
CSS3基础篇(一)
本文最后更新于 2024-10-16,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: CSS3基础篇(一)
tags:
- CSS
- HTML
categories:
- 前端
top_img: false
cover: '/upload/cdn0files/20200721082948.png'
copyright: false
abbrlink: e5143bb2
date: 2019-12-17 15:51:59
updated: 2019-12-17 15:51:59
什么是CSS3
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 。——百度百科
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
| 前缀 | 浏览器 |
|---|---|
| -webkit | chrome/safari |
| -moz | firefox |
| -ms | IE |
| -o | opera |
CSS3能做什么
CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
边框
圆角效果 border-radius
border-radius: 10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
还可以用百分比或者
em,但兼容性目前还不太好。

实心上半圆
把高度height设为宽度width的一半,并且只设置左上角和右上角的半径与元素的高度一致
div {
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}

实心圆
把宽度width与高度height值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半
div {
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
}

阴影 box-shadow
box-shadow是向盒子添加阴影。支持添加一个或者多个。用法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
| 值 | 选择 | 描述 |
|---|---|---|
| X轴偏移量 | 必须 | 水平阴影的位置,允许负值 |
| Y轴偏移量 | 必须 | 垂直阴影的位置,允许负值 |
| 阴影模糊半径 | 可选 | 模糊距离 |
| 阴影扩展半径 | 可选 | 阴影尺寸 |
| 阴影颜色 | 可选 | 阴影的颜色,默认黑色 |
| 投影方式 | 可选 | inset为内投影,默认为外投影 |
inset可以写在参数的第一个或最后一个,其它位置是无效的。
外阴影
.box_shadow{
box-shadow:4px 2px 6px #333333;
}

内阴影
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}

添加多个阴影
多个效果用逗号隔开即可。
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}

阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小
X轴偏移量和Y轴偏移量值可以设置为负数
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}

Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}

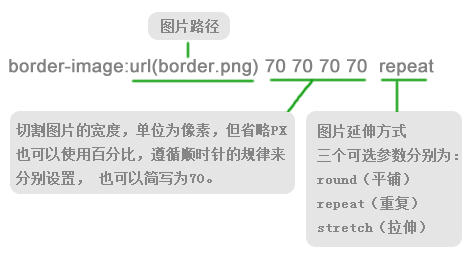
为边框应用图片 border-image
顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。
background: url(xx.jpg) 10px 20px no-repeat;
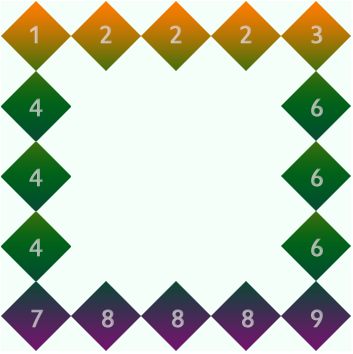
但是又比背景图片复杂一些。可以理解为它是一个切片工具,会自动把用做边框的图片切割。怎么切割呢?为了方便理解,做了一张特殊的图片,由9个矩形(7070像素)拼成的一张图(210210像素),并标注好序号,是不是像传说中的九宫图,如下:

根据border-image的语法:

我们把上图当作边框图片 来应用一下, 看一看是什么效果
#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat
}

从序号可以看出div的四个角分别对应了背景图片的四个角。而2,4,6,8 被重复。5在哪?因为是从四周向中心切割图片的所以,5显示不出来。而在chrome浏览器中5是存在的,下图的样子:

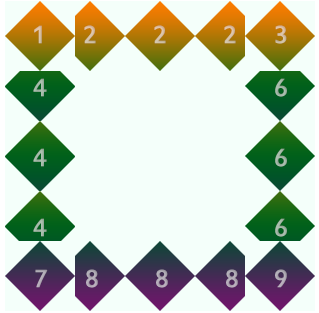
repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下div的宽高,再来看重复的效果:

边角部分为裁掉了,可见repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
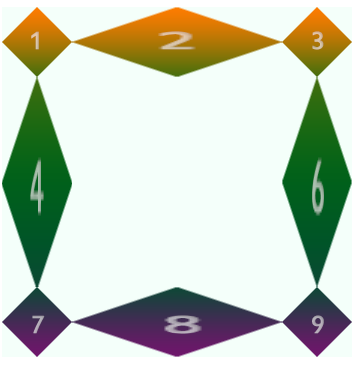
Round 参数
Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸)
#border-image {
width:170px;
height:170px;
border:70px solid;
border-image:url(borderimg.png) 70 round;
}

可见图片被压扁了。
Stretch参数
Stretch 很好理解就是拉伸,有多长拉多长。
border-image:url(borderimg.png) 70 stretch

Chrome下,中间部分也会被拉伸,webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
Firefox 26.0 下是可以准确区分的。
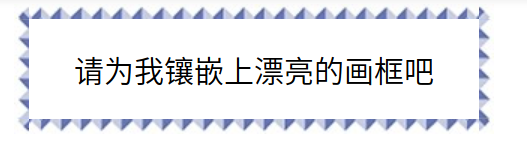
示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>边框图片</title>
<style>
#border_image {
margin:0 auto;
height:100px;
line-height:100px;
text-align:center;
font-size:30px;
width:450px;
border:15px solid #ccc;
border-image:url(http://img.mukewang.com/52e22a1c0001406e03040221.jpg) 10 repeat;
}
</style>
</head>
<body>
<div id="border_image">
请为我镶嵌上漂亮的画框吧
</div>
</body></html>

