
Iconfont阿里巴巴矢量图标库使用
本文最后更新于 2024-10-18,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: Iconfont阿里巴巴矢量图标库使用
tags:
- Iconfont
- 阿里巴巴
categories:
- 工具
top_img: false
cover: '/upload/cdn0files/20200728150951.png'
abbrlink: b7f60895
date: 2020-07-28 15:07:19
updated: 2020-07-28 16:07:19
在很多项目里,我们都需要用到图标,自己制作太累人了,网上搜的总是涉及各种版权、付费问题,阿里巴巴就给咱提供了一个庞大的图标库,其中公开的图标库可以免费使用,无版权问题。
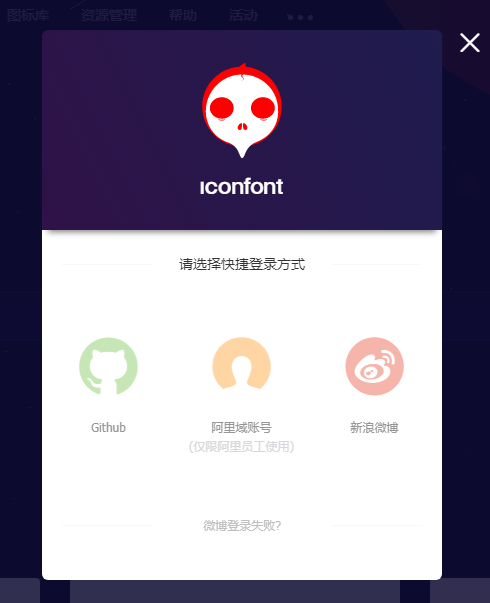
登录
支持 GitHub 、淘宝、微博登录

