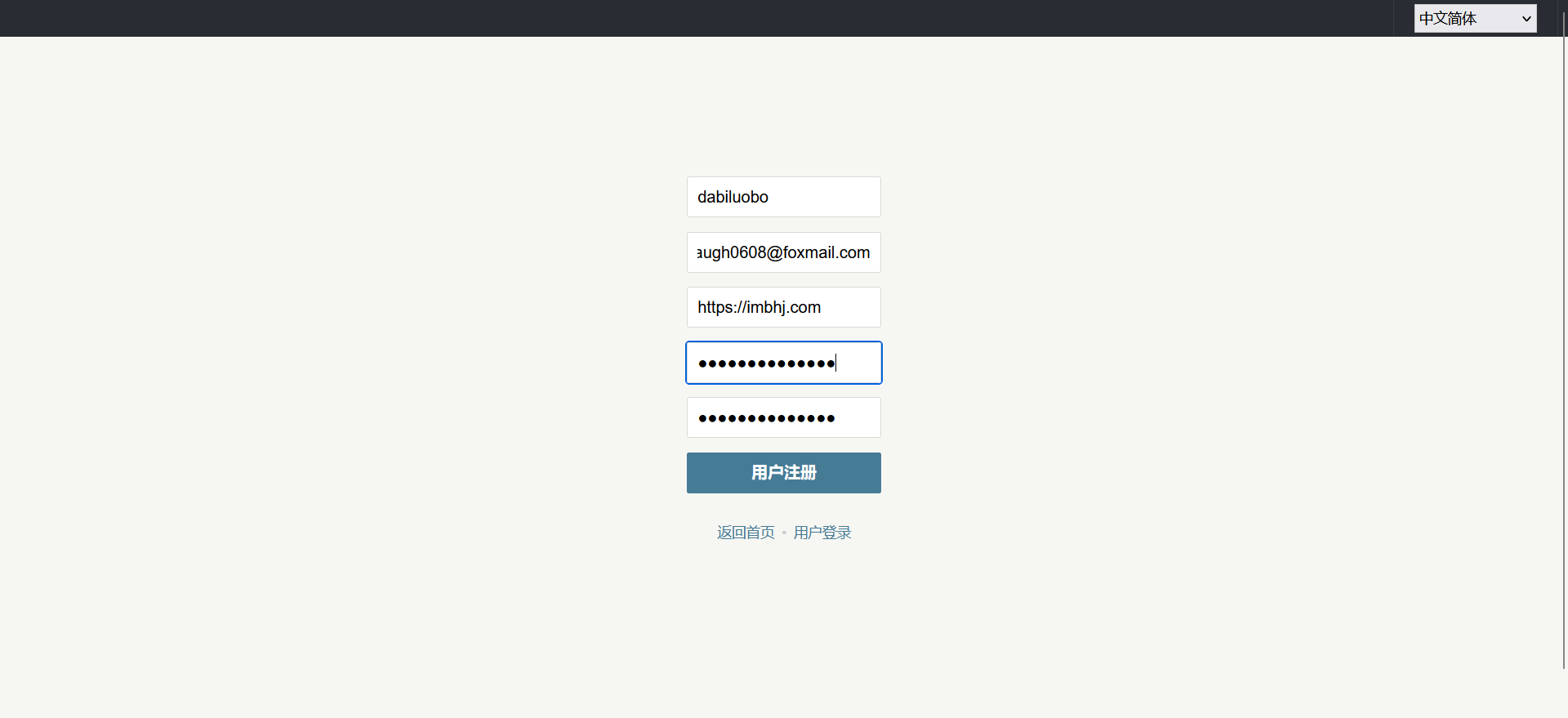
- 部署完成后,请访问
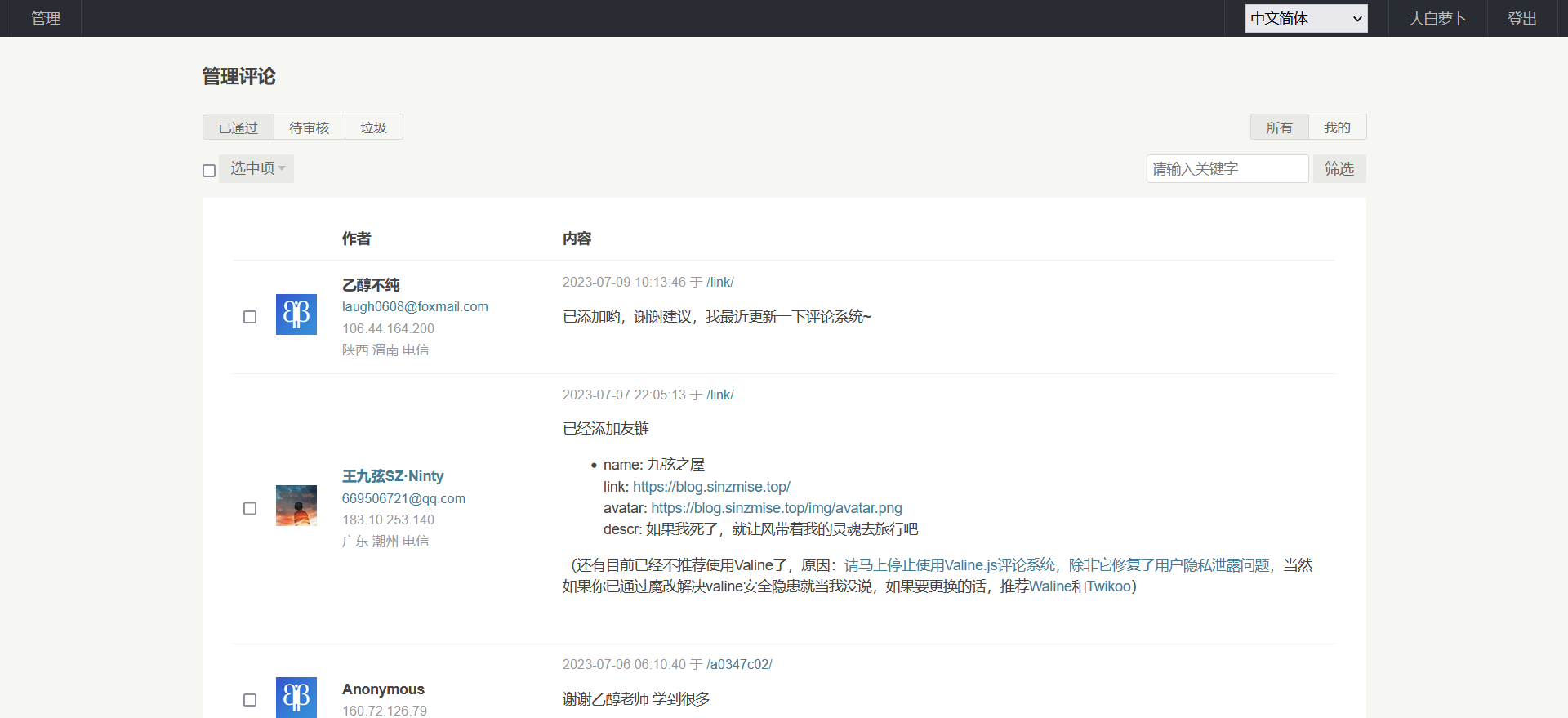