效果:

颜色
颜色之RGBA
RGB是一种色彩标准,是由红R、绿G、蓝B的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
color:rgba(R,G,B,A);
R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>RGBA colors</title>
<style type="text/css">
body{background: black;}
p{
font-size:42px;
text-align:center;
font-weight:bold;
background-color:rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<p>背景是半透明的</p>
</body>
</html>


渐变色
CSS3 Gradient分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里只针对线性渐变的 W3C 标准语法来分析其用法,其余可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
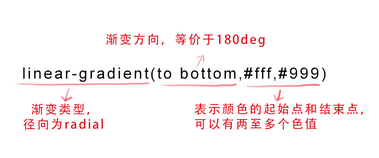
线性渐变:

第一个参数: 指定渐变方向,可以用角度的关键词或英文来表示:
| 角度 | 英文 | 作用 |
|---|---|---|
| 0deg | to top | 从下到上 |
| 90deg | to right | 从左到右 |
| 180deg | to bottom | 从上到下 |
| 270deg | to left | 从右到左 |
| to top left | 从右下角到左上角 | |
| to top right | 从左下角到右上角 |
第一个参数省略时,默认为“180deg”,等同于“to bottom”。第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
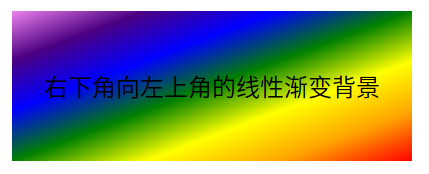
示例:
background-image: linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);

background-image: linear-gradient(to top left,red,orange,yellow,green,blue,indigo,violet);

文字与字体
text-overflow/word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
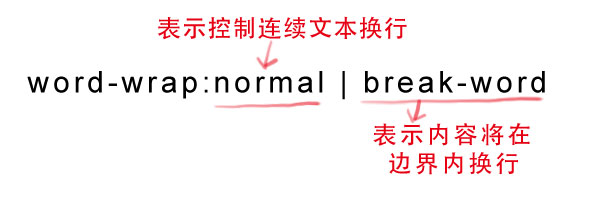
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。

normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style type="text/css">
.test_demo{
text-overflow:clip ellipsis;
overflow:hidden;
white-space:nowrap;
width:200px;
background:#ccc;
}
</style>
</head>
<body>
<div class="test_demo">
测试测试测试测试测试(我是省略号)
</div>
</body>
</html>


嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
@font-face {
font-family: /*字体名称*/;
src: /*字体文件在服务器上的相对或绝对路径*/;
}
设置之后,就可以像使用普通字体一样在**(font-*)**中设置字体样式。例如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow</title>
<style type="text/css">
.demo {
width: 340px;
padding: 30px;
font: bold 55px/100% "微软雅黑";
background: #C5DFF8;
text-shadow: 2px 2px 0 red;
}
</style>
</head>
<body>
<div class="demo">测试ceshi</div>
</body>
</html>

背景
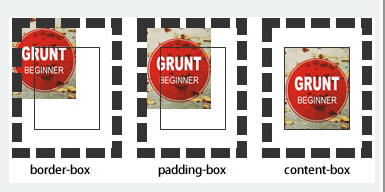
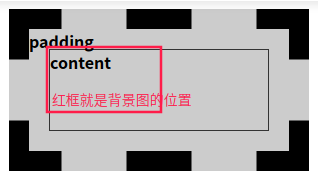
background-origin
设置元素背景图片的原始起始位置。
background-origin: border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。

需要注意的是,如果背景不是
no-repeat,这个属性无效,它会从边框开始显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点</title>
<style type="text/css">
.wrap {
width:220px;
border:20px dashed #000;
padding:20px;
font-weight:bold;
color:#000;
background:#ccc url() no-repeat;
background-origin: content-box;
position: relative;
}
.wrap span {
position: absolute;
left:0;
top:0;
}
.content {
height:80px;
border:1px solid #333;
}
</style>
</head>
<body>
<div class="wrap"><span>padding</span>
<div class="content">content</div>
</div>
</body>
</html>

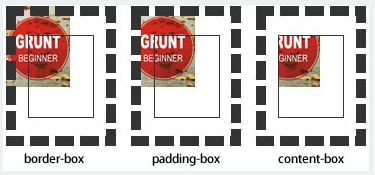
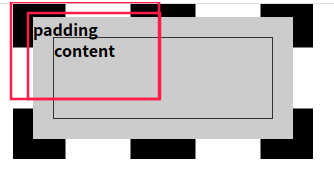
background-clip
用来将背景图片做适当的裁剪以适应实际需要。
background-clip: border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切</title>
<style type="text/css">
.wrap {
width:220px;
border:20px dashed #000;
padding:20px;
font-weight:bold;
color:#000;
background:#ccc url() no-repeat;
background-origin: border-box;
background-clip: padding-box;
position: relative;
}
.wrap span {
position: absolute;
left:0;
top:0;
}
.content {
height:80px;
border:1px solid #333;
}
</style>
</head>
<body>
<div class="wrap"><span>padding</span>
<div class="content">content</div>
</div>
</body>
</html>