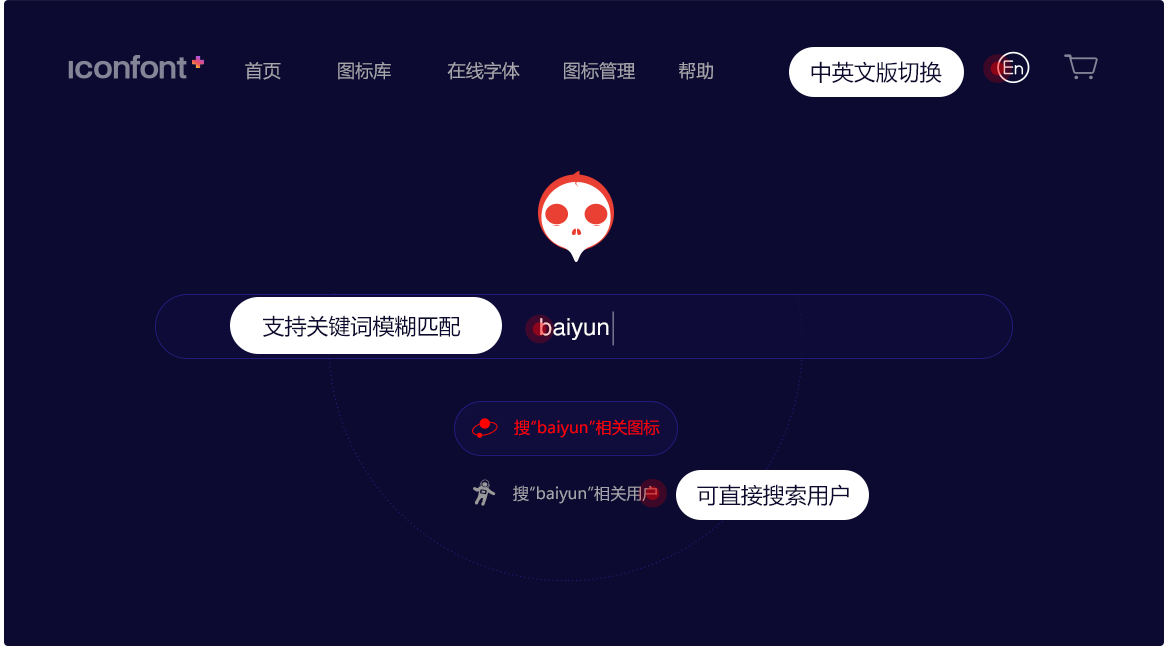
搜索图标

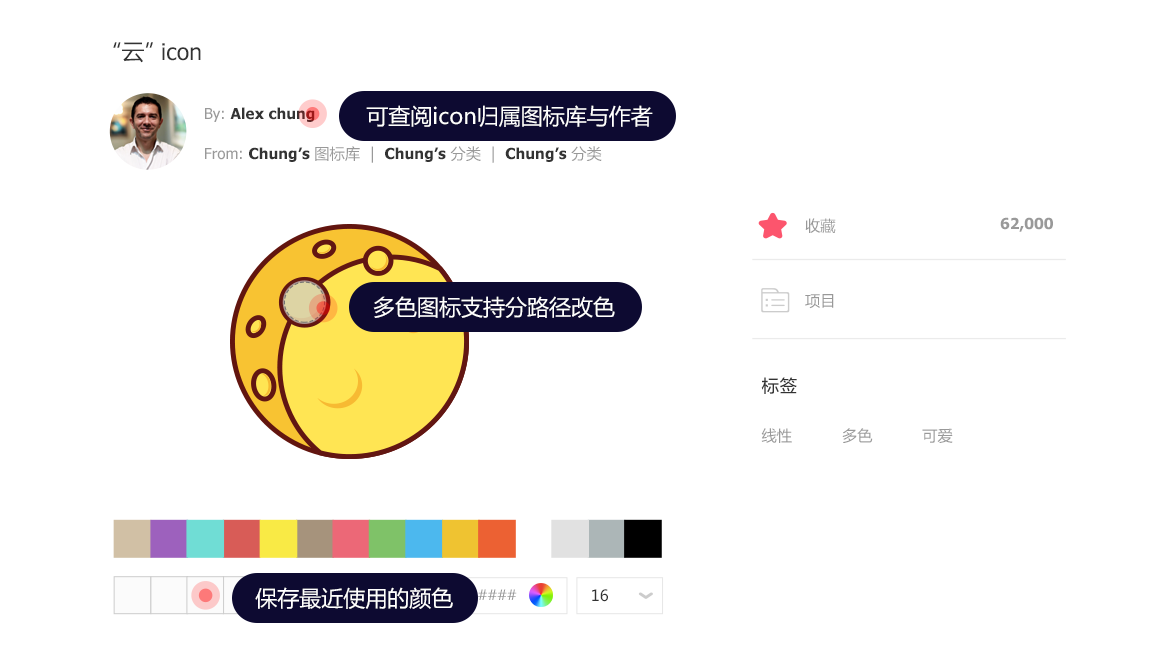
使用方法
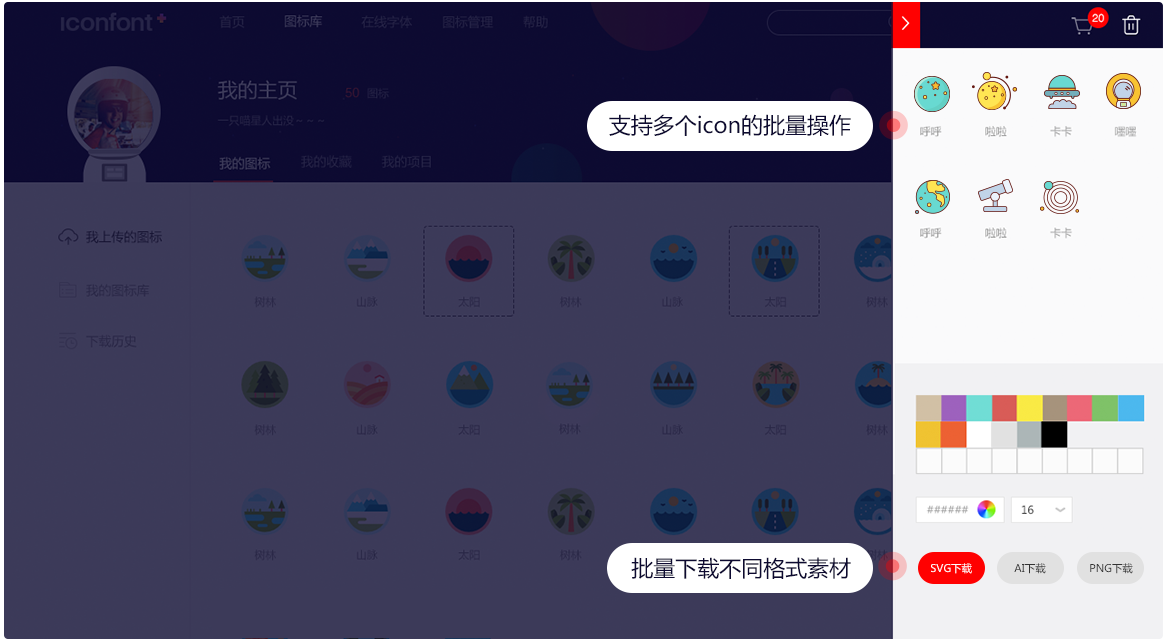
支持直接下载、在线修改