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
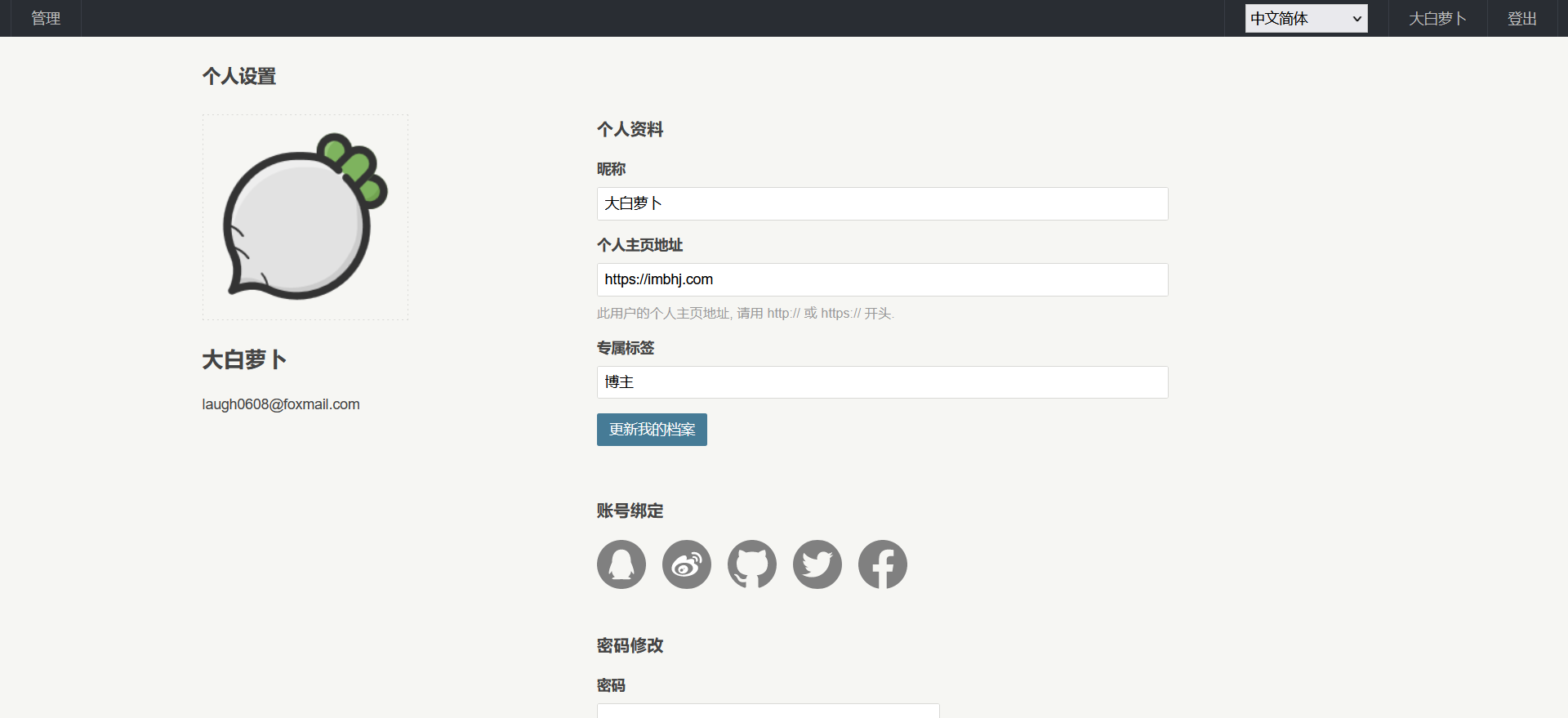
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。



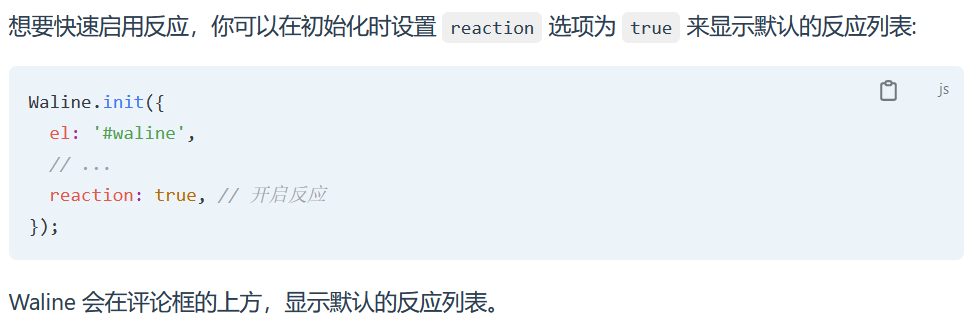
开启文章反应

效果:

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
