
免费CDN:jsDelivr+Github使用方法
本文最后更新于 2024-10-18,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 免费CDN:jsDelivr+Github使用方法
tags:
- CDN
- jsDelivr
categories:
- 工具
top_img: false
cover: '/upload/cdn0files/20200730173436.png'
abbrlink: a30dcae8
date: 2020-07-30 17:29:27
updated: 2020-07-30 18:29:27
copyright:
前言
CDN的全称是 Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在 Github 的资源在国内加载速度比较慢,因此需要使用 CDN 加速来优化网站打开速度,jsDelivr + Github便是免费且好用的 CDN,非常适合博客网站使用。
jsDelivr 是一个免费开源的 CDN 解决方案,用于帮助开发者和站长。包含 JavaScript 库、jQuery 插件、CSS 框架、字体等等 Web 上常用的静态资源。
看到群里的大佬那么多魔改主题,而且都好好康的亚子,自己也心动不已,但是直接修改源码就太危险了,太容易造成报错,所以就想到了用主题自带的 inject 功能引入,然后也看到群里的大佬都在用 jsDelivr ,秉着好奇的心理百度了一番,哎,你还别说
发现了宝藏,这么好的白嫖机会我会错过吗?找了几篇教程,自己跟着操作了一遍,真的不错,速度也还杠杠的
此处引用一句我学长的名言:

使用方法
注册使用 GitHub
新建仓库等操作就不多废话了,直接跳过,名字也没啥特殊要求,自己喜欢就好
上传文件
这也不多废话,git push 就完事
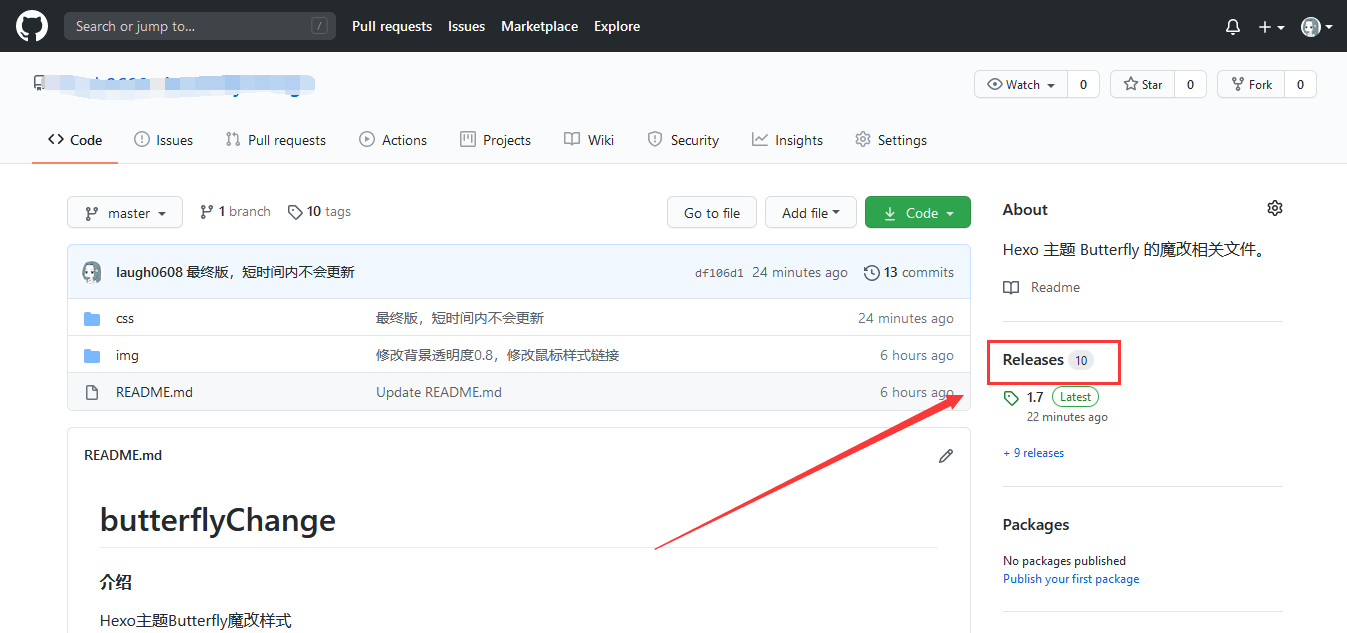
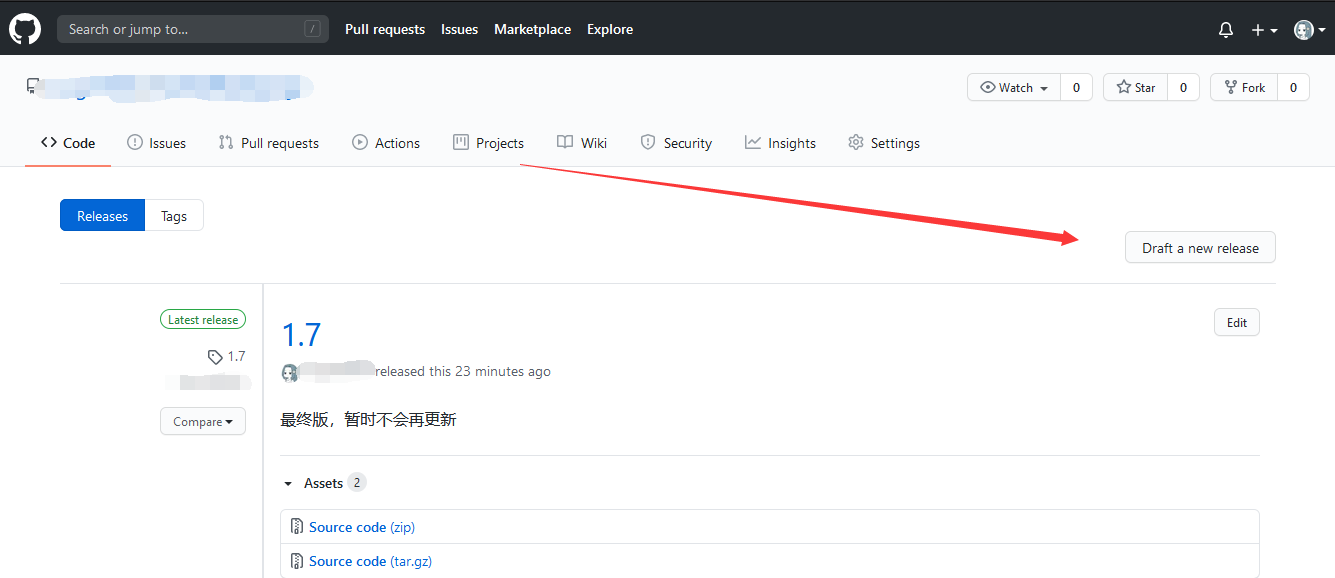
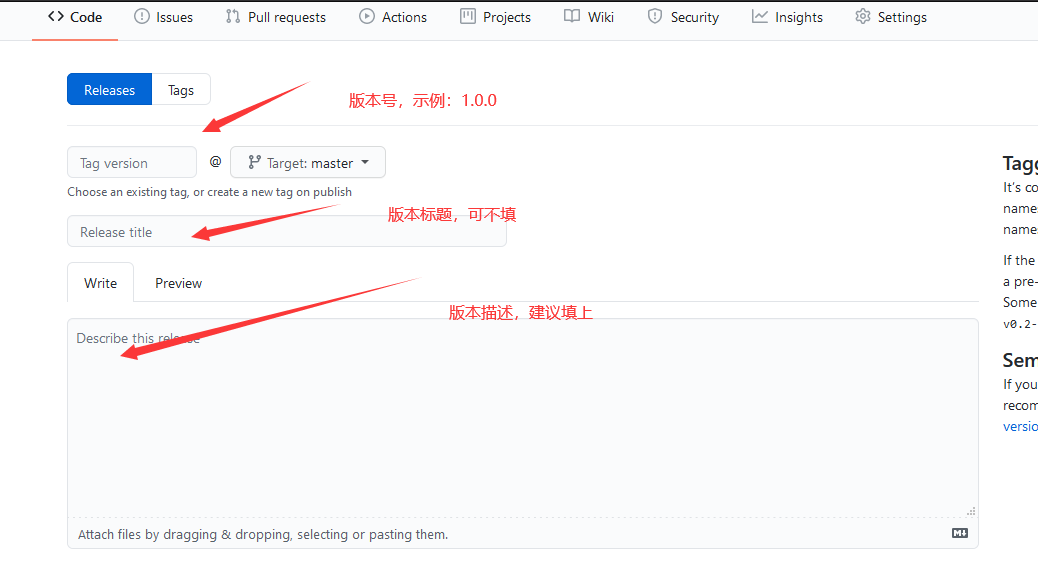
发布资源



然后点击最下面的绿色框框就能发布版本啦
使用 CDN
链接格式如下:
https://cdn.jsdelivr.net/gh/[name]/[repo]@[num]/[adress]
属性说明:
name: 你的 GitHub 用户名repo: 你的仓库名num: 版本号adress: 要引用的文件在仓库里的地址
示例:
https://cdn.jsdelivr.net/gh/laugh0608/[email protected]/css/index.css
嘻嘻,再发现什么好玩的再来更新呀,88
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