图标加入购物车后,可以批量下载素材和代码、批量添加至项目

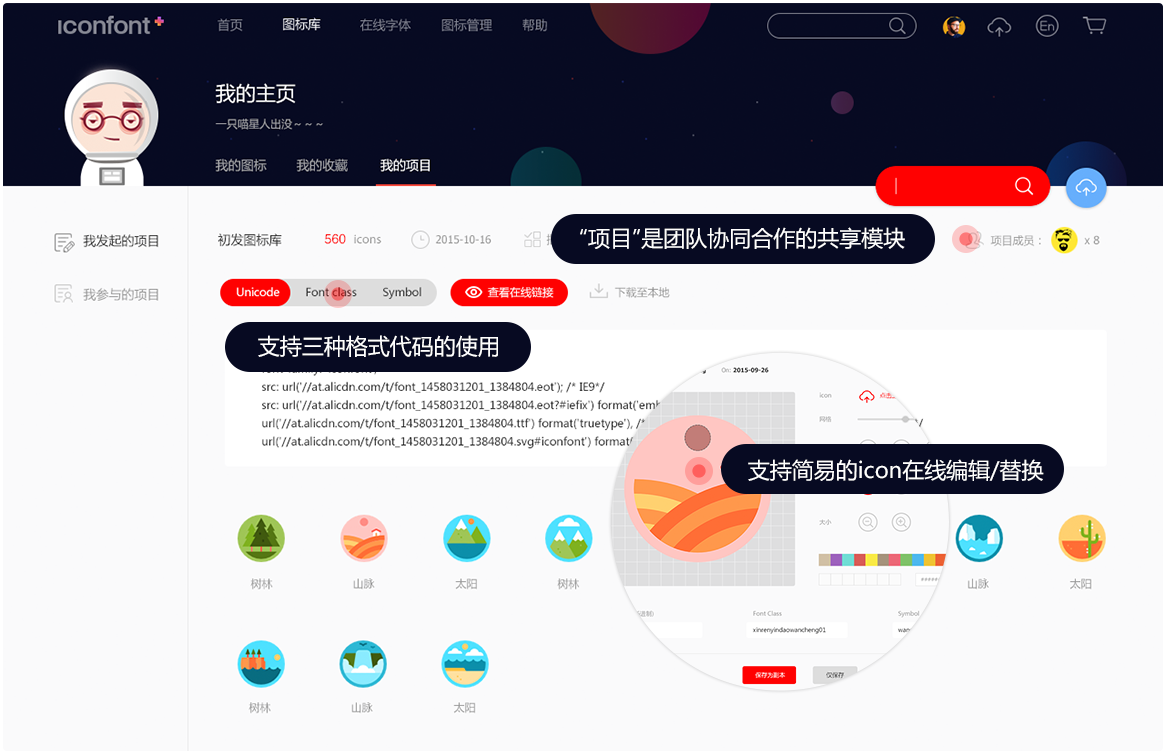
添加进项目之后就可以进行 CSS 引用了:

