
使用npm搭建一个简易图床
本文最后更新于 2024-10-17,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 使用npm搭建一个简易图床
top_img: false
tags:
- npm
- 图床
categories:
- 工具
cover: '/upload/cdn2files/20201025075638.png'
abbrlink: 4fb1ec61
date: 2020-10-25 07:43:09
copyright:
comments:
非常不推荐这种方式,仅作学习使用。
前言
昨天在群里看大家在讨论图床的问题,现在这个年代找一个能稳定白嫖的图床实属不易,突然看到群里大佬在说用npm也能实现图片的外链,引起了我的好奇,看了一下大佬的教程,自己试了试,果然不错,可以作为一个备用的图床来准备。
开始
注册账号
首先需要去npm官网注册一个账号
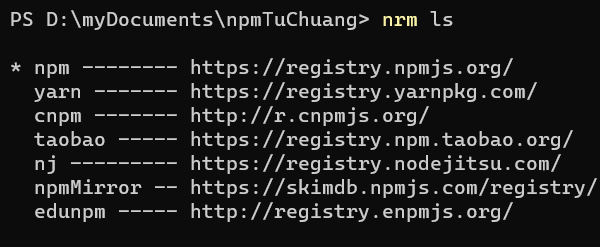
切换源
注册好之后切换为默认源

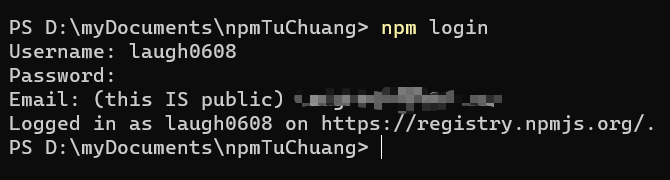
登录
登录自己的账号
npm login

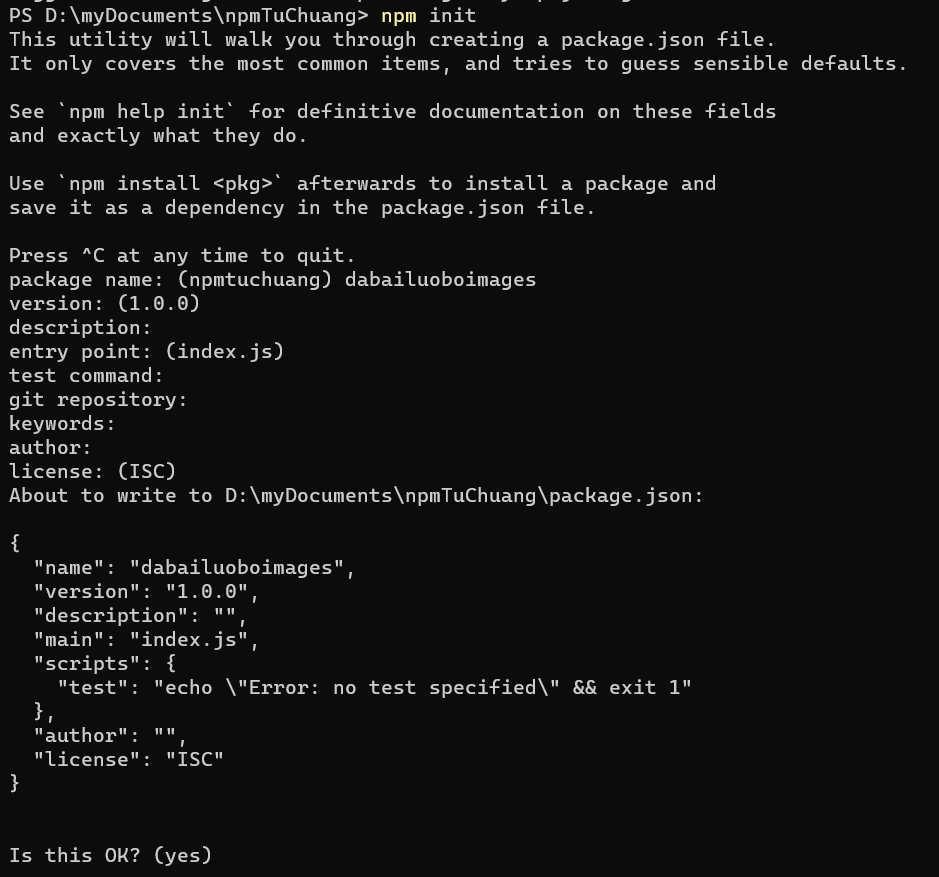
初始化本地
新建文件夹,进行npm初始化
npm init

除了包名,其他全部回车默认即可,之后可以通过 npm init 进行重新设置
需要注意的是包名不能有重复的,不然会上传失败,尽量使用带有自己特色的,好辨识的
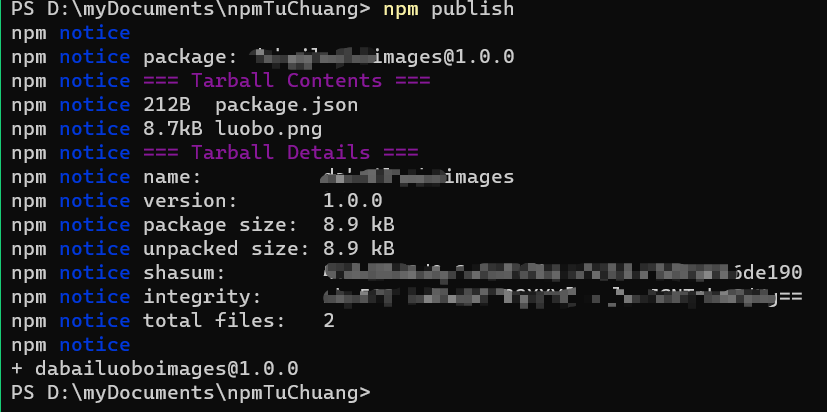
上传
npm publish
在文件夹里添加自己要上传的图片,执行命令即可

每一次发布图片后,你可以将原来的图片删除,更改 package.json 版本号(递增),然后 npm publish 即可
每一次发布都是单独的包,不用担心删除图片之后之前的图片无法访问
访问
-
使用版本号访问
https://cdn.jsdelivr.net/npm/包名@版本号/图片路径jsDelivrhttps://unpkg.zhimg.com/包名@版本号/图片路径知乎镜像https://code.bdstatic.com/npm/包名@版本号/图片路径bdstatic
-
不适用版本号
https://cdn.jsdelivr.net/npm/包名/图片路径- 同上
举例
- https://cdn.jsdelivr.net/npm/[email protected]/luobo.png
- https://cdn.jsdelivr.net/npm/dabailuoboimages@latest/luobo.png
- https://cdn.jsdelivr.net/npm/dabailuoboimages/luobo.png
写在最后
请勿浪费公共资源,少量图片还是可以的,jsDelivr更改了服务条款,请慎重使用。
2020.11.24更新
其实也可以做其他文件的引用,比如js、css之类的,忘了说了
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
