
CSS3基础篇(二)
本文最后更新于 2024-10-16,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: CSS3基础篇(二)
tags:
- Web
- CSS
- HTML
categories:
- 前端
top_img: false
cover: '/upload/cdn0files/20200721083006.png'
copyright: false
abbrlink: d502d76a
date: 2019-12-25 08:43:06
updated: 2019-12-25 08:43:06
CSS中的动画
Keyframes
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以@keyframes开头,后面紧跟着是动画名称加上一对花括号{ },括号中就是一些不同时间段样式规则:
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
在一个@keyframes中的样式规则可以由多个百分比构成的,如在0%到100%之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
在
@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:

Chrome和Safari需要前缀
-webkit-;Foxfire需要前缀-moz-。
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>鼠标放在我身上</div>
</body>
</html>
CSS:
@keyframes changecolor{
0%{
background: red;
}
20%{
background:blue;
}
40%{
background:orange;
}
60%{
background:green;
}
80%{
background:yellow;
}
100%{
background: red;
}
}
div {
width: 300px;
height: 200px;
background: red;
color:#fff;
margin: 20px auto;
}
div:hover {
animation: changecolor 5s ease-out .2s;
}

调用动画
animation-name属性主要是用来调用@keyframes定义好的动画。需要特别注意: animation-name调用的动画名需要和@keyframes定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
animation-name: none | IDENT[,none|DENT]*;
IDENT是由@keyframes创建的动画名,上面已经讲过了(animation-name调用的动画名需要和@keyframes定义的动画名称完全一致);none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在 Chrome 和 Safari 上面的基础上加上
-webkit-前缀,Firefox加上-moz-。
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
CSS:
@keyframes around{
0% {
transform: translateX(0);
}
25%{
transform: translateX(180px);
}
50%{
transform: translate(180px, 180px);
}
75%{
transform:translate(0,180px);
}
100%{
transform: translateY(0);
}
}
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: orange;
border-radius: 100%;
animation-name: around;
animation-duration: 10s;
animation-timing-function: ease;
animation-delay: 1s;
animation-iteration-count:infinite;
}

设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S/秒
animation-duration: <time>[<time>]*
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>Hover Me</div>
</body>
</html>
CSS:
@keyframes changeColor {
from {
background: red;
}
to {
background:green;
}
}
div {
width: 200px;
height: 200px;
background: red;
text-align:center;
margin: 20px auto;
line-height: 200px;
color: #fff;
}
div:hover {
animation-name: changeColor;
animation-duration: 5s;
animation-timing-function: ease-out;
animation-delay: .1s;
}

动画播放方式
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
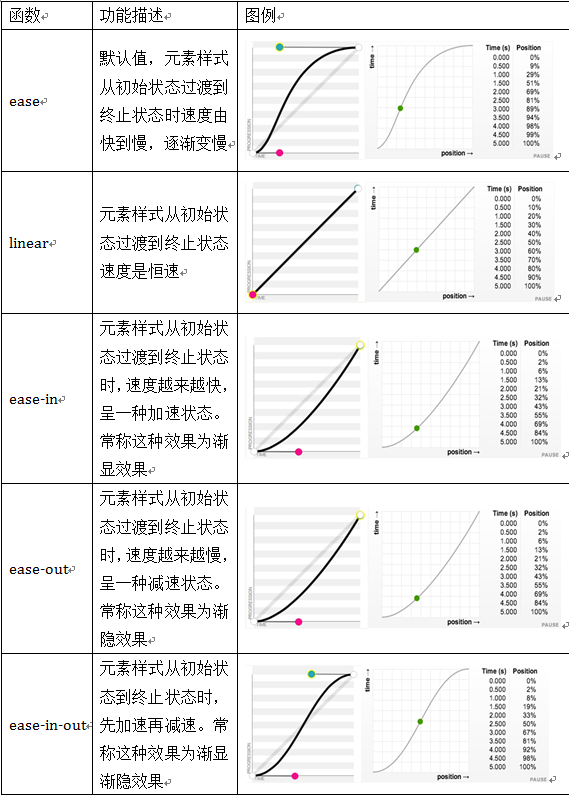
它和transition中的transition-timing-function一样,具有以下几种变换方式:ease、ease-in、ease-in-out、ease-out、linear和cubic-bezier。对应功如下:

在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。
示例:从初始状态到终止状态时,逐渐变慢
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
CSS:
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
div {
width: 500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function: ease;
animation-delay:.1s;
animation-iteration-count:infinite;
}

动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
animation-delay:<time>[,<time>]*
示例:浏览器加载之后3s触发move动画
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
CSS:
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
div {
width: 500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay: 3s;
animation-iteration-count:infinite;
}