background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
background-size: auto | <长度值> | <百分比> | cover | contain
auto:默认值,不改变背景图片的原始高度和宽度;
<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
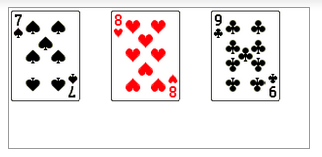
multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
其他属性:
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
用逗号隔开每组
background的缩写值;如果有
size值,需要紧跟position并且用/隔开;如果有多个背景图片,而其他属性只有一个(例如
background-repeat只有一个),表明所有背景图片应用该属性值。
background-color只能设置一个。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<style type="text/css">
.demo{
width: 300px;
height: 140px;
border: 1px solid #999;
background-image: url(https://laugh0608.oss-cn-beijing.aliyuncs.com/wenZhang/cssJiChu/15.png),
url(https://laugh0608.oss-cn-beijing.aliyuncs.com/wenZhang/cssJiChu/16.png),
url(https://laugh0608.oss-cn-beijing.aliyuncs.com/wenZhang/cssJiChu/18.png);
background-position: left top, 100px 0, 200px 0;
background-repeat: no-repeat, no-repeat, no-repeat;
margin:0 0 20px 0;
}
</style>
</head>
<body>
<div class="demo"></div>
<div class="task"></div>
</body>
</html>




属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:
| 属性选择器 | 功能 |
|---|---|
| E[att^="val"] | 选择匹配元素E,且E元素定义了属性att,其属性值以val开头的任意字符串 |
| E[att$="val"] | 选择匹配元素E,且E元素定义了属性att,其属性值以val结尾的任意字符串 |
| E[att*="val"] | 选择匹配元素E,且E元素定义了属性att,其属性值包含了val的任意字符串 |
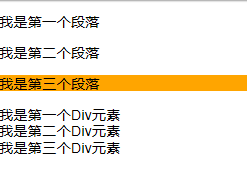
示例:
HTML:
<a href="xxx.pdf">我链接的是PDF文件</a>
<a href="#" class="icon">我类名是icon</a>
<a href="#" title="我的title是more">我的title是more</a>
CSS:
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
效果:

root
:root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是<html>。
示例:通过:root选择器设置背景颜色:
HTML:
<div>:root选择器的演示</div>
CSS:
:root {
background:orange;
}
效果:

:root选择器等同于<html>元素,简单点说::root{background:orange} 和 html {background:orange;}得到的效果等同。建议使用:root方法。另外在IE9以下还可以借助:root实现hack功能。
not
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:
form {
width: 200px;
margin: 20px auto;
}
div {
margin-bottom: 20px;
}
input:not([type="submit"]){
border:1px solid red;
}
HTML:
<form action="#">
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="John Smith" />
</div>
<div>
<label for="name">Password Input:</label>
<input type="text" name="name" id="name" placeholder="John Smith" />
</div>
<div>
<input type="submit" value="Submit" />
</div>
</form>

empty
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
比如说,你的文档中有三个段落p元素,你想把没有任何内容的p元素隐藏起来。我们就可以使用:empty选择器来控制。
HTML:
<p>我是一个段落</p>
<p> </p>
<p></p>
CSS:
p{
background: orange;
min-height: 30px;
}
p:empty {
display: none;
}

target
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。我们先来上个例子,然后再做分析:点击链接显示隐藏的段落
HTML:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
CSS:
.menuSection{
display: none;
}
:target{/*这里的:target就是指id="brand"的div对象*/
display:block;
}

分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个
#号,后面带有一个标志符名称,上面代码中是:#brand2、
:target就是用来匹配id为brand的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。 如下面例子:
HTML:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
<h2><a href="#jake">Brand</a></h2>
<div class="menuSection" id="jake">
content for jake
</div>
<h2><a href="#aron">Brand</a></h2>
<div class="menuSection" id="aron">
content for aron
</div>
CSS:
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}
上面的代码可以对不同的target对象分别设置不的样式。
示例:当点击链接后,段落p将添加橙色背景和白色文字。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—target</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="menuSection" id="brand">
<h2><a href="#brand">Brand</a></h2>
<p>content for Brand</p>
</div>
</body>
</html>
CSS:
#brand:target p {
background: orange;
color: #fff;
}

first-child
:first-child选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。 示例:通过:first-child选择器定位列表中的第一个列表项,并将序列号颜色变为红色
HTML:
<ol>
<li><a href="##">Link1</a></li>
<li><a href="##">Link2</a></li>
<li><a href="##">link3</a></li>
</ol>
CSS:
ol > li{
font-size:20px;
font-weight: bold;
margin-bottom: 10px;
}
ol a {
font-size: 16px;
font-weight: normal;
}
ol > li:first-child{
color: red;
}

