
Butterfly如何优雅的改字体
本文最后更新于 2024-10-17,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: Butterfly如何优雅的改字体
tags:
- font
categories:
- Hexo
top_img: false
cover: '/upload/cdn0files/20200802204041.png'
abbrlink: 25c13146
date: 2020-08-02 20:37:07
updated: 2020-08-02 21:37:07
copyright:
个人博客属于比较特殊类的网站,如果你需要修改字体,请务必保证你下载的字体获得授权或者可以免费使用
前言
本篇教程不涉及源码修改,可放心食用,一定要注意版权哦~~
字体下载
推荐几个免费的字体网站:
- Free Fonts 字体
- Google Fonts | 谷歌字体中文版
- Adobe Fonts
- 站酷字库 - 付费字体 & 免费字体 - 站酷 (ZCOOL)
- 字体天下-提供各类字体的免费下载和在线预览服务
- https://github.com/microsoft/cascadia-code
最后一个是微软的开源连体字,作为代码字体是很舒服的。
开始修改
首先创建一个css文件:
@font-face {
font-family: 'CascadiaCodePL';
font-display: swap;
src: url('/butterflyChange/fonts/CascadiaCodePL.ttf') format("truetype");
}
url 可自行修改,可以支持放在你的CDN里哦,后面的format是必须字段,转换字体格式,font-display: swap; 可以保证我们的字体文件在没有加载完成之前文字使用默认字体,具体用法可以自行百度哦
那么如果你的字体是其他格式的呢怎么办?不用怕,这里给你提供常见的格式示例:
@font-face {
font-family: 'webfont';
font-display: swap;
src: url('.eot'); /*IE9*/
src: url('.eot') format('embedded-opentype'), /* IE6-IE8 */
url('.woff2') format('woff2'),
url('.woff') format('woff'), /*chrome、firefox */
url('.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('.svg') format('svg'); /* iOS 4.1- */
}
注意,font-family 字段是可以自己定义的哦
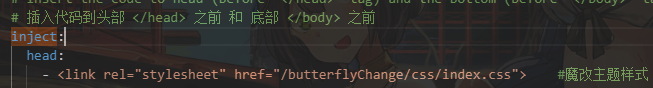
如果你要修改全局字体,请在 butterfly.yml 里修改 inject ,将刚才创建的css文件引入:

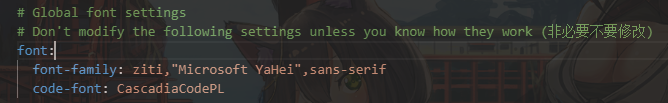
然后修改 butterfly.yml 中的 font-family :

第一个就是全局字体,第二个是代码块的字体,你可以同时在刚才的那个css文件里引入两个字体文件哦,然后吧 font-family 的值写在这里就好了呀。
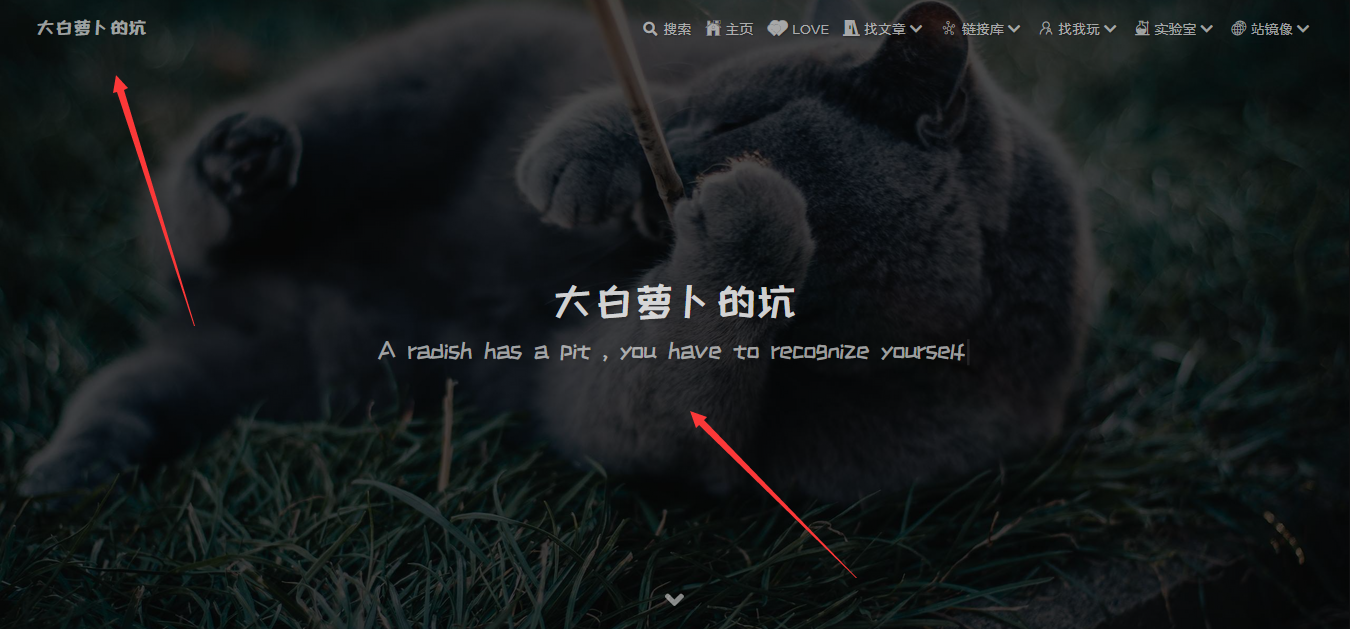
如果你还要修改博客左上角logo和首页的你名字的字体例如:

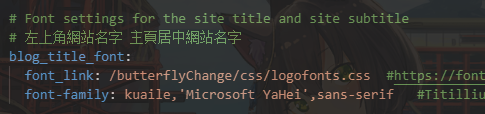
就要把这里的字体文件也引入刚才的css文件里,然后修改 butterfly.yml :

把这里的 font-family 修改为你要设置的字体的就行啦,如果你把上面这三个字体都在同一个css里用 inject 引入的话这里的 font_link 就不用填了哦,但是建议你把logo的字体单独引一个css文件。
还有一件事!!!
font-family 不要只填你引入的字体,在后面多放几个备用字体,用默认的就行了,比如微软雅黑什么的,防止字体文件引入失败导致字体不显示,其实css里的 font-display 已经解决了这个问题,但是以防万一嘛
还有一件事!
最重要的是一定要注意字体的版权问题,不然小心律师函警告哦~
拜拜88~~~