动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
animation-iteration-count: infinite | <number> [, infinite | <number>]*
其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。如果取值为
infinite,动画将会无限次的播放。注意:Chrome或Safari浏览器,需要加入
-webkit-前缀!
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
CSS:
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
div {
width: 500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay:.1s;
animation-iteration-count: infinite;
}

动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
normal是默认值,如果设置为normal时,动画的每次循环都是向前播放另一个值是
alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放注意:Chrome或Safari浏览器,需要加入
-webkit-前缀
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
CSS:
@keyframes move {
0%{
transform: translateY(90px);
}
15%{
transform: translate(90px,90px);
}
30%{
transform: translate(180px,90px);
}
45%{
transform: translate(90px,90px);
}
60%{
transform: translate(90px,0);
}
75%{
transform: translate(90px,90px);
}
90%{
transform: translate(90px,180px);
}
100%{
transform: translate(90px,90px);
}
}
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
span {
display: inline-block;
width: 20px;
height: 20px;
background: orange;
transform: translateY(90px);
animation-name: move;
animation-duration: 10s;
animation-timing-function: ease-in;
animation-delay: .2s;
animation-iteration-count:infinite;
animation-direction: alternate;
}

动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态,其主要有两个值:running和paused
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
示例:让停止的动画在hover的时候播放,不是hover状态停止
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
CSS:
@keyframes move {
0%{
transform: translateY(90px);
}
15%{
transform: translate(90px,90px);
}
30%{
transform: translate(180px,90px);
}
45%{
transform: translate(90px,90px);
}
60%{
transform: translate(90px,0);
}
75%{
transform: translate(90px,90px);
}
90%{
transform: translate(90px,180px);
}
100%{
transform: translate(90px,90px);
}
}
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
span {
display: inline-block;
width: 20px;
height: 20px;
background: orange;
transform: translateY(90px);
animation-name: move;
animation-duration: 10s;
animation-timing-function: ease-in;
animation-delay: .2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:paused;
}
div:hover span {
animation-play-state:running;
}

动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords、both。其四个属性值对应效果如下:
| 属性值 | 效果 |
|---|---|
| none | 默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
| forwards | 表示动画在结束后继续应用最后的关键帧的位置 |
| backwords | 会在向元素应用动画样式时迅速应用动画的初始帧 |
| both | 元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上,或者同时具有这两个效果。
示例:元素背景色从红色变成蓝色
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div></div>
</body>
</html>
CSS:
@keyframes redToBlue{
from{
background: red;
}
20%{
background:green;
}
40%{
background:lime;
}
60%{
background:yellow;
}
to{
background:blue;
}
}
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
animation-name:redToBlue;
animation-duration: 20s;
animation-timing-function: ease;
animation-delay: 1s;
animation-fill-mode: both;
}

布局样式
多列布局——Columns
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。
columns:<column-width> || <column-count>
多列布局columns属性参数主要就两个属性参数:列宽和列数
| 参数 | 参数说明 |
|---|---|
| 主要用来定义多列中每列的宽度 | |
| 主要用来定义多列中的列数 |
到目前为止大部分主流浏览器都对其支持:

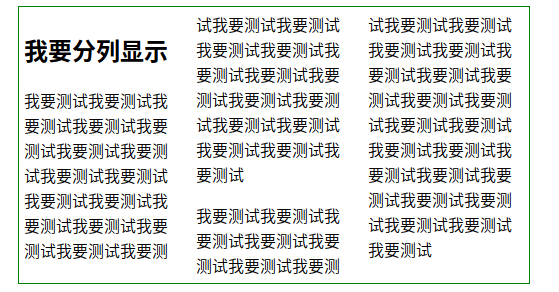
示例:三栏布局,每栏宽度为150px
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>columns</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试</p>
<p>我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试我要测试</p>
</div>
</body>
</html>
CSS:
.columns {
width: 500px;
padding: 5px;
border: 1px solid green;
margin: 20px auto;
-webkit-columns: 150px 3;
-moz-columns: 150px 3;
-o-columns:150px 3;
-ms-columns: 150px 3;
columns: 150px 3;
}