last-child
:last-child选择器与:first-child选择器作用类似,不同的是:last-child选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个li的背景色,就可以使用这个选择器:ul>li:last-child{background:blue;}
示例:在博客的排版中,每个段落都有15px的margin-bottom,假设不想让博客post中最后一个段落不需要底部的margin值,可以使用:last-child选择器
HTML:
<div class="post">
<p>第一段落</p>
<p>第二段落</p>
<p>第三段落</p>
<p>第四段落</p>
<p>第五段落</p>
</div>
CSS:
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}

nth-child(n)
:nth-child(n)选择器用来定位某个父元素的一个或多个特定的子元素。其中n是其参数,而且可以是整数值1,2,3,4,也可以是表达式2n+1、-n+5和关键词odd、even,但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
当:nth-child(n)选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | - | - | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | 0 |
| 4 | 9 | 17 | 20 | 16 | 18 | -1 |
| 5 | 11 | 21 | 24 | 20 | 23 | -2 |
示例:通过:nth-child(n)选择器,并且参数使用表达式2n,将偶数行列表背景色设置为橙色
HTML:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ol>
CSS:
ol > li:nth-child(2n){
background: orange;
}

nth-last-child(n)
:nth-last-child(n)选择器和前面的:nth-child(n)选择器非常的相似,只是这里多了一个last,所起的作用和:nth-child(n)选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
示例:选择列表中倒数第五个列表项,将其背景设置为橙色
HTML:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
<li>item11</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
<li>item15</li>
</ol>
CSS:
ol > li:nth-last-child(5){
background: orange;
}

first-of-type
:first-of-type选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。示例:通过:first-of-type选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色
HTML:
<div class="wrapper">
<div>我是一个块元素,我是.wrapper的第一个子元素</div>
<p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素</p>
<p>我是一个段落元素</p>
<div>我是一个块元素</div>
</div>
CSS:
.wrapper {
width: 500px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ccc;
color: #fff;
}
.wrapper > div {
background: green;
}
.wrapper > p {
background: blue;
}
/*我要改变第一个段落的背景为橙色*/
.wrapper > p:first-of-type {
background: orange;
}

nth-of-type(n)
:nth-of-type(n)选择器和:nth-child(n)选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用:nth-of-type(n)选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在:nth-of-type(n)选择器中的n和:nth-child(n)选择器中的n参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
示例:通过:nth-of-type(2n)选择器,将容器div.wrapper中偶数段数的背景设置为橙色
HTML:
<div class="wrapper">
<div>我是一个Div元素</div>
<p>我是一个段落元素</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
</div>
CSS:
.wrapper > p:nth-of-type(2n){
background: orange;
}

last-of-type
:last-of-type选择器和:first-of-type选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
示例:通过:last-of-type选择器,将容器div.wrapper中最后一个段落元素背景设置为橙色(注:这个段落不是div.wrapper容器的最后一个子元素)。
HTML:
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<div>我是第一个Div元素</div>
<div>我是第二个Div元素</div>
<div>我是第三个Div元素</div>
</div>
CSS:
.wrapper > p:last-of-type{
background: orange;
}

nth-last-of-type(n)
:nth-last-of-type(n)选择器和:nth-of-type(n)选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上节中介绍的:nth-last-child(n)选择器一样。
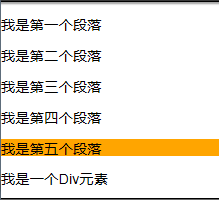
示例:通过:nth-last-of-type(n)选择器将容器div.wrapper中的倒数第三个段落背景设置为橙色
HTML:
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<p>我是第五个段落</p>
<div>我是一个Div元素</div>
<p>我是第六个段落</p>
<p>我是第七个段落</p>
</div>
CSS:
.wrapper > p:nth-last-of-type(3){
background: orange;
}

only-child
:only-child选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
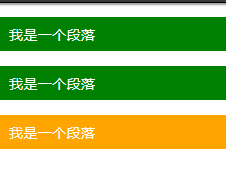
示例:通过:only-child选择器,来控制仅有一个子元素的背景样式,为了更好的理解,这个示例通过对比的方式来演示
HTML:
<div class="post">
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
<div class="post">
<p>我是一个段落</p>
</div>
CSS:
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}

only-of-type
:only-of-type选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。:only-of-type是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用:only-of-type选择器就可以选中这个元素中的唯一一个类型子元素。
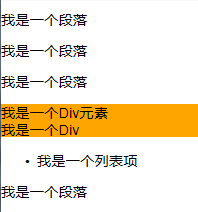
示例:通过:only-of-type选择器来修改容器中仅有一个div元素的背景色为橙色
HTML:
<div class="wrapper">
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
</div>
<div class="wrapper">
<div>我是一个Div</div>
<ul>
<li>我是一个列表项</li>
</ul>
<p>我是一个段落</p>
</div>
CSS:
.wrapper > div:only-of-type {
background: orange;
}

:enabled
在Web的表单中,有些表单元素有可用:enabled和不可用:disabled状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器:enabled对这些表单元素设置样式。
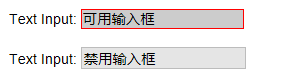
示例:通过:enabled选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色
HTML:
<form action="#">
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="可用输入框" />
</div>
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" />
</div>
</form>
CSS:
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}

