
Nrm--Npm源管理工具
本文最后更新于 2024-10-18,文章内容距离上一次更新已经过去了很久啦,可能已经过时了,请谨慎参考喵。
title: Nrm--Npm源管理工具
tags:
- nrm
- npm
- cnpm
categories:
- 工具
top_img: false
cover: '/upload/cdn0files/20200726102703.png'
abbrlink: 7fb8ea41
date: 2020-07-26 10:21:58
updated: 2020-07-26 11:21:58
前情提要
在围绕 gulp 的插件无法安装的问题,讨论到了 npm 源的问题,群里有大佬指出了可以用 nrm ,截图为证:

各种骚操作搜索一番,了解到这个实属好用的工具,安装体验一番,就在此记录一下使用方法。
安装
npm install -g nrm
使用
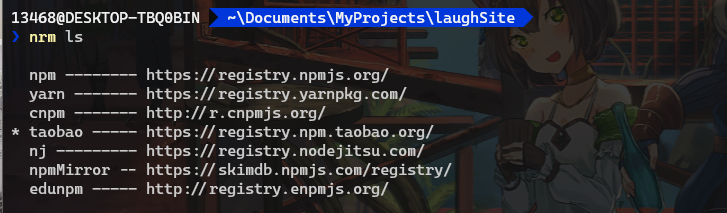
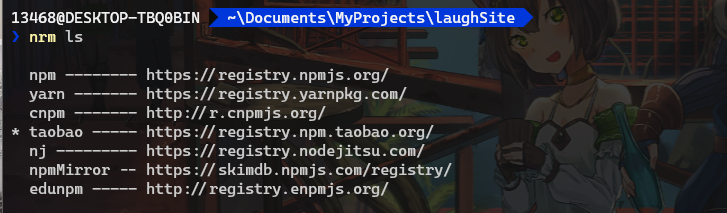
查看源
nrm ls

前面带
*的是正在使用的源
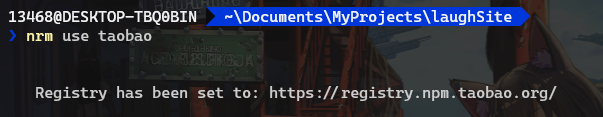
切换源
nrm use <源名称>
例如:nrm use taobao :

添加源
nrm add <registry> <url> [home]
registry为源的名称,url为源的地址,home为源的主页,可省略,设置之后可以执行nrm home来查看主页
删除源
nrm del <registry>
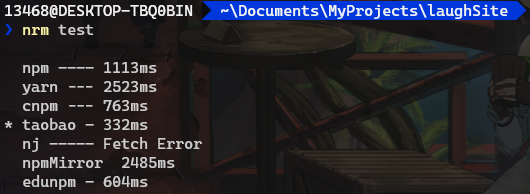
测试源响应时间
nrm test <registry>
<registry> 参数可不写,即测试所有源的响应速度:

okk
npm-check工具
可以选择更新npm的各个模块依赖包,很方便,不用去一个一个升级
安装:
npm install -g npm-check
使用:
npm-check -u
空格选中需要更新的包,回车进行更新,Ctrl C 取消更新。

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 OrdisBlog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