多列布局——column-width
column-width的使用和CSS中的width属性一样,不过不同的是,column-width属性在定义元素列宽的时候,既可以单独使用,也可以和多列属性中其他属性配合使用。
column-width: auto | <length>
| 属性值 | 说明 |
|---|---|
| auto | 如果column-width设置值为auto或者没有显式的设置值时,元素多列的列宽将由其他属性来决定,比如前面的示例就是由列数column-count来决定 |
| 使用固定值来设置元素列的宽度,其主要是由数值和长度单位组成,不过其值只能是正值,不能为负值 |
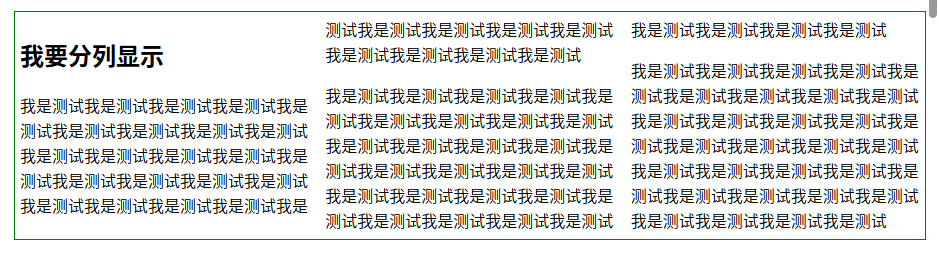
示例:分为3栏,每栏的内容宽度设置为200px
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>columns-width</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试</p>
<p>我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试</p>
<p>我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试</p>
</div>
</body>
</html>
CSS:
.columns {
padding: 5px;
border: 1px solid green;
width: 900px;
margin: 20px auto;
column-width: 200px;
-webkit-column-width: 200px;
-moz-column-width: 200px;
-o-column-width: 200px;
-ms-column-width: 200px;
-webkit-column-count:3;
-moz-column-count:3;
-o-column-count:3;
-ms-column-count:3;
column-count:3;
}

多列布局——column-count
column-count属性主要用来给元素指定想要的列数和允许的最大列数。
column-count:auto | <integer>
| 属性值 | 属性值说明 |
|---|---|
| auto | 此值为column-count的默认值,表示元素只有一列,其主要依靠浏览器计算自动设置 |
| 此值为正整数值,主要用来定义元素的列数,取值为大于0的整数,负值无效 |
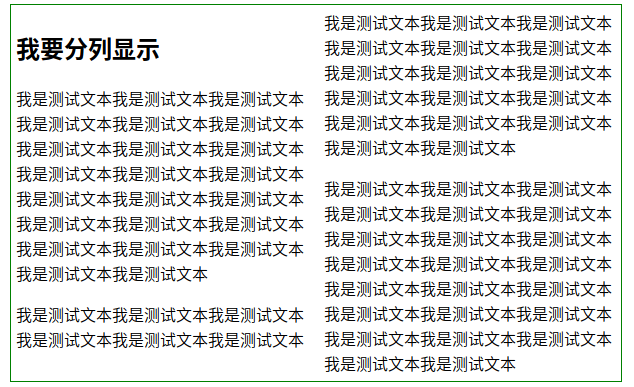
示例:内容分成2列显示
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>columns-count</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
</div>
</body>
</html>
CSS:
.columns {
padding: 5px;
border: 1px solid green;
width: 600px;
margin: 20px auto;
-webkit-column-count: 2;
-moz-column-count: 2;
-o-column-count: 2;
-ms-column-count: 2;
column-count: 2;
}

列间距column-gap
column-gap主要用来设置列与列之间的间距
column-gap: normal || <length>
| 属性值 | 属性值说明 |
|---|---|
| normal | 默认值,默值为1em(如果你的字号是px,其默认值为你的font-size值) |
| 此值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能是负值 |
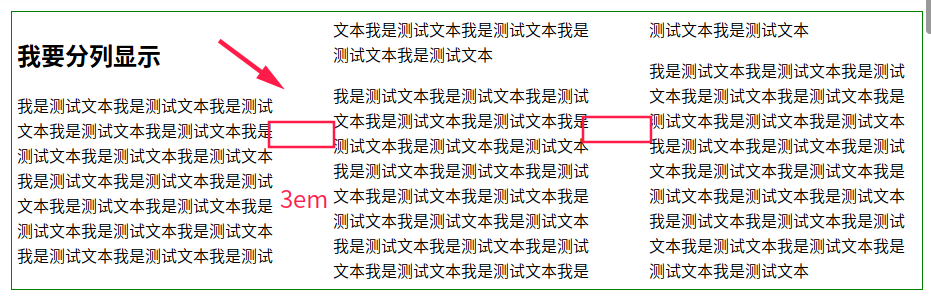
示例:将内容列与列之间的间距设置为3em
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列间距column-gap</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
</div>
</body>
</html>
CSS:
.columns {
padding: 5px;
border: 1px solid green;
width: 900px;
margin: 20px auto;
-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;
column-count: 3;
-webkit-column-gap: 3em;
-moz-column-gap: 3em;
-o-column-gap: 3em;
-ms-column-gap: 3em;
column-gap: 3em;
}