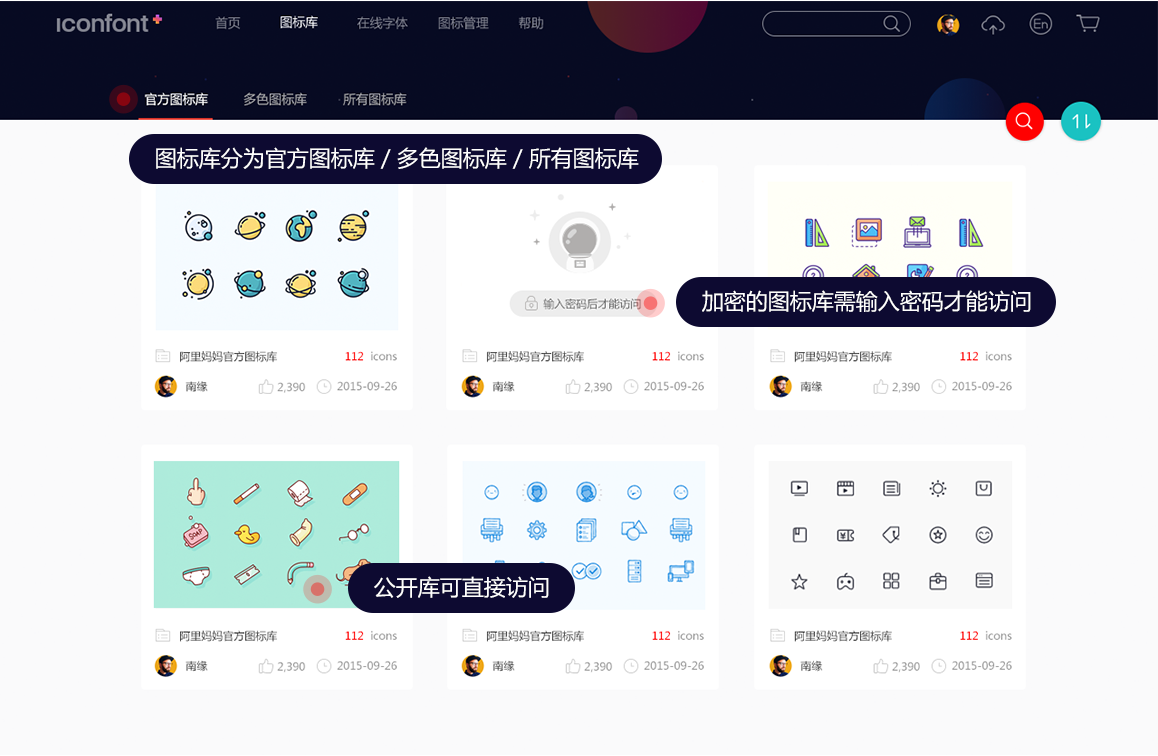
图标库

图标上传

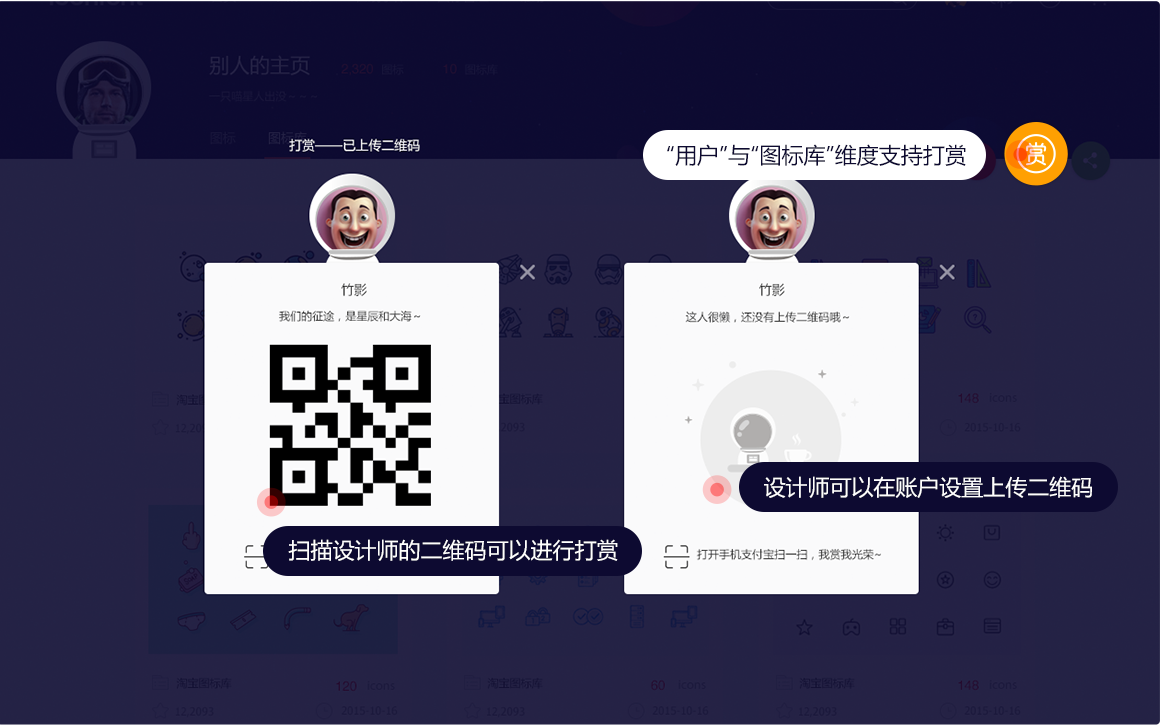
打赏
如果你喜欢哪个图标,可以给设计师一点奖励哦

在 Butterfly 中的使用
添加图标进项目之后,进入相对应的项目中,复制 CSS 代码:

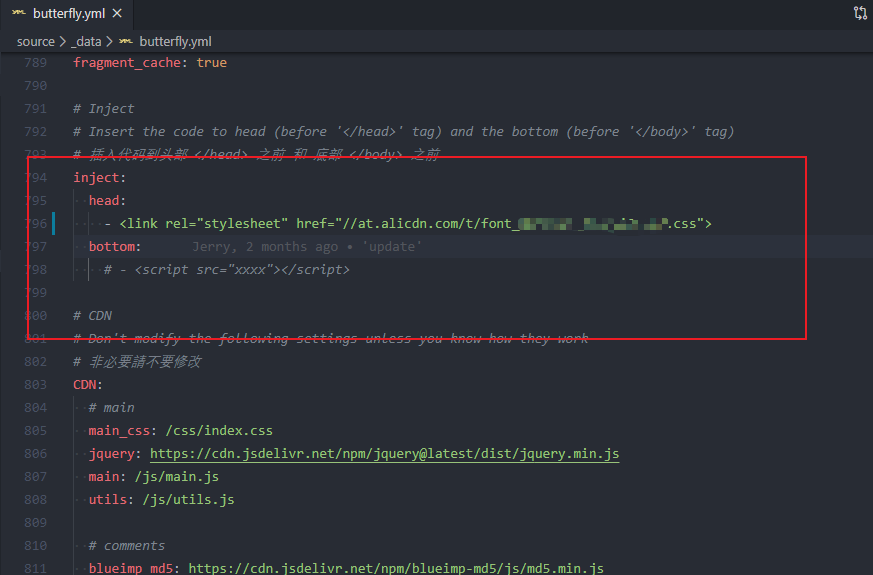
然后在 butterfly.yml 中找到 inject 选项,添加刚才复制的代码:

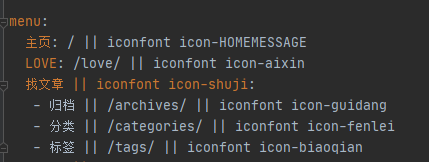
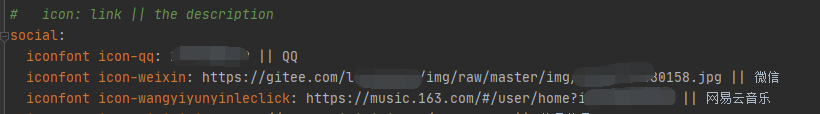
然后就可以在导航栏或者个人资料里使用你的项目里的图标啦:


需要注意的时候,如果在项目中继续添加图标的话,CSS 的链接会更新,记得重新更新链接
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