:disabled
:disabled选择器刚好与:enabled选择器相反,用来选择不可用表单元素。要正常使用:disabled选择器,需要在表单元素的HTML中设置disabled属性。
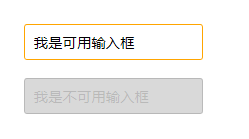
示例:通过:disabled选择器,给不可用输入框设置明显的样式
HTML:
<form action="#">
<div>
<input type="text" name="name" id="name" placeholder="我是可用输入框" />
</div>
<div>
<input type="text" name="name" id="name" placeholder="我是不可用输入框" disabled />
</div>
</form>
CSS:
form {
margin: 50px;
}
div {
margin-bottom: 20px;
}
input {
background: #fff;
padding: 10px;
border: 1px solid orange;
border-radius: 3px;
}
input[type="text"]:disabled {
background: rgba(0,0,0,.15);
border: 1px solid rgba(0,0,0,.15);
color: rgba(0,0,0,.15);
}

:checked
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。在CSS3中,我们可以通过状态选择器:checked配合其他标签实现自定义样式。而:checked表示的是选中状态。
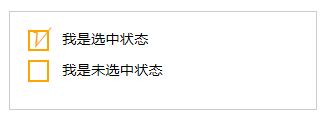
示例:通过:checked状态来自定义复选框效果
HTML:
<form action="#">
<div class="wrapper">
<div class="box">
<input type="checkbox" checked="checked" id="usename" /><span>√</span>
</div>
<lable for="usename">我是选中状态</lable>
</div>
<div class="wrapper">
<div class="box">
<input type="checkbox" id="usepwd" /><span>√</span>
</div>
<label for="usepwd">我是未选中状态</label>
</div>
</form>
CSS:
form {
border: 1px solid #ccc;
padding: 20px;
width: 300px;
margin: 30px auto;
}
.wrapper {
margin-bottom: 10px;
}
.box {
display: inline-block;
width: 20px;
height: 20px;
margin-right: 10px;
position: relative;
border: 2px solid orange;
vertical-align: middle;
}
.box input {
opacity: 0;
position: absolute;
top:0;
left:0;
}
.box span {
position: absolute;
top: -10px;
right: 3px;
font-size: 30px;
font-weight: bold;
font-family: Arial;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
color: orange;
}
input[type="checkbox"] + span {
opacity: 0;
}
input[type="checkbox"]:checked + span {
opacity: 1;
}

::selection
::selection伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,效果如下图所示:

从上图中可以看出,用鼠标选中“专注IT、互联网技术”、“纯干货、学以致用”、“没错、这是免费的”这三行文本中,默认显示样式为:蓝色背景、白色文本。有的时候设计要求,不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时::selection伪元素就非常的实用。不过在Firefox浏览器还需要添加前缀。
示例:通过::selection选择器,将Web中选中的文本背景变成红色,文本变成绿色
HTML:
<p>::selection伪元素是用来匹配突出显示的文本。浏览器默认情况下,选择网站文本是深蓝的背景,白色的字体</p>
CSS:
::-moz-selection {
background: red;
color: green;
}
::selection {
background: red;
color: green;
}

1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器
2、Firefox 支持替代的 ::-moz-selection
:read-only
:read-only伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了readonly=’readonly’
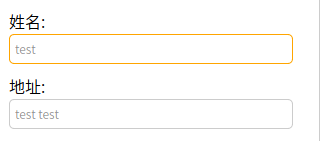
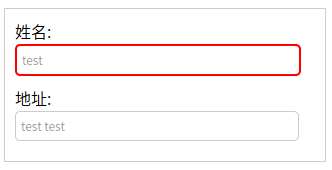
示例:通过:read-only选择器来设置地址文本框的样式
HTML:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="test" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="test test" readonly="readonly" />
</div>
</form>
CSS:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}

:read-write
:read-write选择器刚好与:read-only选择器相反,主要用来指定当元素处于非只读状态时的样式
示例:使用:read-write选择器来设置不是只读控件的文本框样式
HTML:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="test" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="test test" readonly="readonly" />
</div>
</form>
CSS:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
input[type="text"]:-moz-read-write{
border-color: #f36;
}
input[type="text"]:read-write{
border-color: #f36;
}

::before/::after
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和content配合使用,使用的场景最多的就是清除浮动
.clearfix::before,
.clearfix::after {
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;}
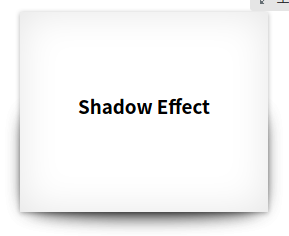
当然可以利用他们制作出其他更好的效果,比如右侧中的阴影效果,也是通过这个来实现的。
关键代码分析:
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
上面代码作用在class名叫.effect上的div的前before后after都添加一个空元素,然后为这两个空元素添加阴影特效
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>before、after</title>
<style>
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
.effect{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
</style>
</head>
<body>
<div class="box effect">
<h3>Shadow Effect </h3>
</div>
</body>
</html>