列表边框column-rule
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
| 属性值 | 属性值说明 |
|---|---|
| column-rule-width | 类似于border-width属性,主要用来定义列边框的宽度,其默认值为medium,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin |
| column-rule-style | 类似于border-style属性,主要用来定义列边框样式,其默认值为none。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset |
| column-rule-color | 类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色) |
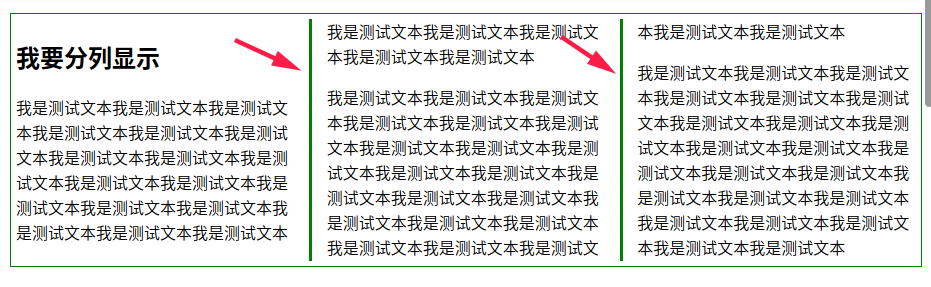
示例:为栏目列设置一个3px的灰色实体边框线
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表边框column-rule</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
<p>我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本我是测试文本</p>
</div>
</body>
</html>
CSS:
.columns {
padding: 5px;
border: 1px solid green;
width: 900px;
margin: 20px auto;
-webkit-column-count:3;
-moz-column-count:3;
-o-column-count:3;
-ms-column-count:3;
column-count:3;
-webkit-column-gap: 2em;
-moz-column-gap: 2em;
-o-column-gap: 2em;
-ms-column-gap: 2em;
column-gap: 2em;
-webkit-column-rule: 3px solid green;
-moz-column-rule: 3px solid green;
-o-column-rule: 3px solid green;
-ms-column-rule: 3px solid green;
column-rule: 3px solid green;
}

跨列设置column-span
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现
column-span: none | all
| 属性值 | 属性值说明 |
|---|---|
| none | 此值为column-span的默认值,表示不跨越任何列 |
| all | 这个值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上 |
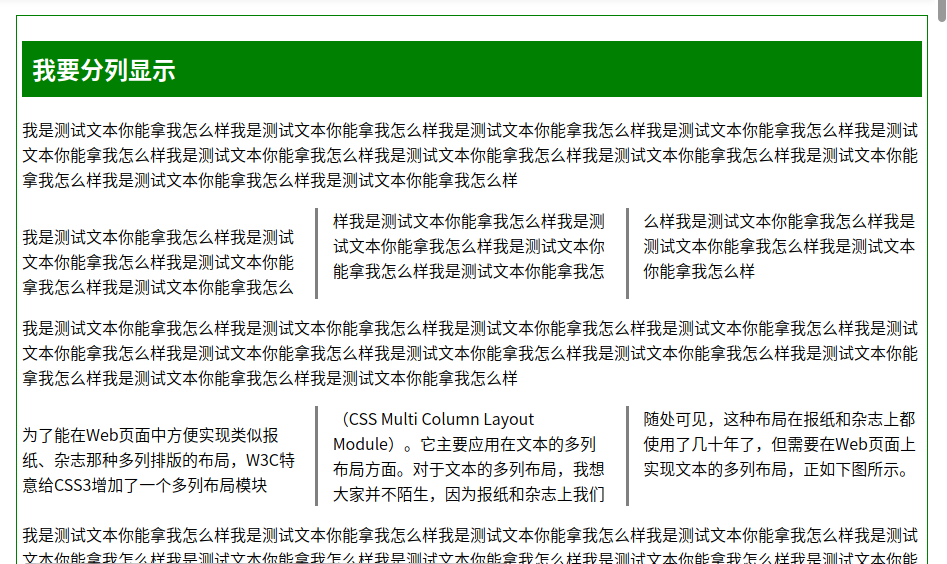
示例:所有偶数段落和标题,跨越所有列
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>跨列设置column-span</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样</p>
<p>我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样</p>
<p>我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样</p>
<p>我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样我是测试文本你能拿我怎么样</p>
</div>
</body>
</html>
CSS:
.columns {
padding: 5px;
border: 1px solid green;
width: 900px;
margin: 20px auto;
-webkit-column-count:3;
-moz-column-count:3;
-o-column-count:3;
-ms-column-count:3;
column-count:3;
-webkit-column-gap: 2em;
-moz-column-gap: 2em;
-o-column-gap: 2em;
-ms-column-gap: 2em;
column-gap: 2em;
-webkit-column-rule: 3px gray solid;
-moz-column-rule: 3px gray solid;
-o-column-rule: 3px gray solid;
-ms-column-rule: 3px gray solid;
column-rule: 3px gray solid;
}
h2{
background: green;
padding: 10px;
color: #fff;
}
h2,
p:nth-child(2n){
-webkit-column-span: all;
-moz-column-span: all;
-o-column-span: all;
-ms-column-span: all;
column-span: all;
}

