
Hexo一键Git自动部署
本文最后更新于 2024-10-16,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: Hexo一键Git自动部署
tags:
- Git
- Hexo
- Butterfly
categories:
- Hexo
top_img: false
cover: '/upload/cdn0files/20200721093527.jpg'
abbrlink: f15b8f46
date: 2019-12-12 14:02:57
updated: 2019-12-12 14:02:57
插件
安装
$ cnpm install hexo-deployer-git --save
修改配置文件
$ vim _config.yml
//添加
deploy:
type: git
repo: 仓库地址
branch: 分支名
message: 提交信息
提交信息可以写
Site updated: { { now('YYYY-MM-DD HH:mm:ss') } }
使用
生成站点文件并推送至远程库。执行
$ hexo clean && hexo deploy
当执行
hexo deploy时,Hexo 会将public目录中的文件和目录推送至_config.yml中指定的远端仓库和分支中,并且完全覆盖该分支下的已有内容此外,如果您的 Github Pages 需要使用 CNAME 文件自定义域名,请将 CNAME 文件置于
source目录下,只有这样hexo deploy才能将 CNAME 文件一并推送至部署分支。
遇到的问题
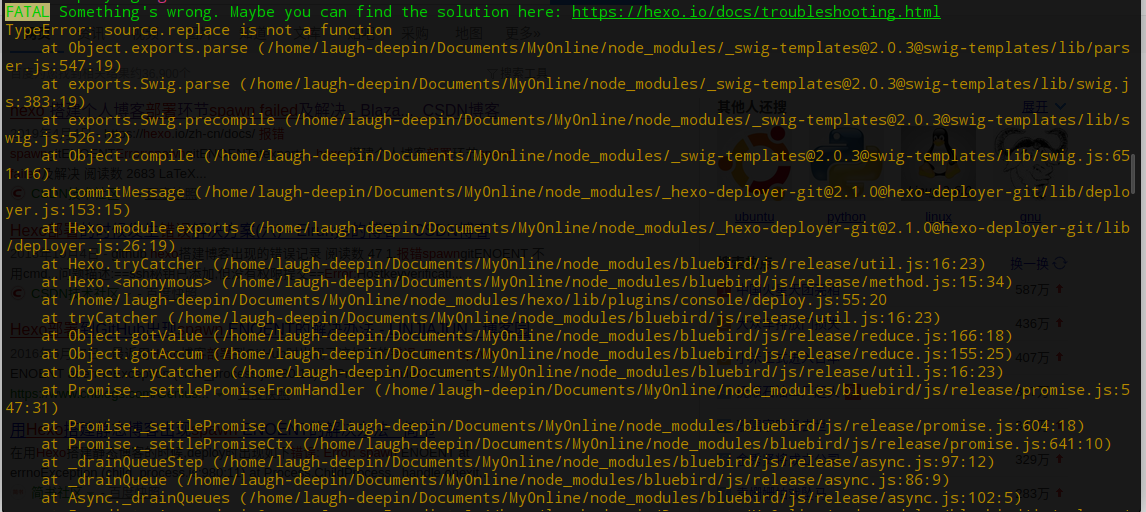
第一个报错

是配置文件中格式不正确,更改站点配置文件时必须必须保证格式的严谨,少一个或者多一个空格都不行。
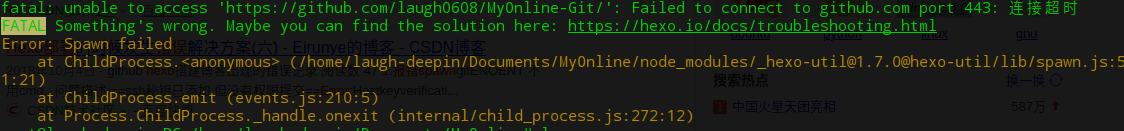
第二个报错

没有清除缓存
请清除缓存之后再执行
hexo g和hexo deploy
其他方式
hexo官方给出了好几种插件来发布到其他服务器上,更多请参考:https://hexo.io/zh-cn/docs/one-command-deployment
Hexo 生成的所有文件都放在
public文件夹中,您可以将它们复制到您喜欢的地方。
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