变形与动画
旋转 rotate()
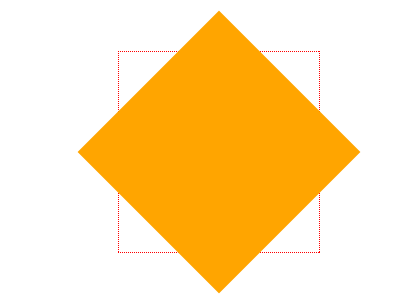
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:

示例:
HTML:
<div class="wrapper">
<div></div>
</div>
CSS:
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}

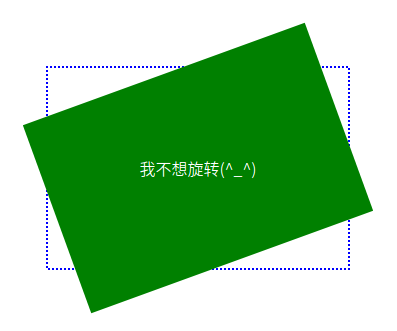
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div><span>我不想旋转(^_^)</span></div>
</div>
</body>
</html>
CSS:
.wrapper {
margin: 100px auto;
width: 300px;
height: 200px;
border: 2px dotted blue;
}
.wrapper div{
width: 300px;
height: 200px;
line-height: 200px;
text-align: center;
background: green;
color: #fff;
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
transform:rotate(-20deg);
}
.wrapper span {
display:block;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
transform: rotate(20deg);
}

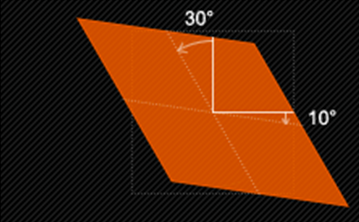
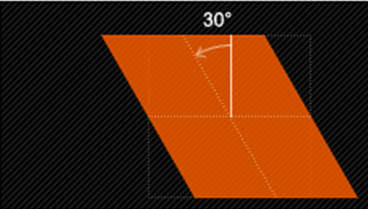
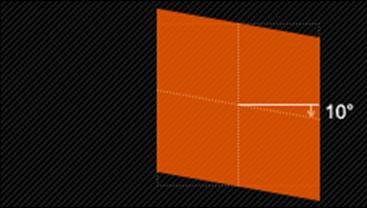
扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形)

skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

示例:通过skew()函数将长方形变成平行四边形
HTML:
<div class="wrapper">
<div>我变成平形四边形</div>
</div>
CSS:
.wrapper {
width: 300px;
height: 100px;
border: 2px dotted red;
margin: 30px auto;
}
.wrapper div {
width: 300px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background: orange;
-webkit-transform: skew(45deg);
-moz-transform:skew(45deg)
transform:skew(45deg);
}

缩放 scale()
缩放scale()函数让元素根据中心原点对对象进行缩放。缩放scale具有三种情况:
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)

例如:
div:hover {
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5)
transform: scale(1.5,0.5);
}
注意:
Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
scaleX(x)元素仅水平方向缩放(X轴缩放)

scaleY(y)元素仅垂直方向缩放(Y轴缩放)

HTML:
<div class="wrapper">
<div>我将放大1.5倍</div>
</div>
CSS:
.wrapper {
width: 200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper div:hover {
opacity: .5;
-webkit-transform: scale(1.5);
-moz-transform:scale(1.5)
transform: scale(1.5);
}

注意:
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
示例:让容器的鼠标滑过时的状态缩小0.8
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div>我将缩小0.8</div>
</div>
</body>
</html>
CSS:
.wrapper {
width: 200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper div:hover {
opacity: .5;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
transform: scale(0.8);
}

位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

translateX(x)仅水平方向移动(X轴移动)

translateY(Y)仅垂直方向移动(Y轴移动)

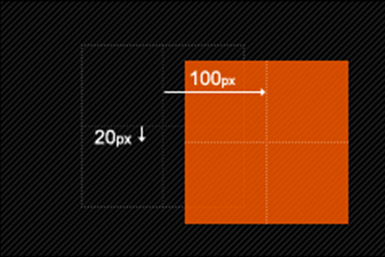
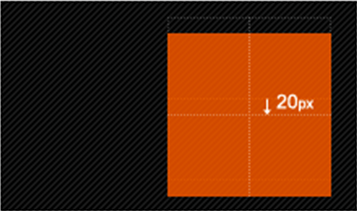
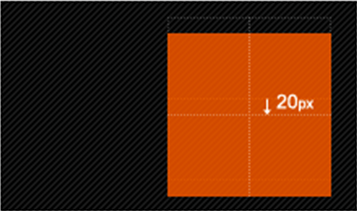
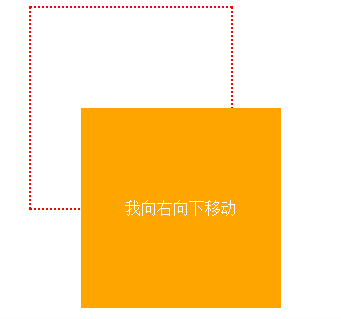
示例:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px
HTML:
<div class="wrapper">
<div>我向右向下移动</div>
</div>
CSS:
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background: orange;
color: #fff;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}