盒子模型
CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素中如何来解析。CSS中每一个元素都是一个盒模型,包括html和body标签元素。在盒模型中主要包括width、height、border、background、padding和margin这些属性,而且他们之间的层次关系可以相互影响。


从图中可以看出padding属性和content属性层叠background-image属性,层叠background-color属性,这个是存在的,它们四者之间构成了Z轴(垂直屏幕的坐标)多重层叠关系。但是border属性与margin属性、padding属性三者之间应该是平面上的并级关系,并不能构成Z轴的层叠关系。
box-sizing:
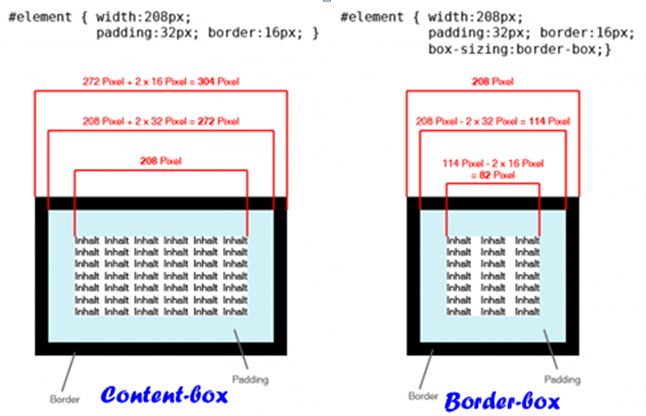
在CSS中盒模型被分为两种,第一种是w3c的标准模型,另一种是IE的传统模型,它们相同之处都是对元素计算尺寸的模型,具体说不是对元素的width、height、padding和border以及元素实际尺寸的计算关系,它们不同之处是两者的计算方法不一致,原则上来说盒模型是分得很细的,这里所看到的主要是外盒模型和内盒模型,如下面计算公式所示:
W3C标准盒模型:
外盒尺寸计算(元素空间尺寸):
element空间高度=内容高度+内距+边框+外距
element空间宽度=内容宽度+内距+边框+外距
内盒尺寸计算(元素大小):
element高度=内容高度+内距+边框(height为内容高度)
element宽度=内容宽度+内距+边框(width为内容宽度)
IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”):
外盒尺寸计算(元素空间尺寸):
element空间高度=内容高度+外距(height包含了元素内容宽度、边框、内距)
element宽间宽度=内容宽度+外距(width包含了元素内容宽度、边框、内距)
内盒尺寸计算(元素大小):
element高度=内容高度(height包含了元素内容宽度、边框、内距)
element宽度=内容宽度(width包含了元素内容宽度、边框、内距)
在CSS3中新增加了box-sizing属性,能够事先定义盒模型的尺寸解析方式,其语法规则如下:
box-sizing: content-box | border-box | inherit
| 属性值 | 属性值说明 |
|---|---|
| content-box | 默认值,其让元素维持W3C的标准盒模型,也就是说元素的宽度和高度(width/height)等于元素边框宽度(border)加上元素内距(padding)加上元素内容宽度或高度(content width/ height),也就是element width/height = border + padding + content width / height |
| border-box | 重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型(IE6以下版本和IE6-7怪异模式),也就是说元素的宽度或高度等于元素内容的宽度或高度。从上面盒模型介绍可知,这里的内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度=盒子的宽度或高度 - 边框 - 内距) |
| inherit | 使元素继承父元素的盒模型模式 |
其中最为关键的是box-sizing中content-box和border-box两者的区别,他们之间的区别可以通过下图来展示,其对盒模型的不同解析:

