
让你的博客充满生气之Live2D
本文最后更新于 2024-10-16,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: 让你的博客充满生气之Live2D
tags:
- Live2D
- Hexo
- Butterfly
categories:
- Hexo
top_img: false
cover: '/upload/cdn0files/20200721120137.jpg'
abbrlink: 599f1d72
date: 2019-12-09 21:47:36
updated: 2019-12-09 21:47:36
安装插件
$ cnpm install --save hexo-helper-live2d
卸载
$ cnpm uninstall hexo-helper-live2d
安装模块
$ cnpm install live2d-widget-model-miku
官方提供的模块有:
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
更改配置文件
$ vim _config.yml
添加以下配置:
# Live2D
## https://github.com/xiazeyu/live2d-widget.js
## https://l2dwidget.js.org/docs/class/src/index.js~L2Dwidget.html#instance-live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-miku
display:
position: right
width: 150
height: 300
mobile:
show: true
react:
opacity: 0.7
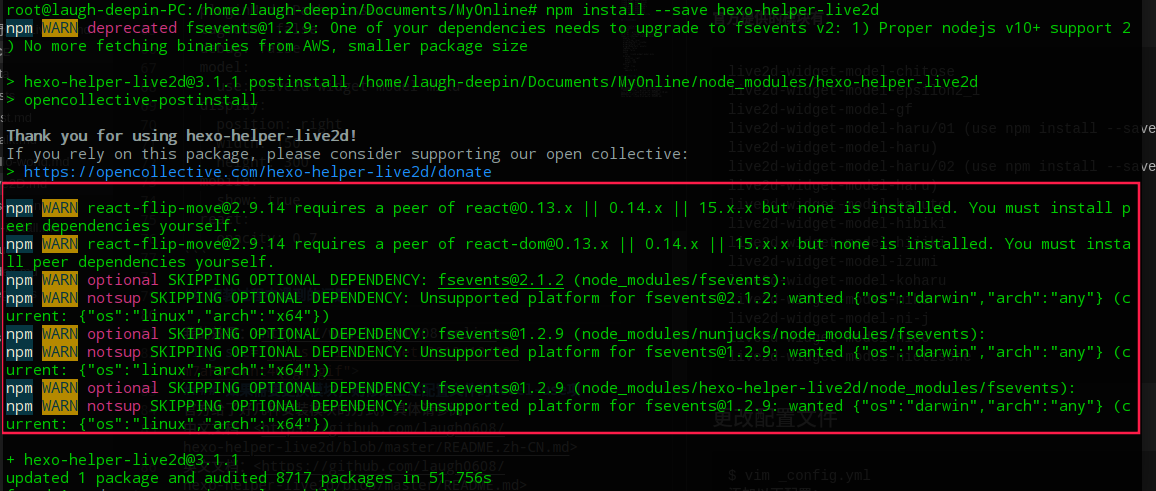
安装过程中遇到的问题
如图所示:

报错原因是我安装的npm版本、系统版本以及所要安装的版本有冲突,如何解决呢?经过不断求助大佬,只能重新安装npm或者安装国内版的cnpm。
$ npm install cnpm -g
$ npm install cnpm -g --registry=https://r.npm.taobao.org

如果需要更换模块,则修改上述配置文件的model-use项
说在后面:
这个live2D插件bug实在是很多,特别是配置文件,我写入_config.yml之后并没有生效,且修改配置文件也不会生效,但是博客会自动生成,但是实际上刷新之后就会消失,时有时无,百度了一大堆解决方案都是无效,所以就这样吧,这个插件就随缘分了。
官方给了好几种安装模块的方式,具体请参阅:
重大更新
终于解决了看板娘无法使用和配置的问题了。
更新于2019/12/15
闲来无事,又去Github翻阅了一下官方文档 其实是不死心 然后尝试了一番自定义的安装方式而不是用上述npm安装模块,果然就能用了。
配置文件什么的不用更改。
- 在博客根目录下新建一个文件夹,名为
live2d_models - 从Github上
clone模块包,当然也可以使用自己做的模块包,地址:https://github.com/laugh0608/live2d-widget-models.git - 进入
clone好的文件夹,进入packages文件夹,就能看到所有的模块包啦 - 把希望应用的模块包复制到刚才新建的
live2d_models文件夹里 - 现在目录结构应该就是
/live2d_models/live2d-widget-model-wanko这个样子了吧 - 然后在配置文件
_config.yml里把live2d配置里的model.use项改为模块包的名称 - 然后
hexo clean清除缓存hexo g重新生成页面就可以看到效果啦
如果还不行,就进入模块包的文件夹里,会有一个assets的文件夹,里面有一个wanko.model.json文件(其他包名称同理),把它拷贝到我们的/live2d_models/live2d-widget-model-wanko文件夹下面就可以了,当然配置文件也要改哦,改成相对应的路径即可。
Yes!
2020/1/5更新
2020/1/5更新。
最近这个插件的大小问题一直困扰着我,调大了手机端会影响观看文章,调小了又不好看,有没有一种办法让插件适应手机和电脑端呢?去再次查阅了官方文档,果然发现官方更新了使用方法,更改一下配置文件即可。
这是最新的配置文件:
# Live2D
## https://github.com/xiazeyu/live2d-widget.js
## https://l2dwidget.js.org/docs/class/src/index.js~L2Dwidget.html#instance-method-init
live2d:
enable: true
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/[email protected]/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-shizuku # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/[email protected]/assets/wanko.model.json # 你的自定义 url
scale: 1
hHeadPos: 0.5
vHeadPos: 0.618
display:
superSample: 2 #超采样等级
width: 150 #canvas的长度
height: 300 #canvas的高度
position: left # 显示位置:左或右
hOffset: 0 #水平偏移
vOffset: -70 #垂直偏移
mobile:
show: true
scale: 0.5 #模型与canvas的缩放
react:
opacityDefault: 0.2 #透明度默认
opacityOnHover: 0.1
dialog:
enable: true #显示人物对话框
hitokoto: true #使用一言API
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