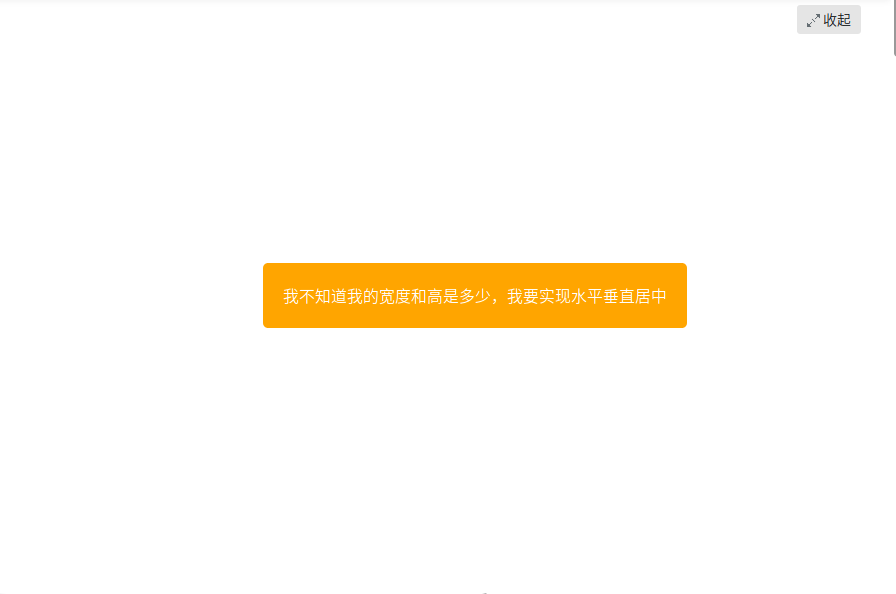
垂直水平居中效果:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
我不知道我的宽度和高是多少,我要实现水平垂直居中
</div>
</body>
</html>
CSS:
.wrapper {
padding: 20px;
background:orange;
color:#fff;
position:absolute;
top:50%;
left:50%;
border-radius: 5px;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}

矩阵 matrix()
matrix()是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向X轴和垂直方向Y轴重新定位元素,此属性值使用涉及到数学中的矩阵,这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对线性代数的矩阵有一定了解。
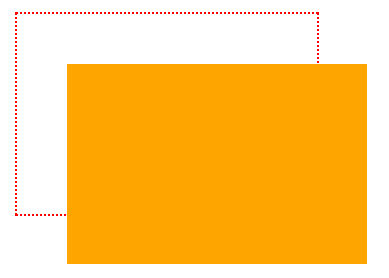
示例:通过matrix()函数来模拟transform中translate()位移的效果
HTML:
<div class="wrapper">
<div></div>
</div>
CSS:
.wrapper {
width: 300px;
height: 200px;
border: 2px dotted red;
margin: 40px auto;
}
.wrapper div {
width:300px;
height: 200px;
background: orange;
-webkit-transform: matrix(1,0,0,1,50,50);
-moz-transform:matrix(1,0,0,1,50,50);
transform: matrix(1,0,0,1,50,50);
}

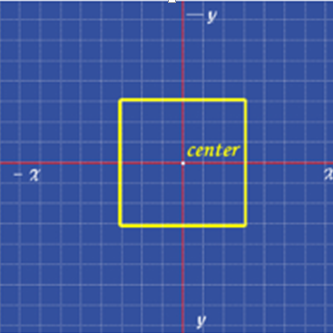
原点 transform-origin
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:
| 关键词 | 百分比 |
|---|---|
| top = top center = center top | 50% 0 |
| right = righr center = center right | 100% / (100% 50%) |
| bottom = bottom center = center bottom | 50% 100% |
| left = left center = center left | 0 / (0 50%) |
| center = center center | 50% / (50% 50%) |
| top left = left top | 0 0 |
| top right = right top | 100% 0 |
| bottom right = right bottom | 100% 100% |
| bottom left = left bottom | 0 100% |
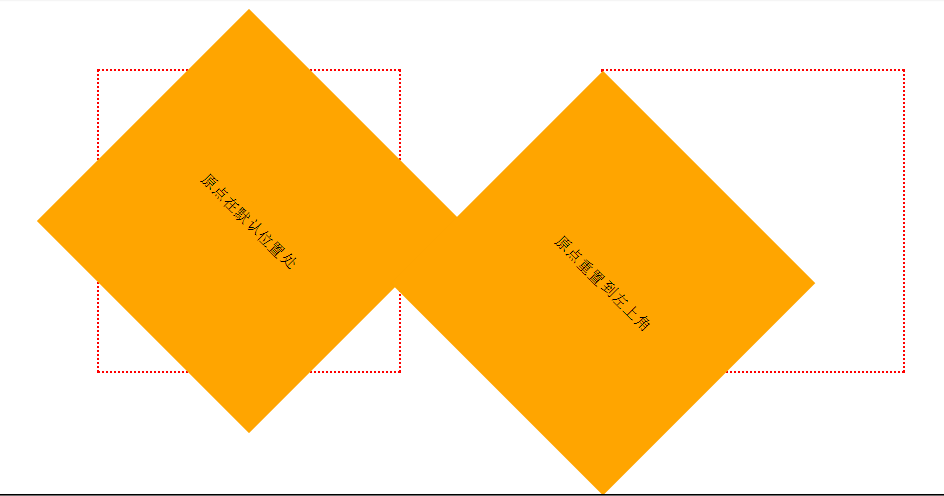
示例:通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度
HTML:
<div class="wrapper">
<div>原点在默认位置处</div>
</div>
<div class="wrapper transform-origin">
<div>原点重置到左上角</div>
</div>
CSS:
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}