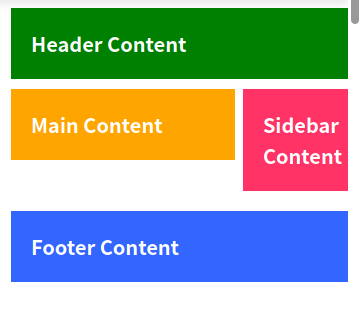
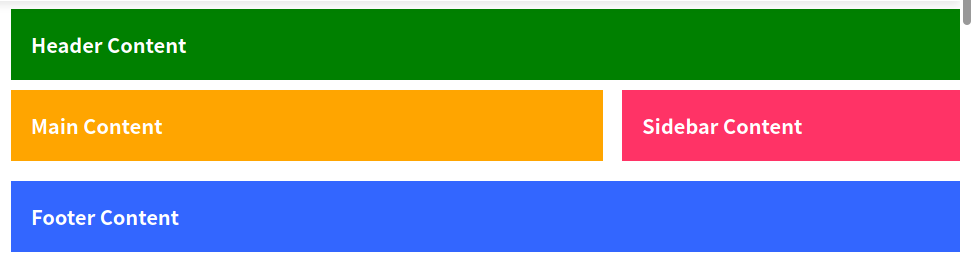
示例:在自适应布局当中,在元素基础上添加内距padding,按照标准盒模型解析,往往会将布局撑破,但使用box-sizing的border-box值,可以解决
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="header"><h1>Header Content</h1></div>
<div id="page">
<div class="main"><h1>Main Content</h1></div>
<div class="sidebar"><h1>Sidebar Content</h1></div>
</div>
<div id="footer"><h1>Footer Content</h1></div>
</body>
</html>
CSS:
h1 {
font-size: 20px;
margin: 0;
color: #fff;
}
#page:after,
#page:before{
content:"";
display: table;
}
#page:after{
clear:both;
overflow: hidden;
}
#page {
margin-bottom: 20px;
}
#header {
width: 100%;
background: green;
margin-bottom: 10px;
padding: 20px;
}
.main {
width: 60%;
padding: 20px;
background: orange;
float: left;
}
.sidebar {
width: 38%;
float: right;
background: #f36;
padding: 20px;
}
#footer {
width: 100%;
background: #36f;
padding: 20px;
clear:both;
}
#header,
.main,
.sidebar,
#footer {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}


伸缩布局
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围
第五,可以控制元素在页面上的布局方向
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序
示例:
- 创建一个flex容器
任何一个flexbox布局的第一步是需要创建一个flex容器。为此给元素设置display属性的值为flex。在Safari浏览器中,你依然需要添加前缀-webkit-
.flexcontainer{
display: -webkit-flex;
display: flex;
}
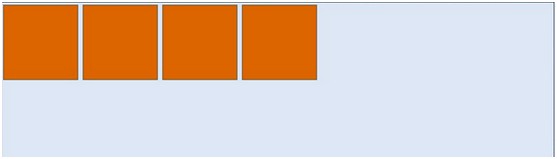
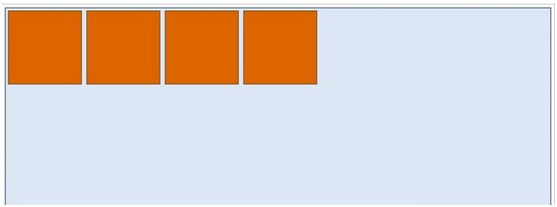
- Flex项目显示
Flex项目是Flex容器的子元素。他们沿着主要轴和横轴定位。默认的是沿着水平轴排列一行。你可以通过flex-direction来改变主轴方向修改为column,其默认值是row

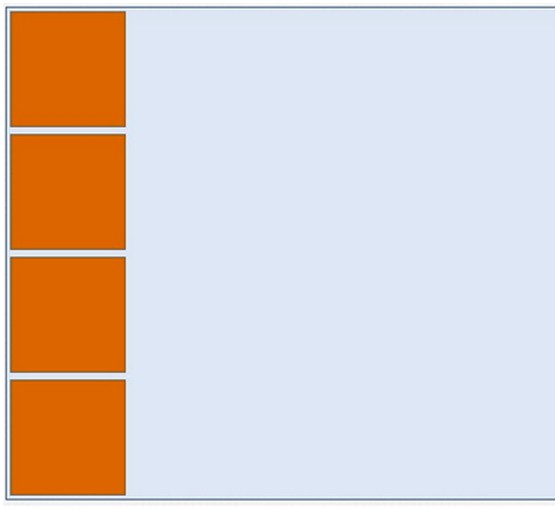
- Flex项目列显示
.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
}