过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
- 在默认样式中声明元素的初始状态样式;
- 声明过渡元素最终状态样式,比如悬浮状态;
- 在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性transition-duration:指定完成过渡所需的时间transition-timing-function:指定过渡函数transition-delay:指定开始出现的延迟时间
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:
| background-color | background-position | border-bottom-color | boder-bottom-width |
|---|---|---|---|
| border-left-color | border-left-width | border-right-color | border-right-width |
| border-spacing | border-top-color | border-top-width | bottom |
| clip | color | font-size | font-weight |
| height | left | letter-spacing | line-height |
| margin-bottom | margin-left | margin-right | margin-top |
| max-height | max-width | min-height | min-width |
| opacity | outline-color | outline-width | padding-bottom |
| padding-left | padding-right | padding-top | right |
| text-indent | text-shadow | vertical-align | visibility |
| width | word-spacing | z-index |
HTML:
<div></div>
CSS:
div {
width: 200px;
height: 200px;
background-color:red;
margin: 20px auto;
-webkit-transition: background-color .5s ease .1s;
transition: background-color .5s ease .1s;
}
div:hover {
background-color: orange;
}

示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div></div>
</body>
</html>
CSS:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-?: width;
transition-property: width;
-webkit-transition-duration:.5s;
transition-duration:.5s;
-webkit-transition-timing-function: ease-in;
transition-timing-function: ease-in;
-webkit-transition-delay: .18s;
transition-delay:.18s;
}
div:hover {
width: 400px;
}

特别注意:当
transition-property属性设置为all时,表示的是所有中点值的属性。用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式
width、height、background当你在终始状态都改变了这三个属性,那么all代表的就是width、height和background。如果你的终始状态只改变了width和height时,那么all代表的就是width和height。
过渡所需时间 transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
示例:在鼠标悬停hover状态下,让容器从直角慢慢过渡到圆角,并让整个动画持续0.5s
HTML:
<div></div>
CSS:
div {
width: 300px;
height: 200px;
background-color: orange;
margin: 20px auto;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 20px;
}

过渡函数 transition-timing-function
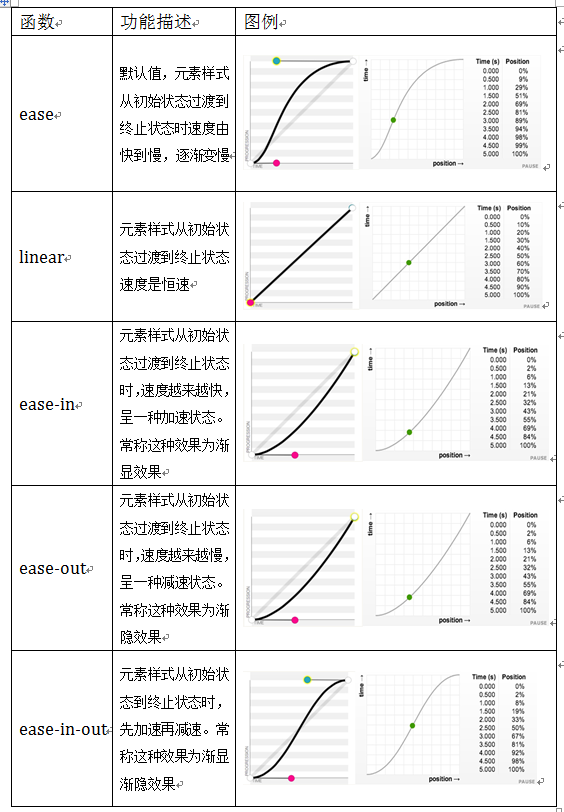
transition-timing-function属性指的是过渡的“缓动函数。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

示例:在hover状态下,让容器从一个正方形慢慢过渡到一个圆形,而整个过渡是先加速再减速,也就是运用ease-in-out函数
HTML:
<div></div>
CSS:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 100%;
}

过渡延迟时间 transition-delay
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
有时我们想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号,隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration,第二个为transition-delay。
例如:a{ transition: background 0.8s ease-in 0.3,color 0.6s ease-out 0.3;}
示例:通过transition属性将一个200px *200px的橙色容器,在鼠标悬浮状态时,过渡到一个300px * 300px的红色容器。而且整个过渡0.1s后触发,并且整个过渡持续0.28s
HTML:
<div class="wrapper">
<div>鼠标放到我的身上来</div>
</div>
CSS:
.wrapper {
width: 400px;
height: 400px;
margin: 20px auto;
border: 2px dotted red;
}
.wrapper div {
width: 200px;
height: 200px;
background-color: orange;
-webkit-transition: all .28s ease-in .1s;
transition: all .28s ease-in .1s;
}
.wrapper div:hover {
width: 300px;
height: 300px;
background-color: red;
}