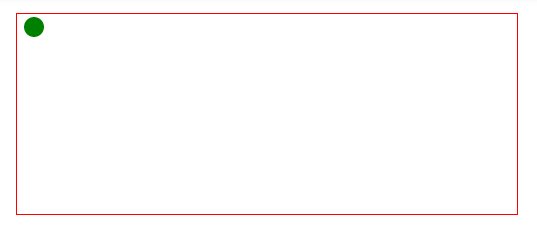
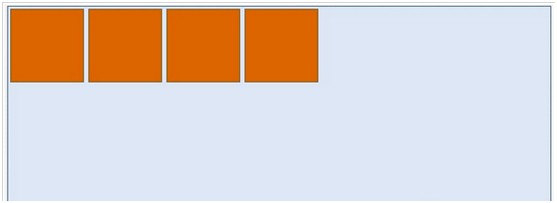
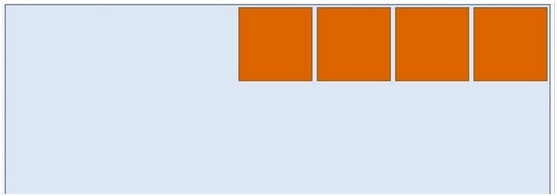
- Flex项目移动到顶部
如何实现将flex项目移动到顶部的效果,关键点:取决于主轴的方向。justify-content属性定义了项目在主轴上的对齐方式。align-items属性定义项目在交叉轴上如何对齐。 如果主轴是水平的方向,通过align-items设置;如果主轴是垂直的方向,通过justify-content设置
.flexcontainer{
-webkit-flex-direction: column;
flex-direction: column;
-webkit-justify-content: flex-start;
justify-content: flex-start;
}

.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-align-items: flex-start;
align-items: flex-start;
}

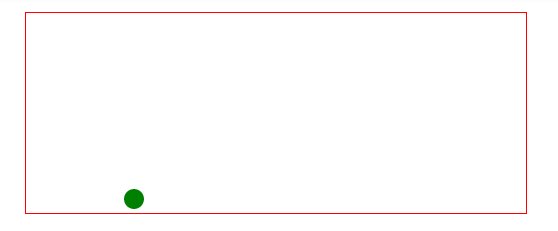
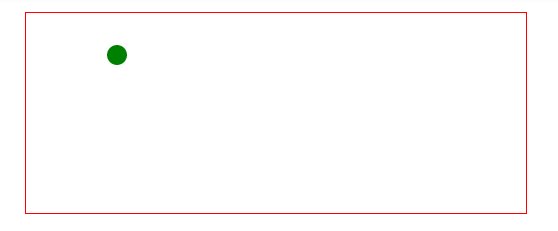
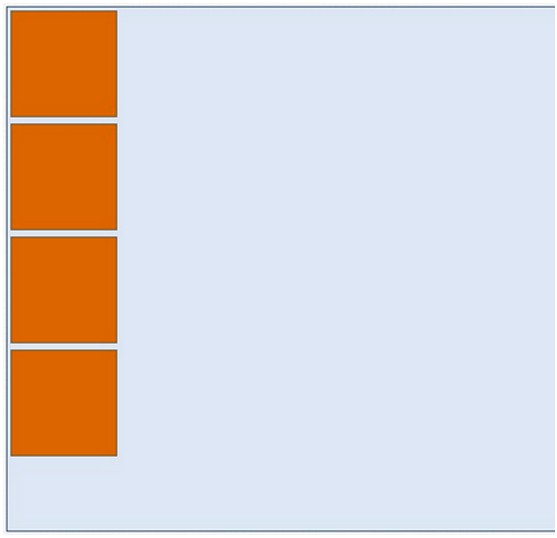
- Flex项目移到左边
flex项目称动到左边或右边也取决于主轴的方向。如果flex-direction设置为row,设置justify-content控制方向;如果设置为column,设置align-items控制方向
.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-justify-content: flex-start;、
justify-content: flex-start;
}

.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
align-items: flex-start;
}

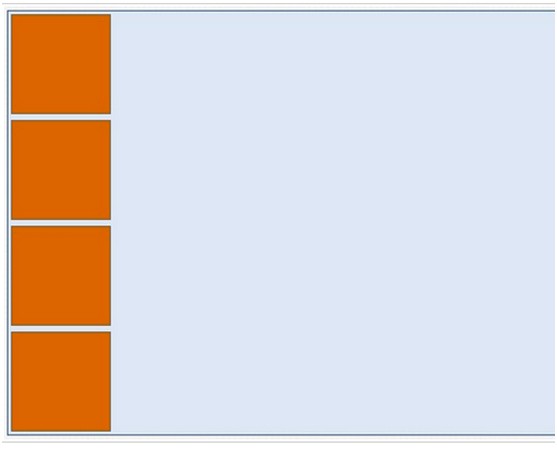
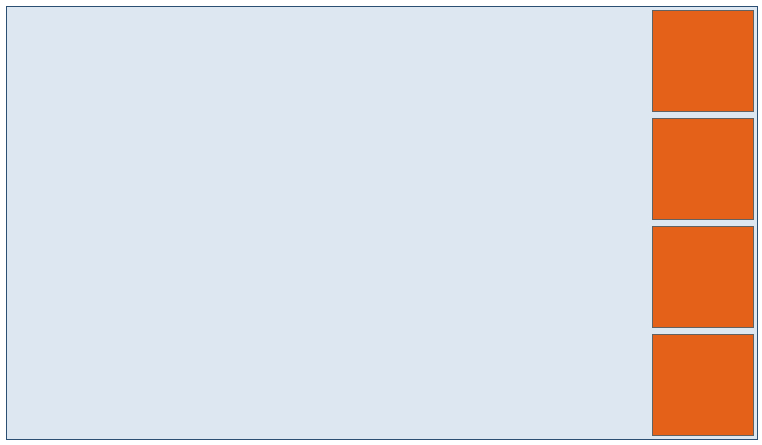
- Flex项目移动右边
.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-justify-content: flex-end;
justify-content: flex-end;
}

.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-end;
align-items: flex-end;
}

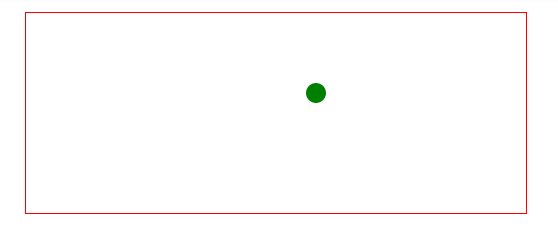
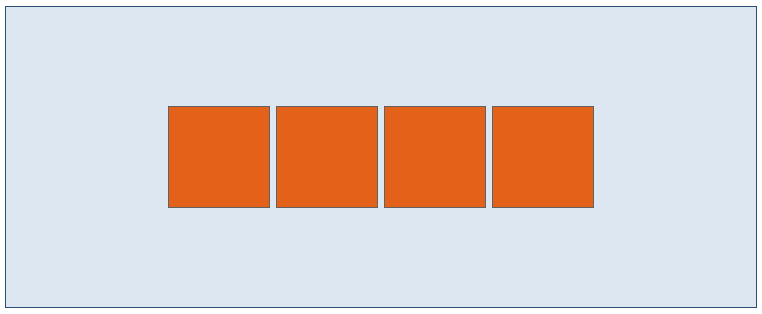
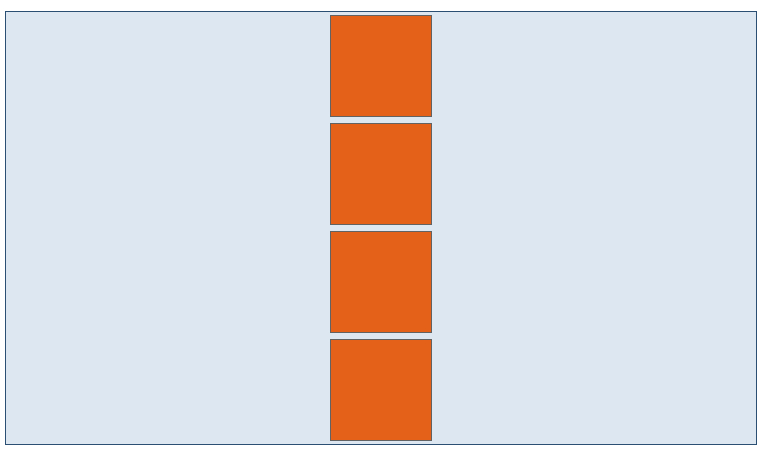
- 水平垂直居中
在Flexbox容器中制作水平垂直居中是微不足道的。设置justify-content或者align-items为center。另外根据主轴的方向设置flex-direction为row或column
.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}

.flexcontainer{
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}

- Flex项目实现自动伸缩
可以定义一个flex项目,如何相对于flex容器实现自动的伸缩。需要给每个flex项目设置flex属性设置需要伸缩的值
.bigitem{
-webkit-flex:200;
flex:200;
}
.smallitem{
-webkit-flex:100;
flex:100;
}

示例:图片水平垂直居中
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>伸缩布局</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<img src="https://laugh0608.oss-cn-beijing.aliyuncs.com/wenZhang/cssJiChu/104.jpg" alt="" />
</body>
</html>
CSS:
*{
margin: 0;
padding:0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
display:flex;
align-items: center;
justify-content:center;
}

暂时先到这里,之后学习了再更新。
